In this post, we will discuss how you can set the appearance of Delivery Date calendar on the Checkout Page in Order Delivery Date Pro for WooCommerce plugin. You can change the calendar language, date format, delivery date field and many more options from the Appearance tab of this plugin.
You can setup this under Order Delivery Date -> Order Delivery Date Settings -> Appearance tab as shown below:

Appearance tab
Let us look at the different settings under Calendar Appearance:
Calendar Language
Admin Setting:
There are 64 different languages available in the plugin from which you can set the language of your store. By default the language selected for the calendar is English UK.
Sometimes the customers want the language of the delivery date calendar on the checkout page same as the language of their website. For example, if your business serves in France and French is the language which is most commonly used, then you would prefer the calendar appearance in french language.
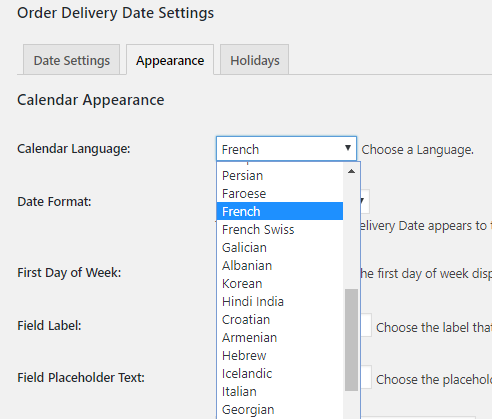
This can be achieved by selecting the language French, in the Calendar Language drop down as shown below:

Language selection dropdown
Checkout page:
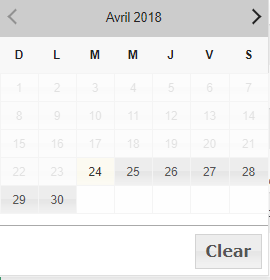
Once the settings are added in the admin section, it would reflect on the checkout page. The delivery date calendar will appear on the checkout page in French language as shown below:

Delivery date calendar in french
Date Format
Admin Setting:
This is the format in which the delivery dates get displayed on the checkout page, once the date is selected. Different countries around the world use different date formats. For instance, France uses dd-mm-yyyy format whereas Germany uses dd.mm.yyyy format where dd refers to the date, mm refers to the month and yyyy refers to the year.
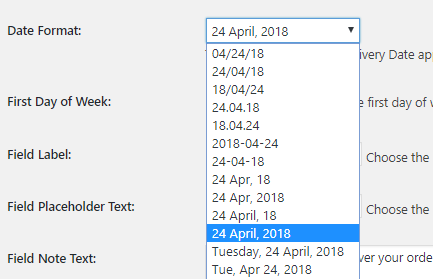
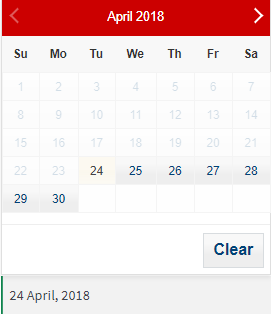
The default date format that the plugin provides is in d MM, yy format where d stands for date, MM for month and yy for year. Hence the current date in this format will appear as 24 April, 2018. You can set the necessary date format as per your country from the drop down under Appearance tab as shown below:

Date format drop down
Checkout page:
The selected delivery date will appear in the format that is set in the backend. So, for the above example, the selected date format is d MM, yy and in french language. Hence the selected delivery date will appear on the checkout page as shown below:

Delivery date in selected date format
First Day of Week
Admin Setting:
As the name suggests, this setting will allow you to set the First Day of Week on your Delivery date calendar. For instance, if you want that the calendar on the checkout page to start from Sunday, then you can select Sunday as the First Day of Week.
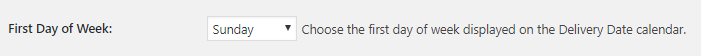
Let us set it to start from Sunday, therefore select Sunday in the First Day of Week field as shown below:

Adding First Day of Week setting
Checkout Page:
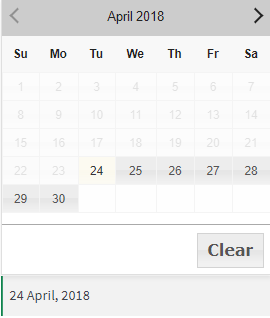
Since you have selected Sunday as the first day of the week, your calendar will start on Sunday. Let us see how it appears on the checkout page:

Sunday selected as the First Day of Week
Number of Months
Admin Setting:
This setting allows you to display the number of months on Delivery Date calendar on the checkout page. By default, one month is shown on the calendar on the checkout page.
Sometimes there is a need to display the available delivery dates for next 2 months, hence in such cases you can select to display 2 months instead of one. This helps the customers to check the available delivery dates for 2 months at a glance.
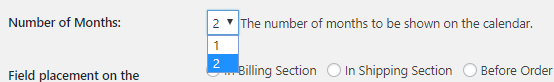
This can be set up by selecting 2 in the Number of Months drop down as shown below:

Number of Months drop down
Checkout Page:
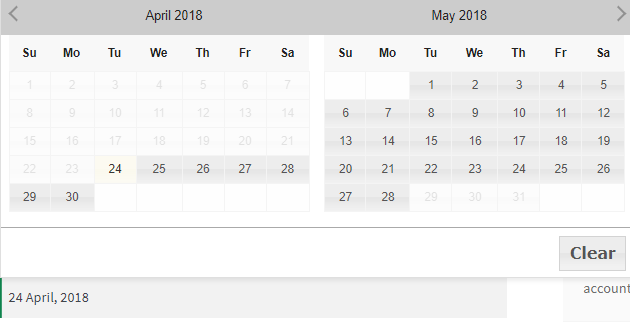
When you select 2 months to display on the Delivery Date calendar, the calendar will appear as shown below on the checkout page:

Display of 2 months
Delivery Date field on Cart page
Admin Setting:
The Delivery Dare field appears on the checkout page by default. The selected delivery date will appear there or it will prompt you to choose a delivery date for your order.
But there is a provision to display the Delivery Date field on the Cart page as well by enabling the Delivery Date field on Cart page option on the Calendar Appearance page.
In order to enable this option, tick the checkbox for Delivery Date field on Cart page option as shown below:

Enabling Delivery Date field on Cart page
Cart page:
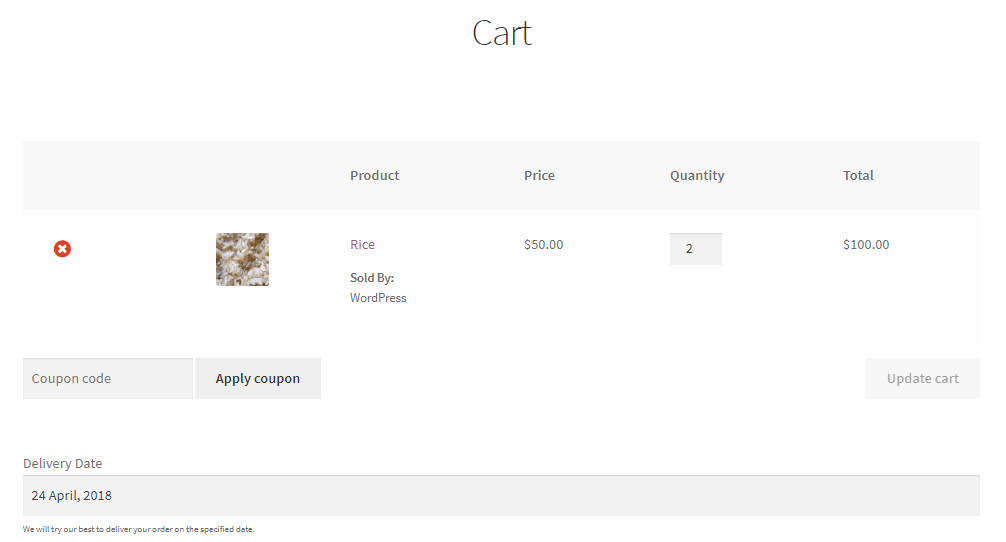
When you enable this option, the Delivery Date field will appear on the Cart page as well as as shown below:

Delivery Date field on cart page
This function help customers to decide their delivery date before the checkout procedure and hence they can take up a well informed decision seeing the delivery date calendar on the cart page itself.
Calendar Themes
Admin Setting:
This setting helps customers to select an appropriate theme for the Delivery Date calendar which can match the theme they are using on their website. This plugin provides 24 different themes and you can select from these themes as per your store requirements.
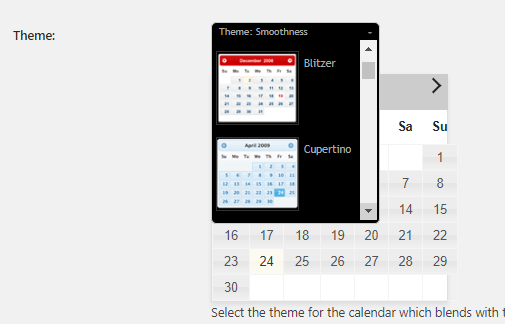
You can choose a theme from the Theme drop down available under Appearance tab as shown below:

Calendar theme drop down
Checkout Page:
The selected calendar theme will appear on the checkout page as shown below:

Calendar displayed as per the selected theme
Disable the Delivery Date Field for
This function allows you to disable the Delivery Date Field for Virtual Products or Featured Products or both of them.
Virtual products are those products which are tangible and aren’t shipped where as Featured Products are those star marked on the products page and of high demand.
Virtual Products
Admin Setting:
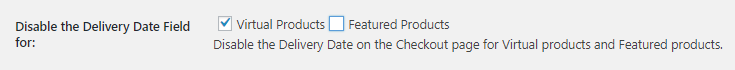
Let us consider a virtual product – Fitness Membership where you don’t deliver any goods and hence there is no requirement of the delivery date field. Therefore if you want to disable the Delivery Date Field for virtual products, then tick the Virtual Products checkbox of Disable the Delivery Date Field for option as shown below:

Disabling the Delivery Date Field for Virtual Products
Checkout page:
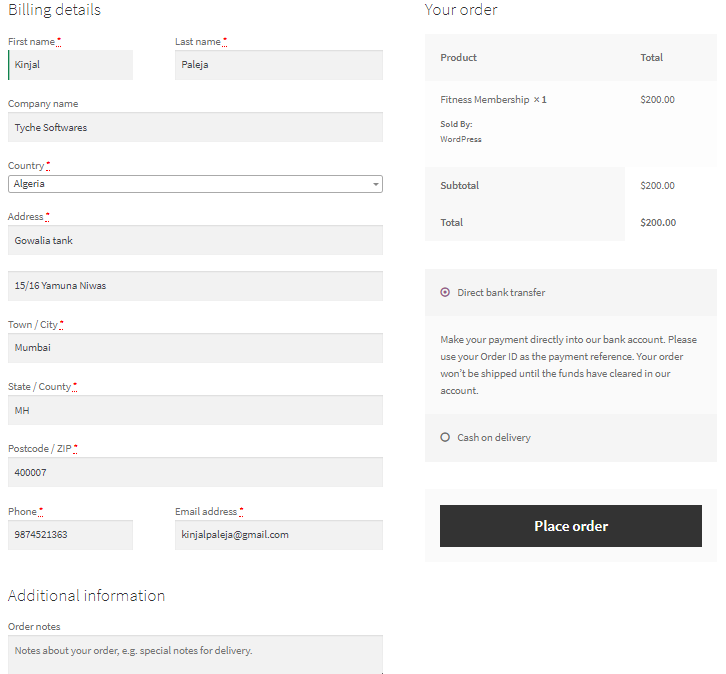
Thus the Delivery Date field for Fitness Membership will not appear on the checkout page as shown below:

Featured Products
Admin Setting:
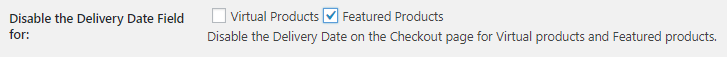
Consider Rice product as a Featured product and if you want to disable the Delivery Date field for Rice product, then simply tick the Featured Product checkbox of Disable the Delivery Date Field for option as shown below:

Disabling the Delivery Date Field for Featured Products
Checkout page:
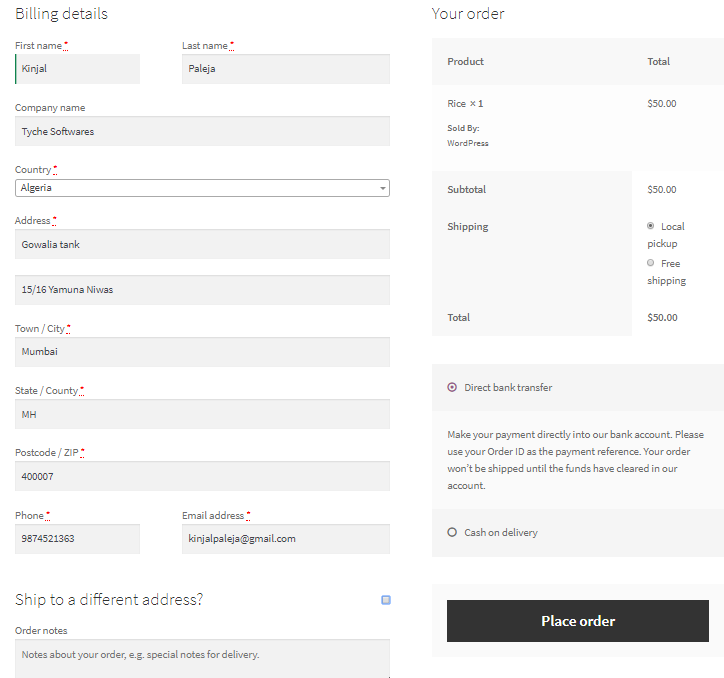
Thus the Delivery Date field will not appear on the Checkout page of Rice product as shown below:

Delivery Date field disabled on checkout page
Conclusion
In this post we learnt the different settings of Calendar Appearance where you could select the preferred language, calendar themes, date formats, delivery date field options etc.
Setting up the appearance of the Delivery Date calendar on the checkout page will take only 15 minutes of your time. This will help you to make your delivery date calendar more presentable on the checkout page.
There are some more features in this plugin where you can change the Field Appearance for the delivery date field, which we will discuss in our next post.