In our last post, we discussed how you can make your field labels flexible on the checkout page. In this post, we will discuss on how you can change the position of Delivery Date & Time fields on the checkout page.
Generally, there are queries from our customers like How they can shift the fields in shipping section on the checkout page? or How they can set Delivery date & Time fields before or after order note?
The plugin allows you to change the position of the Delivery Date & Time fields on the checkout. You can place the fields in billing address section, shipping address section, before order notes or after order notes on the checkout page.
You can setup this under Order Delivery Date -> General Settings -> Appearance -> Field Appearance.

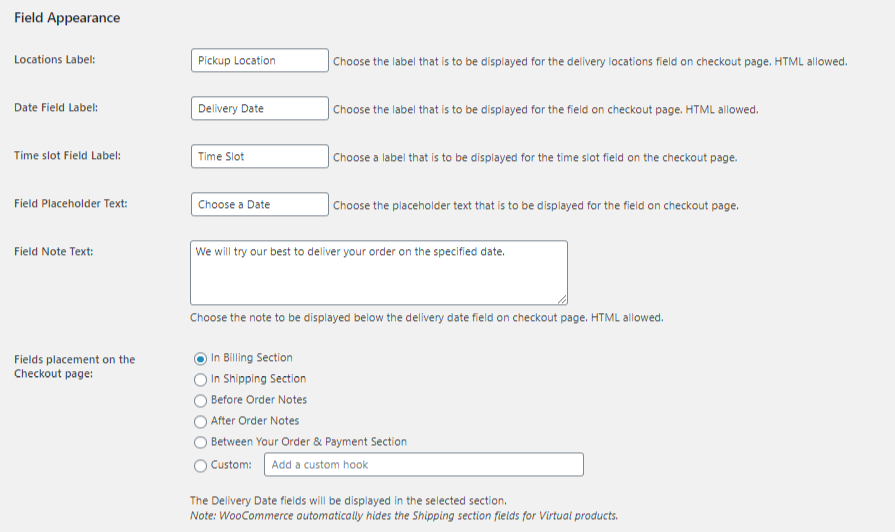
Along with the field labels, you can find field placement setting on the checkout page in Field Appearance section.

Billing Section: Admin setting
The default option selected is billing section. So the fields will be added in the billing address section on the checkout page. You can select the radio buttons for the options where you want to place your fields.

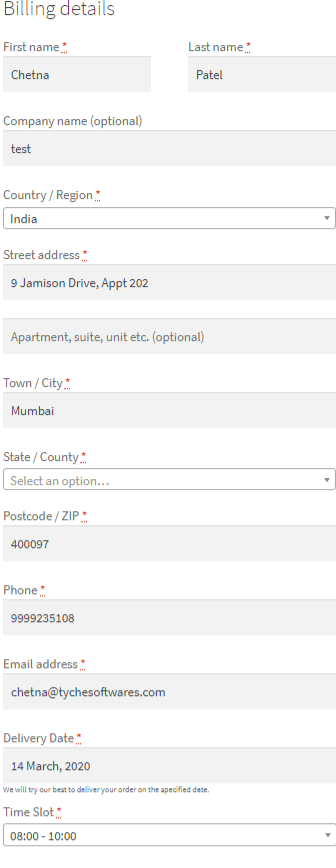
Billing Section: Checkout Page
If you have selected billing section option, the fields will be added at the bottom of the billing address form on the checkout page.

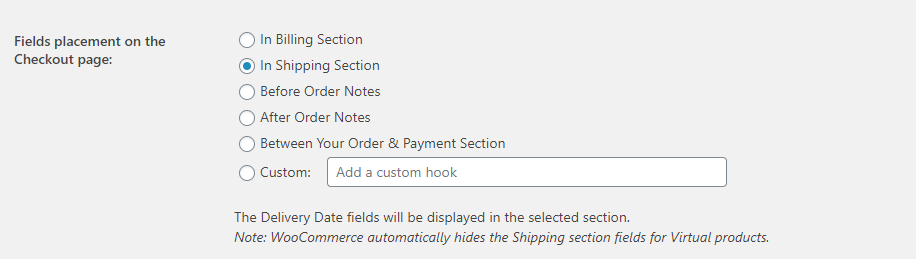
Shipping Section: Admin Setting
The second option is to place the fields in the shipping address section. Some of our clients want that the delivery fields should be in the shipping address section instead of the billing. As there is a possibility that the delivery address of the order is different from the billing address of the customer.

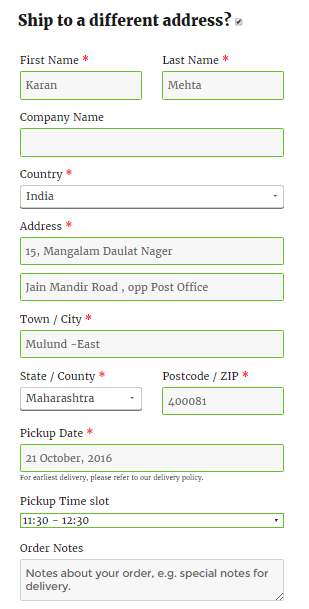
Shipping Section: Checkout page
If you have selected shipping section option, the fields will be added at the bottom of the shipping address form on the checkout page. If the shipping option is disabled under WooCommerce -> Settings, then the Delivery Date & Time fields will not be displayed if the shipping option is selected.

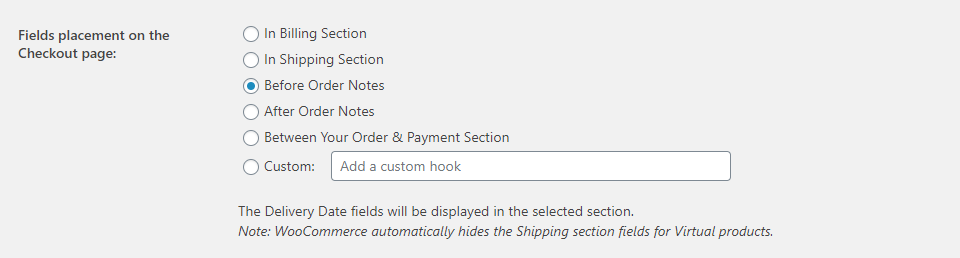
Before Order Notes: Admin setting
Another option to add the fields is before the order notes section of the checkout page. Some of the clients using the plugin only deliver the products on the billing address. They do not allow customers to add the different address for delivery. Such customers want that the delivery fields should be displayed in the place of shipping address. So you can select the Before Order Notes option.

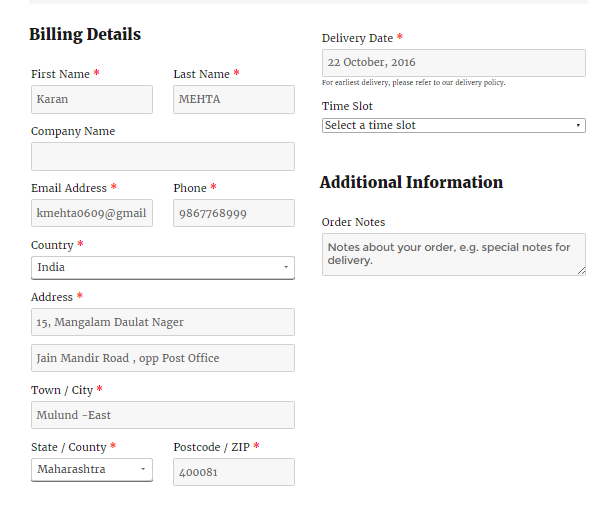
Before Order Notes: Checkout page
The fields will be added before the order notes section on the checkout page.

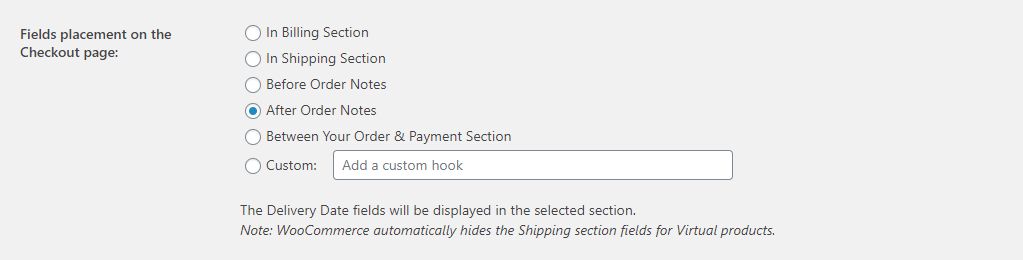
After Order Notes: Admin Setting
The fourth option is After Order notes section on the checkout page. You can select this option if you want to place the Delivery Date & Time fields after the Order Notes on the checkout page.

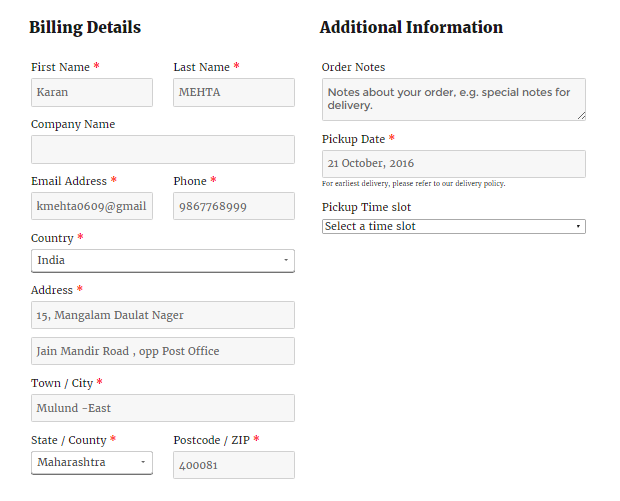
After Order Notes: Checkout page
If you select after order notes option then the fields will be added before the order notes section on the checkout page.

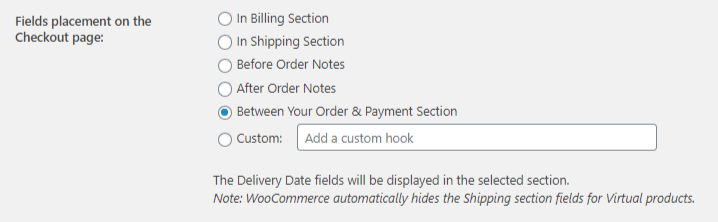
Between Your Order & Payment Section: Admin Setting
Another option is Your Order & Payment Section. You can select this option if you want to place the Delivery Date & Time fields between Your Order Table and Payment section on the checkout page.

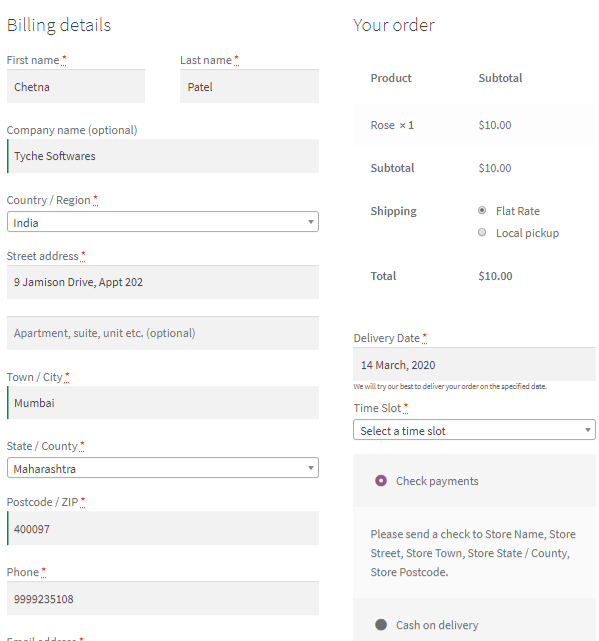
Between Your Order & Payment Section: Checkout page
If you select ‘Between Your Order & Payment Section’ option then the field will be added between your order table and payment section on the checkout page.

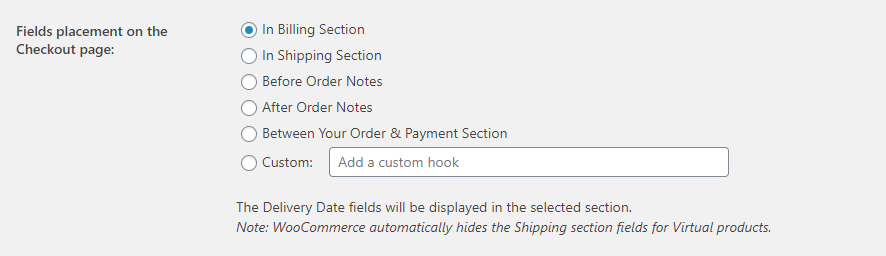
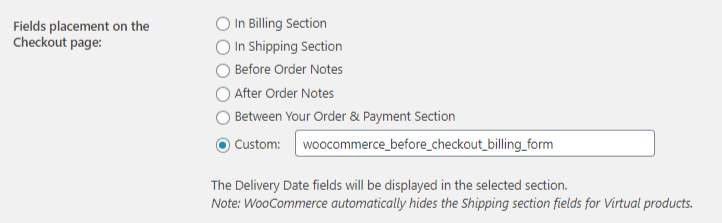
Custom: Admin Setting
The last custom option can be used to display the delivery date and time fields on your desired place on the checkout page. In this section, you can add the required hook for displaying our delivery date and time fields on different places of the WooCommerce checkout page.
Let’s take an instance, to display Delivery Date and Time Fields at the beginning of the billing form, add woocommerce_before_checkout_billing_form hook.

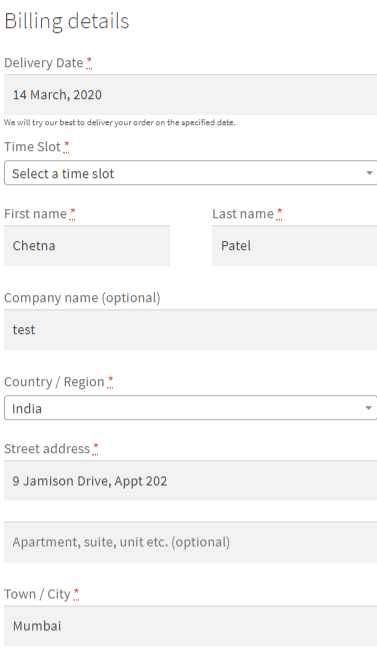
Custom hook: Checkout page
If you add a custom hook, the delivery date and time fields will be displayed in your desired place. Here, it’s appearing at the beginning of billing details.

Click here to learn about different WooCommerce checkout page hooks and where they are placed on the page.
Conclusion
You can add the Delivery Date & Time fields as per your store requirements using this option on the checkout page. This will take around 5 to 7 minutes.
There are some more features in this plugin. We will be discussing them in our future posts.