In our earlier document we saw how color coding functionality is used to display available order deliveries on delivery calendar of Checkout page as per the settings added in the backend. In v8.6.2, we have introduced a new feature whereby customers can check the availability of delivery date and time before the checkout page using Delivery Date Availability Calendar Widget in Order Delivery Date Pro for WooCommerce plugin.
In this help document we will see how available delivery date and time are displayed in the Delivery Date Availability Calendar using a widget and color coding functionality. Let us understand this in more detail.
How this works using General Settings?
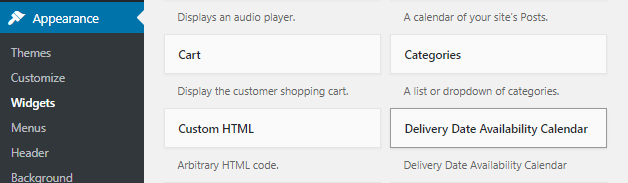
Firstly, we need to enable a widget display on the sidebar that can be viewed on any page on the frontend website. So go to Appearance -> Widgets and select Delivery Date Availability Calendar widget as shown below:

Selecting Delivery Date Availability Calendar widget
Now drag this widget and place it under Sidebar section as we want to display this widget on the sidebar of all pages.
Note: You can have this widget wherever you want as per your requirement by placing it under that section on Widgets page. Remember, the widget will not be shown on the pages where the delivery date and times are already available like Checkout page, Cart Page (unless the setting to display on cart page is enabled).
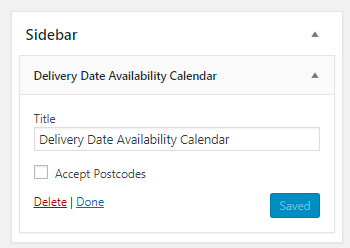
We will place the widget under Sidebar section and click on Done to save changes as shown below:

The widget under Sidebar section
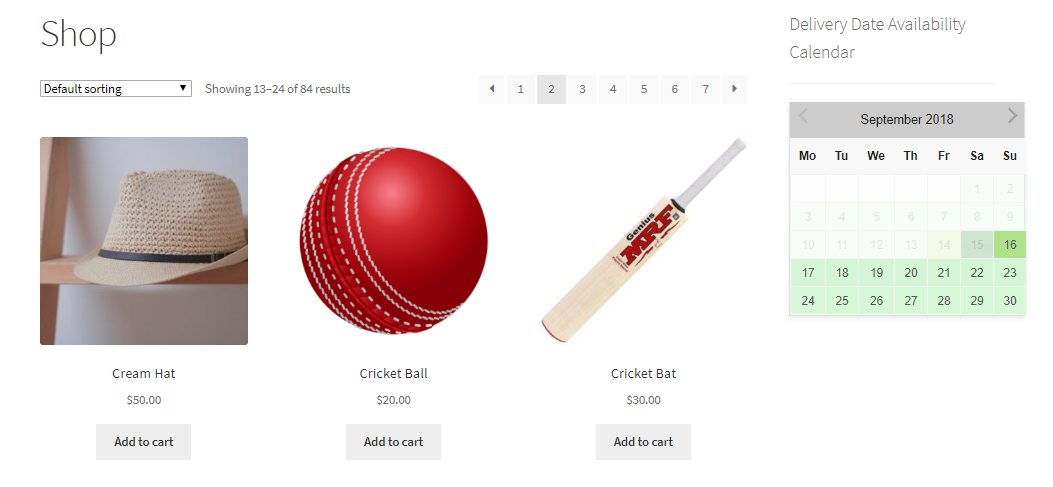
This will reflect on the frontend and you will notice the Delivery Date Availability Calendar widget is displayed on the sidebar as shown below:

Delivery Date Availability Calendar displayed on shop page
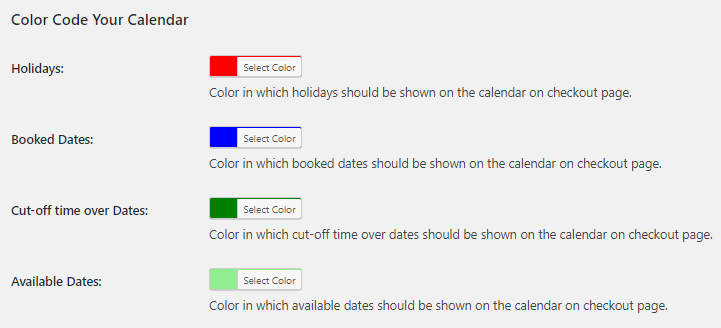
As you can see all the available dates are shown in light green. This is because the color selected for displaying available dates is set to light green in the backend as shown below:

Available Dates set to light green color
The color code for displaying delivery availability on the calendar is set under Order Delivery Date -> Settings -> General Settings -> Appearance tab under Color Code Your Calendar section as shown below:

Colors selected for different options
Now let us see how availability of deliveries is shown on the Delivery Date Availability Calendar, considering the maximum deliveries set for particular dates/days using General Settings and Custom Delivery Settings.
Displaying Delivery Date Availability using General Settings
Date Settings
To understand the availability of delivery dates using Date Settings, let us create a new product Packed Meal.
Admin Side:
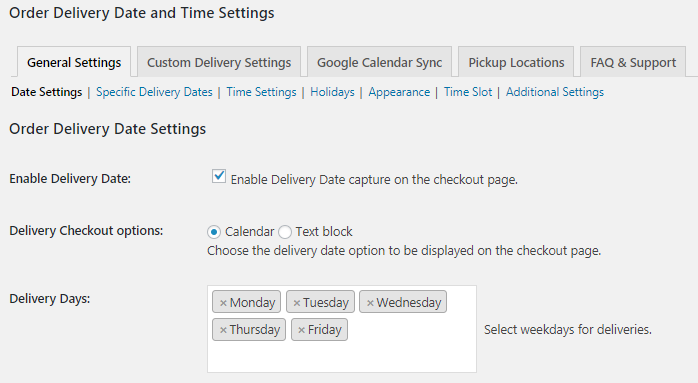
Firstly, let us add order delivery date settings, so go to Order Delivery Date -> Settings -> General Settings -> Date Settings.
Here enable the delivery date capture on checkout page option and add the delivery days when order deliveries will be available as shown below:

Adding Order Delivery Date settings
As you can see above, the deliveries are available from Monday to Friday as added in the Delivery Days option.
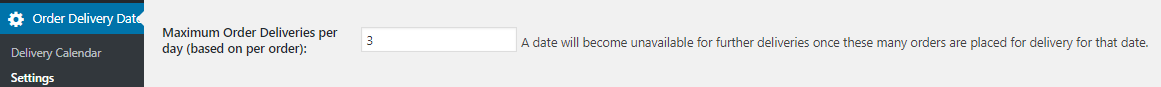
Also set the Maximum Order Deliveries per day option to 3 as shown below:

Maximum Order Deliveries per day option is set to 3
So all the available delivery dates on the frontend Delivery Date Availability Calendar will allow maximum of 3 order deliveries per day.
Customer Side:
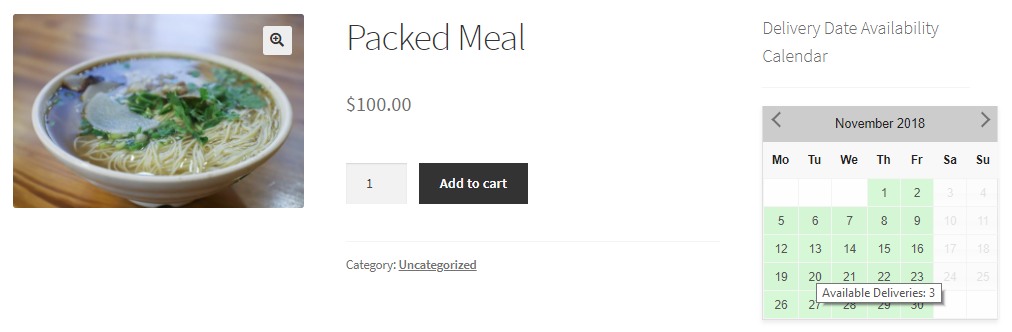
When customer visits the frontend he will be able to see the Delivery Date Availability Calendar with all available delivery dates marked in light green and maximum deliveries displayed as 3. Now consider an instance where a customer wants delivery of product Packed Meal, hence he selects the product and places an order.

Delivery Date Availability Calendar showing available dates for delivery
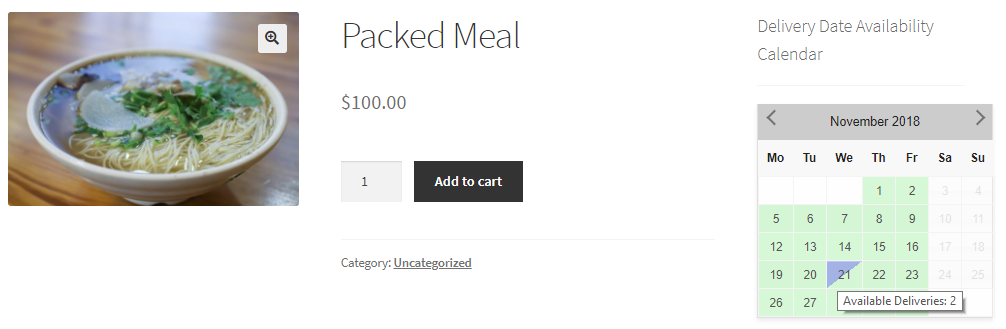
He selects 21st November, 2018 for delivery of Packed Meal. Now, say next time a customer selects the product for delivery on the same date, then the Delivery Date Availability Calendar will show 21st November, 2018 as partially booked with a diagonal separator and displayed in blue color. When the customer hovers on this date, he will see a message as Available Deliveries: 2 as shown below:
Note: Customer can select any product on the product page, but for explanation we are considering selection of same product by the customer.

Available deliveries appear on mouse hover
This means after one order was placed, the maximum deliveries which were set to 3, was reduced by one. So available deliveries shown on Delivery Date Availability Calendar for 21st November, 2018 appears as 2.
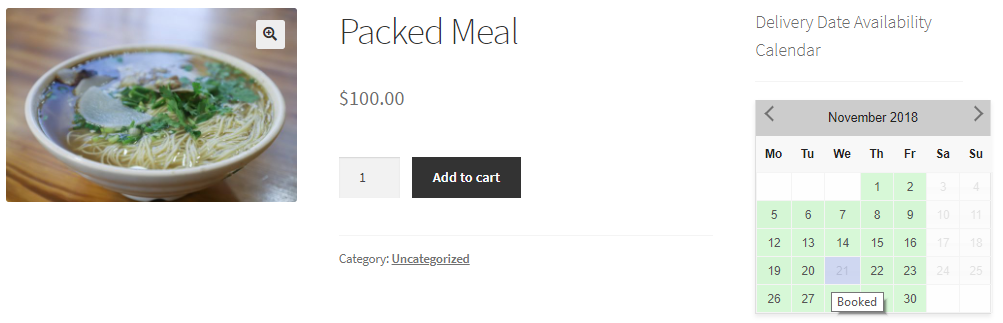
Also, when maximum deliveries mark for that day is reached, 21st November, 2018 will appear as fully booked and will not be enabled on the delivery calendar. It will appear in light blue color and when customer will mouse hover on the date, a message as Booked will appear as shown below:

Message as Booked appears when maximum deliveries are reached
Time Slot Settings
To understand the availability of delivery date and time using Time Slot Settings, let us consider the same product Packed Meal.
Admin Side:
Firstly, let us add time slots for order deliveries under Order Delivery Date -> Settings -> General Settings -> Time Slot.
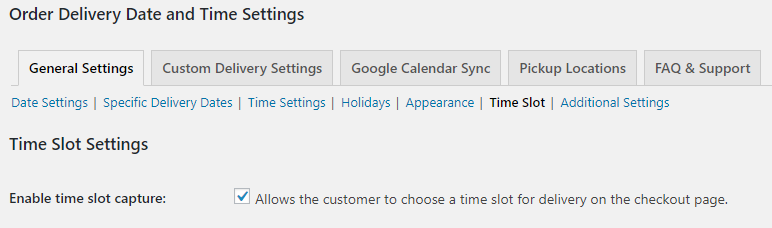
Here enable the time slot capture option as shown below:

Add time slot settings
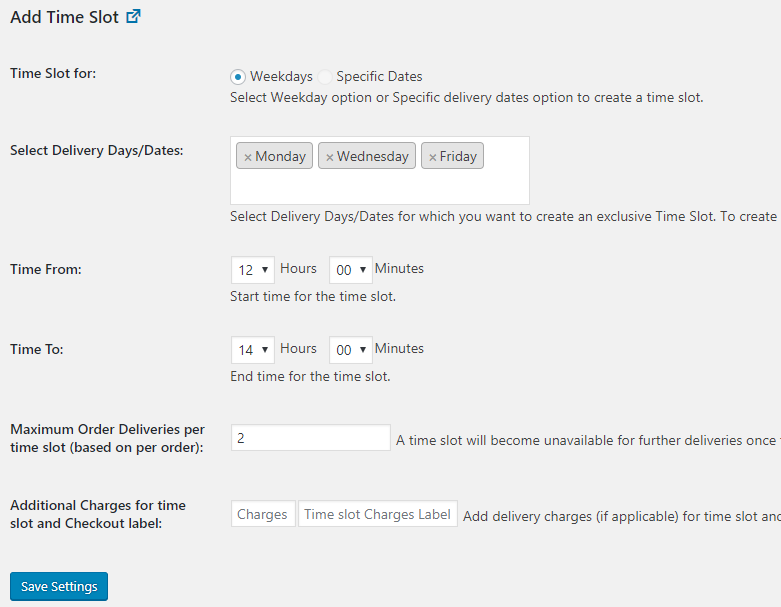
Now let us add time slots for the days and set the maximum order deliveries mark per time slot under Add Time slot section on Time Slot Settings page.

List of added time slots
Thus time slot from 12pm to 2pm are set for all Monday, Tuesday and Wednesday along with maximum order deliveries per time slot set to 2. So all the available delivery dates on the frontend Delivery Date Availability Calendar will allow maximum of 2 order deliveries per time slot.
Customer Side:
Considering the same product Packed Meal, let us take an instance where customer selects date and time slot on checkout page for order delivery of Packed Meal.

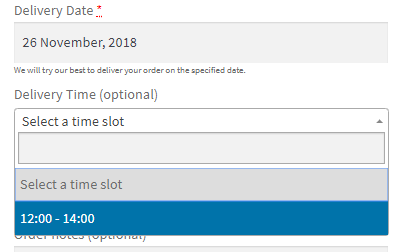
Date and time selected for order delivery
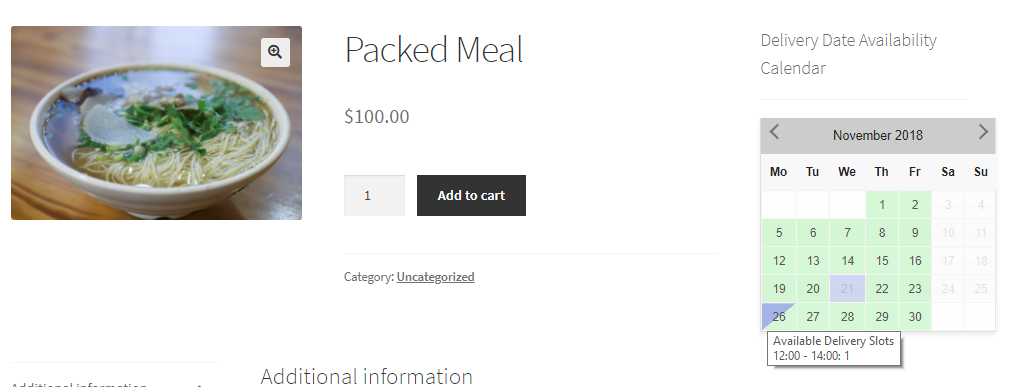
As you can see, customer selects delivery of Packed Meal on 26th November, 2018 for time slot 12:00 to 14:00. After this order is placed, say a customer wants the same product for delivery on 26th November, 2018 and time slot 12:00 – 14:00. Then Delivery Date Availability Calendar will display that date and time slot as partially booked with a message, Available Delivery Slots 12:00 – 14:00: 1 as shown below:

Available delivery slots display
As you can see, after one order was placed for delivery on 26th November, 2018, the maximum delivery slots which were set to 2 for the time slot 12pm to 2pm, has been reduced to 1.
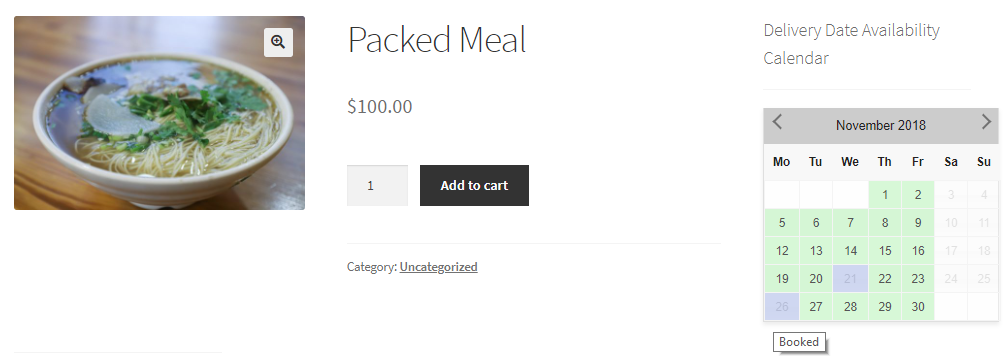
Moreover, when all the available time slots for a particular day has reached its maximum mark, the date will be disabled on the availability calendar for taking further deliveries and a message will appear as Booked as shown below:

Date appears as booked
This way customers can easily understand the availability of order deliveries from the Delivery Date Availability Calendar.
Conclusion
This document explains how Delivery Date and Time Availability can be displaced using General Settings. It details the most crucial process of displaying availability for order deliveries.