You’ve already learned about capturing abandoned carts and the default settings of Abandoned Cart Lite for WooCommerce plugin in our earlier posts. Once the abandoned carts are captured, the recovery mechanism comes into play for which we require to send abandoned cart reminder emails to lost customers and persuade them to complete their purchase.
Now, let’s understand the default Email Template which is used for sending reminder email notifications. As always, to get an advanced recovery process filled with more features of the Abandoned Cart plugin, please check out our Abandoned Cart Pro for WooCommerce plugin.
Email Templates Tab
There is one default email template pre-added in Abandoned Cart Lite for WooCommerce plugin named Initial.
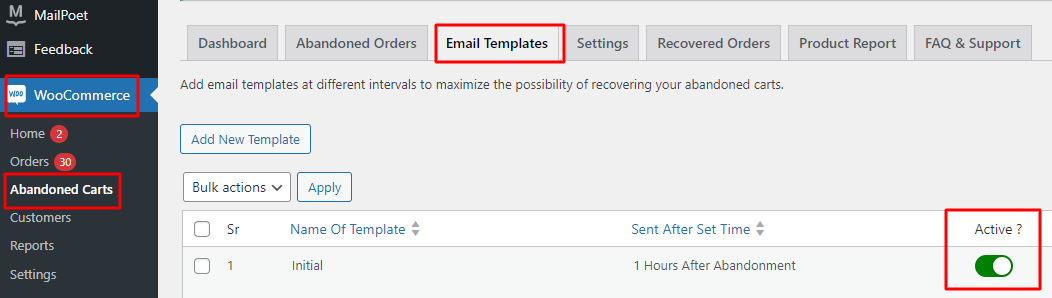
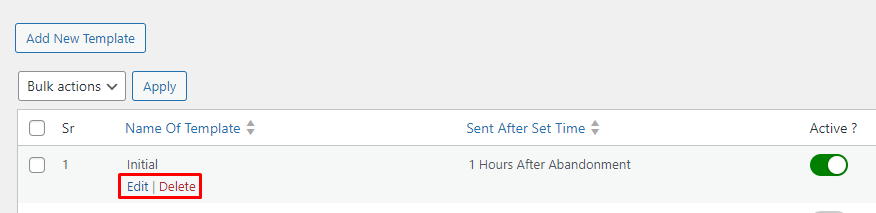
Go to WooCommerce > Abandoned Carts > Email Templates tab, where you will find the default template named Initial as shown below:

Email Templates tab
By default, this email template will be deactivated. Admin needs to activate the template to start using it for sending abandoned cart reminder emails.
The above image shows different templates under the Email Templates tab.
The time set after which the abandoned cart email will be sent to the customer is set to 1 Hour for the Initial template. This means a reminder email will be sent 1 hour after cart abandonment.
The above Email Templates page is displayed with the following items:
1. Name of the template: This displays the name of the template.
2. Sent After Set Time: It is the time set after which the abandoned cart reminder email will be sent to the customer after the cart is abandoned.
3. Active?: This shows if the template is currently active or deactivated. Active is marked in green as shown in the above screenshot.
You can also create new email templates by clicking on the Add New Template button.
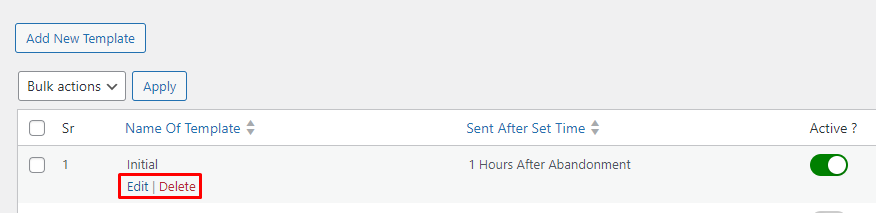
In order to make changes to the default template, you simply mouse hover over the name of the template. This will provide you an option to Edit or Delete the template as shown below:

Edit and Delete option
Editing the default Email Template
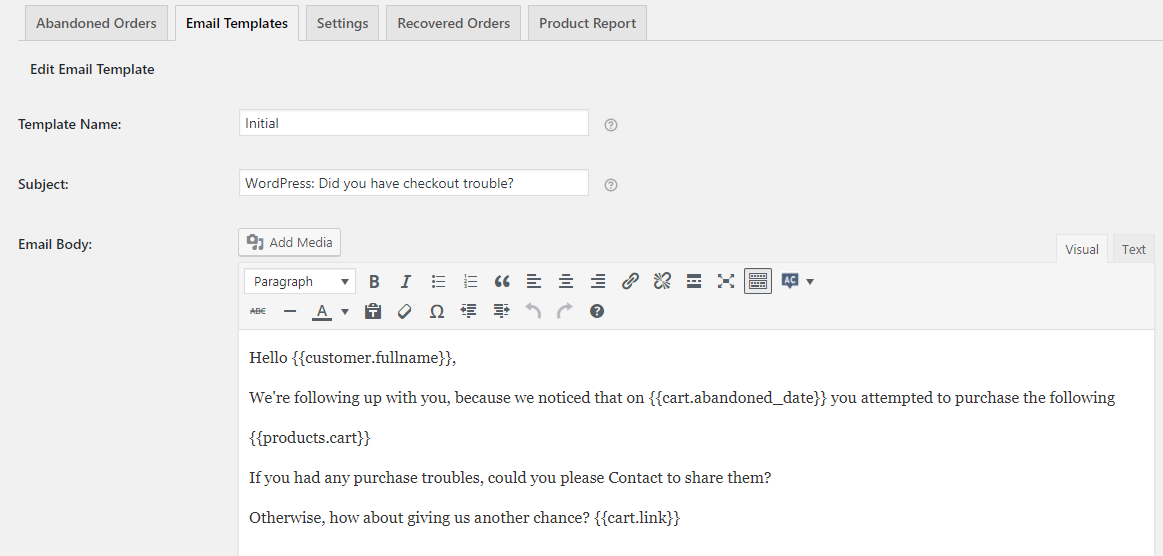
When you click on the Edit option of the default email template, you will land on the Edit Email Template page as shown below. This page is divided into 2 parts.
1st Part:

Edit Email Template page
Let us understand the different parameters on this page.
1. Template Name: You need to give a name to this template which is written in this field. This name will be displayed on the Email templates listing page to identify the templates by their name. The default template name is Initial.
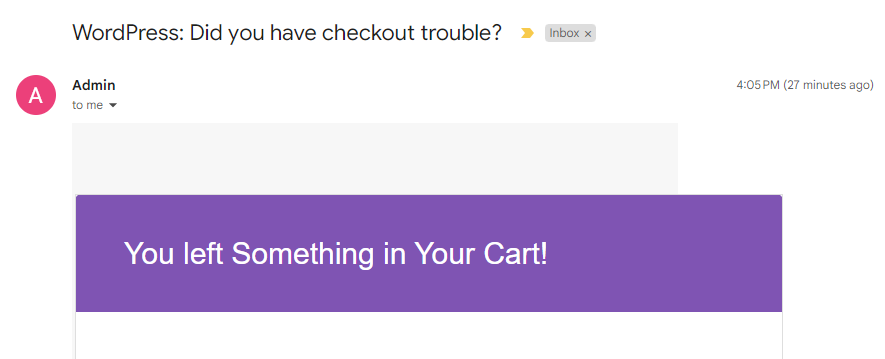
2. Subject: Here is the subject of the reminder email which is by default WordPress: Did you have checkout trouble? The word WordPress is the site title name, so the subject includes <site_title_name>: Did you have checkout trouble?
You can change this subject as required and also personalise it by adding a mergecode to the subject.
For instance, you can write Hi {{customer.firstname}}!! You left {{products.cart}} in your cart to the Subject Line.
This will be displayed as Hi John!! You left Protein Bread in your cart in the Subject Line.
It is vital to have a good subject line in order to make the lost customer feel like opening the email in the first place, so as to make them proceed towards completing the transaction.
3. Email Body: Here you can write the email contents which gives details of the abandoned cart.
It first addresses the customer with full name, then displays the date when the cart was abandoned, and provides cart details as shown in the above image.
You can customize the email body depending on what you wish to highlight in the email that will induce the customer to return to the store to make the purchase.
There are different options displayed in the below screenshot, out of which the AC button is of great use.

Different items provided for composing the email
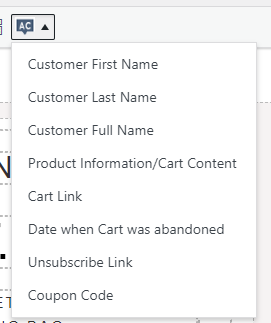
The AC button shown on the right end of the displayed options gives you a list of merge codes that can be used in the email body. There are 8 merge codes available as shown below:

List of merge codes available
The above is a list of merge codes that can be used for specific items.
For example, if you want to have the Customer Full Name to be displayed then you simply click on Customer Full Name from the list.
When this gets added to the email body, the actual Customer’s Full Name in the abandoned cart will be picked and displayed in place of this merge code.
2nd Part:

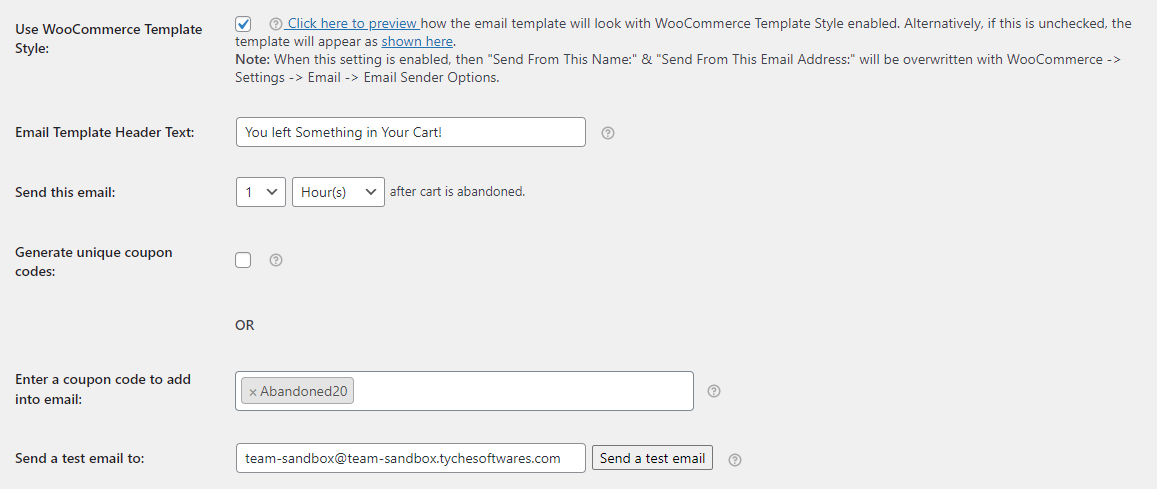
2nd part of Edit Email Template page
4. Use WooCommerce Template Style: Here there are 2 options, either you can select the default WooCommerce Template Style by ticking the checkbox or choose not to by keeping it blank.
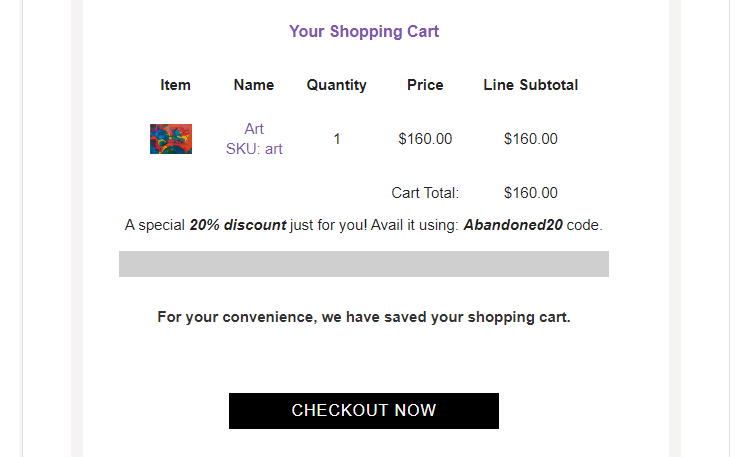
If you want the WooCommerce Template Style, then the email will appear as follows:




Default WooCommerce Template Style
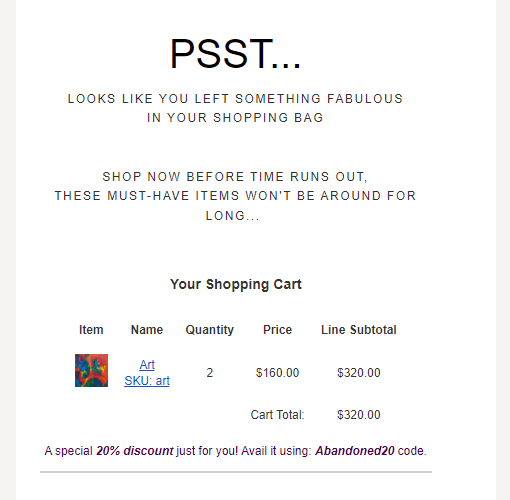
If you do not want the default WooCommerce Template Style, then the email will appear as follows


Without default WooCommerce Template Style
The template styling is taken from the WooCommerce setting and you can make changes to this design and styling from the WooCommerce > Settings > Emails menu.
5. Email Template Header text: This is the blue area on the template which is the Header and whatever you type in this field will appear on the header as shown in the above image. By default this is set to Abandoned Cart Email Template which is only applicable when the Use WooCommerce Template Style is checked.
6. Send this email: Here you can select the time in minutes, hours or days from the drop-down for this template. This means after the cart is abandoned, the reminder email will be sent to the customer after the time that is specified in this field.
Hence for the default email template, the email will be sent 1 hour after the cart is abandoned.
7. Generate a unique coupon code or Enter a coupon code to add to the email: Depending on your requirement, you can choose to create a unique code that can be offered to the customer. They will use it as a discount and make the purchase.
If you choose to go with enter a coupon code, then you will have to enter 3 characters to find the coupon code you wish to add. For instance, in the above case, the code Abandoned20 gives a 20% discount.
8. Send a test email to: You can enter the email address here to receive a test email of this template. Thus before sending the abandoned cart reminder email to the customer, you can verify and confirm the contents of the email using this setting.
Once all the changes are made on the Edit Email Template page, you need to click on the Update Changes button to save all the changes made to it.
Deleting the Default Template
You can also delete the default template by clicking on Delete available next to the Edit option of Initial template as shown below:

Deleting the default email template
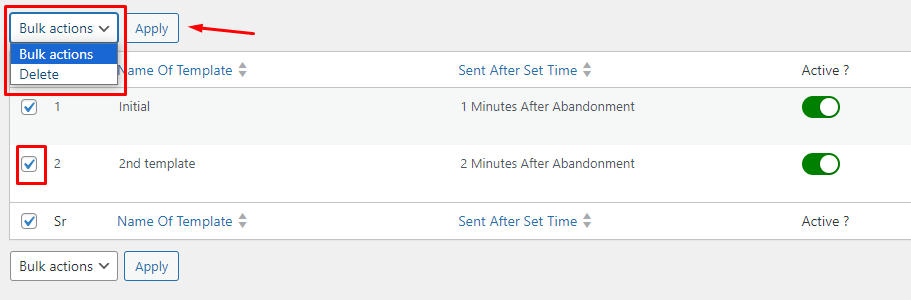
Additionally, you get the Bulk Actions option to delete more than one email template in one go. Tick the checkboxes of the templates you wish to delete, choose Delete from Bulk actions and press Apply.

There you go! You’re now ready to use these email templates and recover carts!