In our last post we saw the different settings associated with Calendar Appearance where we discussed about calendar language, date format, delivery date fields etc. Today we shall have a look at how to change the labels for Delivery Date field and its position on the Checkout page using Order Delivery Date Lite for WooCommerce plugin.
Let us understand how these settings work:
1. Field Label
Admin Setting:
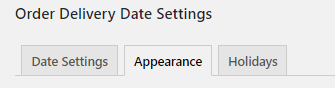
Field labels describe the required information for the fields for each store. So, you can setup the field labels as per your store’s requirements from Appearance tab. Go to Order Delivery Date -> Order Delivery Date Settings -> Appearance tab as shown below:

Appearance tab
Here you can add or change the Field Label for the Date field on the checkout page. The default label for this field is Delivery Date as shown below:
![]()
Adding the field label
You can make changes to the Field Label as per your business requirements and therefore this field will be labelled differently for different businesses. For instance, if you have a store where you only provide pickup for your products and do not deliver them, then you can set the Field label as Pickup Date.
Other label option for this field could be Preferred Delivery Date for the deliverable products etc.
Checkout page:
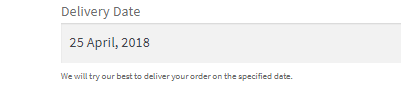
This is how the Field Label will appear on the Checkout page:

Delivery Date field
2. Time slot Field Label
Admin setting:
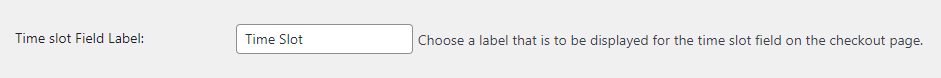
The Time slot Field Label will display a short text in the time slot field on the checkout page. It will guide the customer to choose a time slot. The default label says ‘Time Slot’ as shown here:

Time slot Field Label
You can change the label according to your requirements.
Checkout Page:
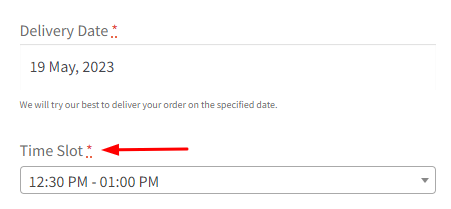
Here’s how the Time Slot field Label will be displayed on the Checkout Page:

Time Slot field Label on the Checkout page
3. Field Placeholder Text
Admin setting:
The placeholder text is a short hint that describes the expected value of the input field. It will disappear when you will start selecting the date in the field.
To set placeholder text for the Delivery Date field on the checkout page, you need to add the text message in Field Placeholder Text text box. You can set the placeholders like Select the Date or Choose your Pickup Date as per the business requirements.
The default placeholder text is Choose a Date as shown below:
![]()
Field Placeholder Text
Checkout Page:
The added placeholder text will display in the Delivery Date field on the checkout page as shown below:

Placeholder text on the Checkout page
4. Field Note Text
Admin setting:
The field Note Text option allows you to provide additional information or a note related to your deliveries. For instance, if you require minimum of 48 hours to prepare for delivery, then this information can be conveyed to the customers through this note.
In this case, the Field Note text will be ‘The earliest delivery possible for this order will be after 48 Hours. Please select the delivery date accordingly’.
Other examples of Field Note Text can be:
- For earliest delivery, please refer to our delivery policy.
- Orders set for pickup will be available after 2:00 PM on the scheduled day.
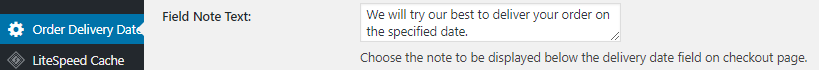
The default Field Note Text is set to ‘We will try our best to deliver your order on the specified date’ as shown below:

Field Note Text added
Checkout Page:
The Field Note Text will be displayed below the Delivery Date field on the checkout page as shown below:

Field Note Text displayed on the Checkout page
5. Fields Placement on Checkout Page
As the name suggests, this option provides liberty in placing the Delivery Date field on the Checkout page. Sometimes you want to have Delivery Date field under specific sections as per the business requirements and Fields Placement option on the checkout page makes this possible.
You can place the fields in Billing Address section, Shipping Address section, Before Order Notes or After Order Notes on the checkout page.
To set this up, go to Order Delivery Date -> Order Delivery Date Settings -> Appearance tab. You can select the radio buttons for the options where you want to place your Delivery Date field.
5.a) Billing Section
Admin Settings:
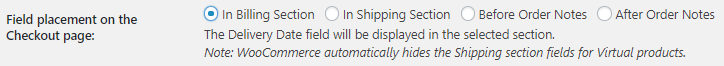
The default option selected for Field placement on the Checkout page option is In Billing Section as shown below:

Selecting In Billing Section option
Since we have selected In Billing Section, the fields will be added in the Billing Address Section on the checkout page.
Checkout Page:
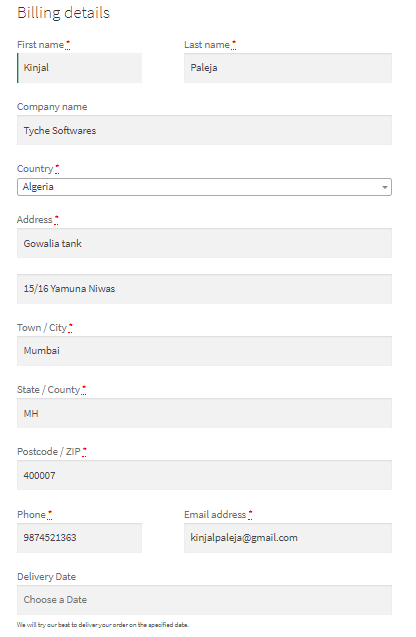
The Delivery Date field will be added at the bottom of the Billing Address form on the checkout page.

Delivery Date field added in Billing section
5.b) Shipping Section
Admin Setting:
Another option for placing the Delivery Date field in the Shipping Address section. Some businesses demand having delivery date field in the shipping section instead of billing section as the delivery address of the order can be different from the billing address of the customer.
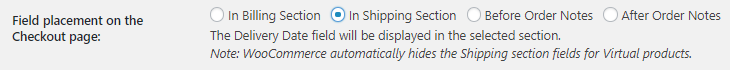
To do so, select the In Shipping Section radio button as shown below:

In Shipping Section option selected
Checkout page:
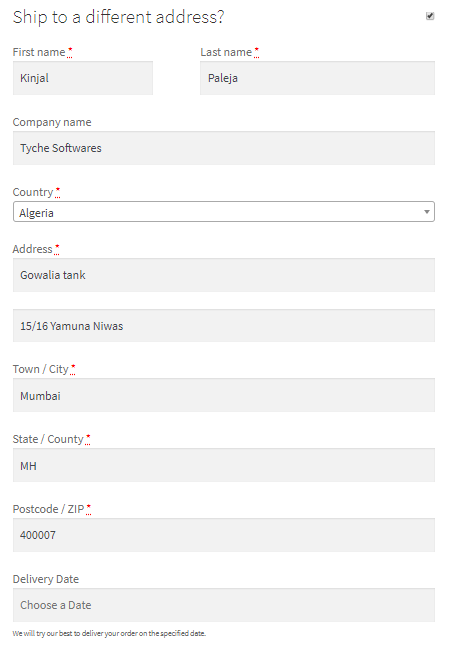
As you have selected the shipping section, Delivery Date field will be added at the bottom of the Shipping Address form on the checkout page.

Delivery Date field added in Shipping section
If the shipping option is disabled under WooCommerce -> Settings, then the Delivery Date field will not be displayed even if the shipping option is selected.
5.c) Before Order Notes
Admin setting:
The third option to add the Delivery Date field is Before Order Notes section of the checkout page. This option is mainly used for businesses who only deliver the products on the customer’s billing address and does not allow delivery at different address.
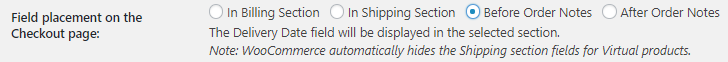
Therefore in such cases, the delivery field is required to be displayed in place of the shipping address, hence you can select the Before Order Notes option.

Before Order Notes option selected
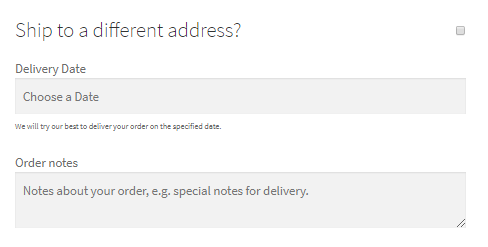
Checkout page:
The Delivery Date field will be added before the Order notes section on the checkout page as shown below:

Delivery Date field added Before Order Notes section
5.d) After Order Notes
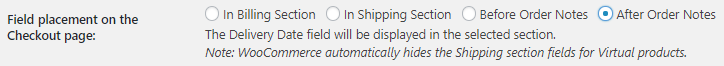
Admin Setting:
The last option available for placing the Delivery Date field is After Order Notes section on the checkout page. You can select this option if you want to place the field after the Order notes section on the checkout page.

After Order Notes option selected
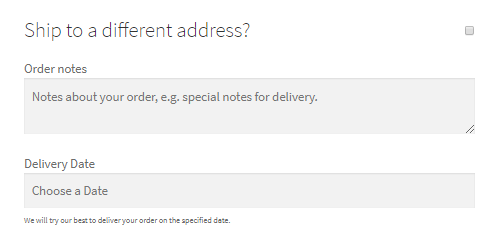
Checkout page:
If you select After Order Notes option then the Delivery Date field will be added after the Order notes section on the checkout page as shown below:

Delivery Date field added After Order Notes section
Conclusion
In this post we discussed about adding/changing the field labels, adding informative notes to delivery field and how we can place the Delivery Date field in different sections as per the business requirements.
All these options are available in the Calendar Appearance section under Appearance tab. These options can help you make your Checkout page include more informative delivery fields for efficient order delivery.
Amendments on the checkout page related to your delivery requirements can take upto 15 minutes in total.