Call for Price for WooCommerce Pro plugin allows you to set custom labels on the front end when the price field of WooCommerce product is empty. By default it sets Call for Price labels which you can customise as per the business needs. There is a provision to display Call for Price label for all the store’s products by checking a single option.
There is also an option where you can show/hide sale tag for products with empty prices and it supports variable products too. All such options and many more settings are available under General Settings page.
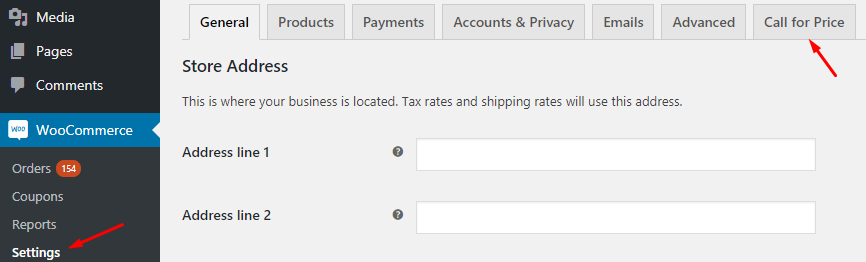
Once you have installed and activated the Call for Price for WooCommerce Pro plugin, a new Call for Price tab is added under WooCommerce -> Settings.

Call for Price tab under WooCommerce -> Settings
To go to the default General Settings page, follow the path WooCommerce -> Settings -> Call for Price -> General page.






Default General Settings page
As you can see, this page is divided into 6 sections. Let us understand these sections in detail:
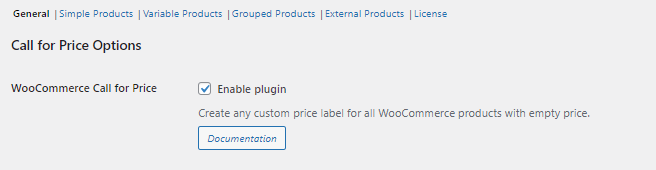
1. Call for Price Options
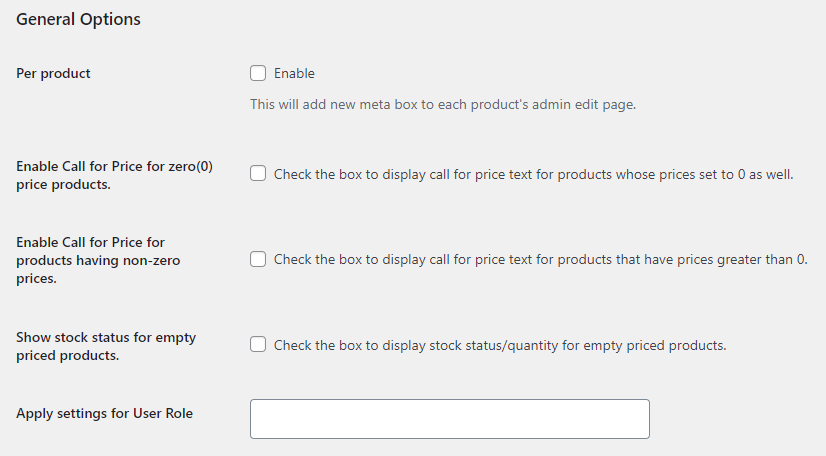
2. General Options
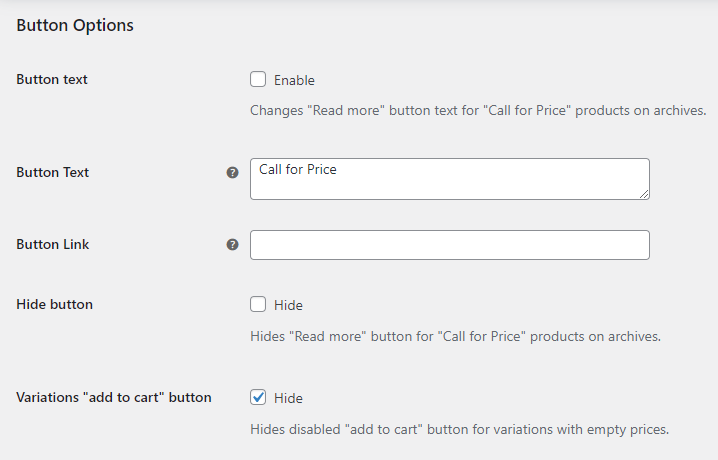
3. Button Options
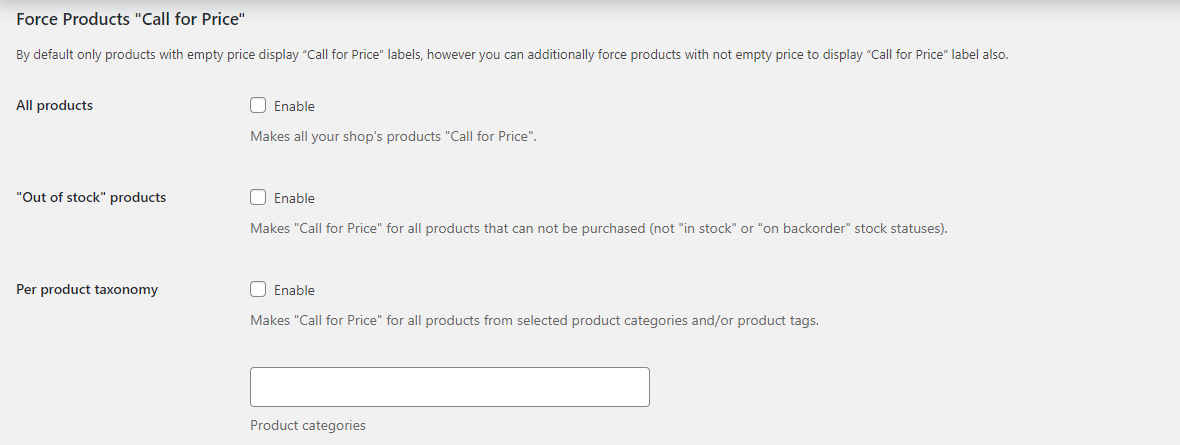
4. Force products “Call for Price”
5. Advanced Options
6. Reset Settings
1. Call for Price Options
a) WooCommerce Call for Price:

Enabling the plugin
Tick the Enable plugin checkbox that will enable you to create custom price label for your WooCommerce products with empty price. You need to first enable this WooCommerce Call for Price option to start using the functionalities of this plugin.
2. General Options
Here are the settings that you will find under the General Options:
a) Per product
Enabling Per product option
The Per product setting under General Options section allows you to add any custom price label for WooCommerce products with empty price. When you enable this option by ticking the Per product checkbox, a new Call for Price meta box gets added to the product’s Edit page on the Admin side. By default, the Per product option is disabled.
b) Enable Call for Price for zero (0) price products
When you enable the above setting by ticking the “Call for Price for 0 products” checkbox, the text Call for Price will be shown on the product page when the price of that particular product is kept to 0.
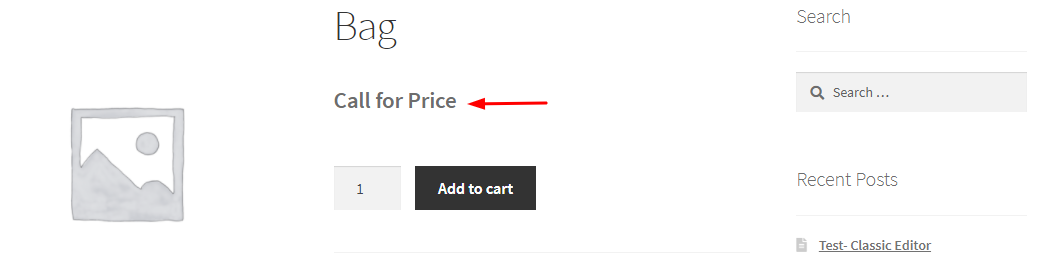
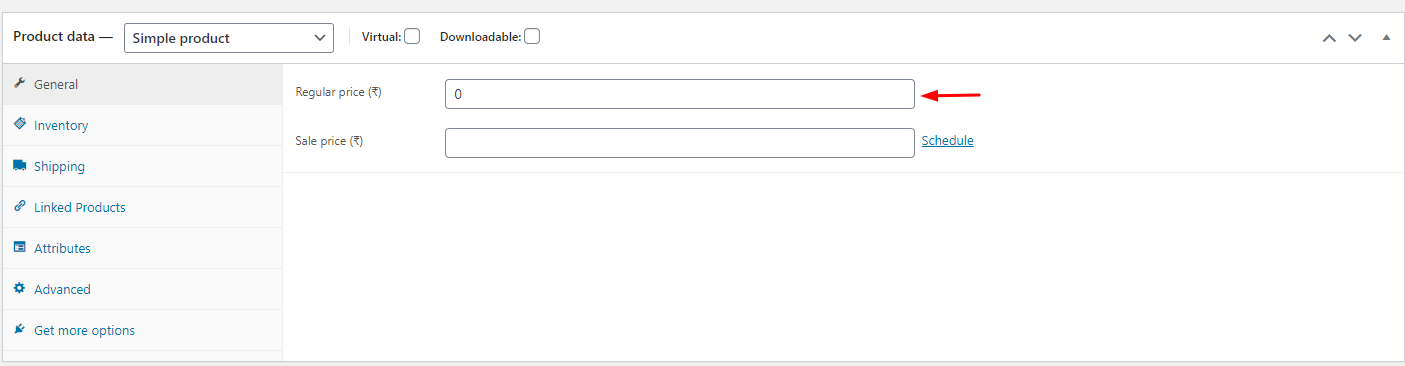
For instance, when the price of the Bag product is kept to 0 as shown in the below screenshot, then, the Call for Price text will be shown on the product page.

When the above setting is disabled, then the text “Call for Price” will not be visible when the price of the product is kept to 0. By default, the option is disabled.
c) Enable Call for Price for products having non-zero prices

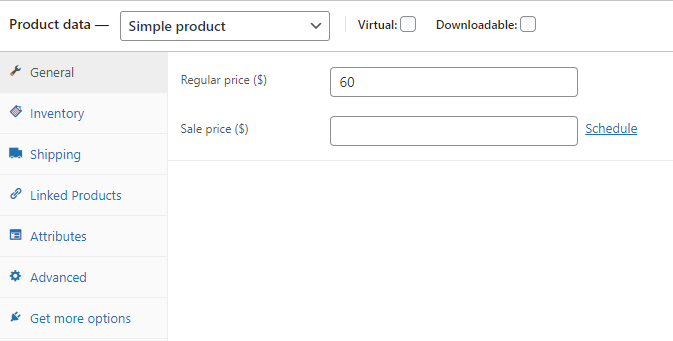
When you enable this setting, the products that have their prices greater than 0 will have not only their price displayed but also the ‘Call for Price’ text displayed for them. For instance, the price of the Designer Scarf product is $60 as shown in the below screenshot:

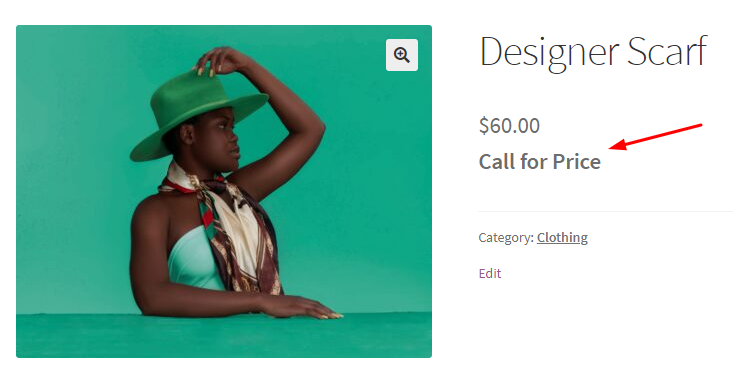
When this setting is enabled, on the frontend, i.e, the product page of the Designer scarf will appear as such:

As you can see, the price which is $60 is displayed and just below it, the Call for Price text is shown. Along with this, the Add to Cart button will not be displayed on the product page. By default, this setting will be disabled.
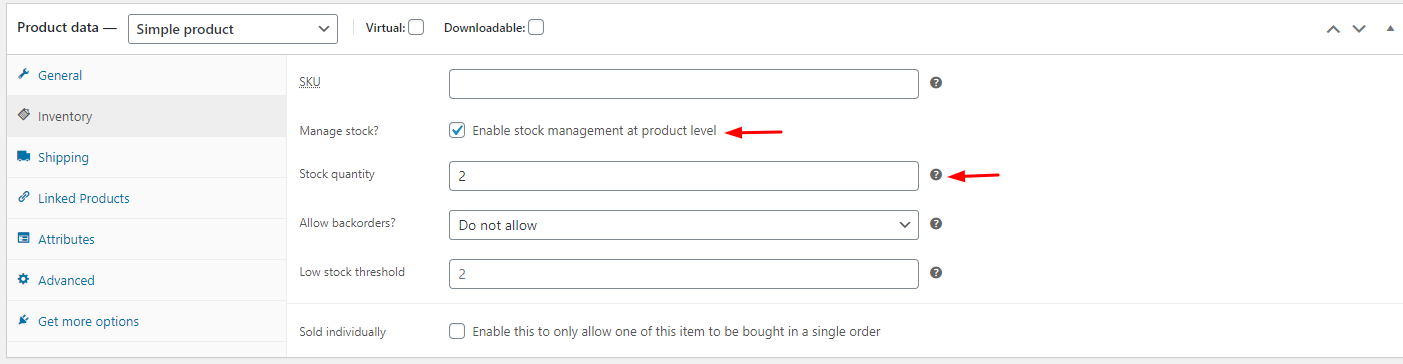
d) Show stock status for empty priced products

When you enable the setting “Show stock status for empty price products” by ticking the checkbox, it will show the product stock status or quantity even when the price of the product is kept empty.


When the above setting is disabled, then the stock status will not be visible on the product page. By default, the option is disabled.
To learn about this setting in detail, check our Product Wise Call for Price Option post.
e) Apply settings for User Role
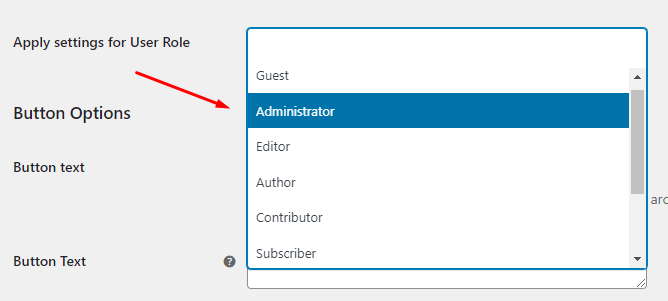
This option lets you select different User Roles from the dropdown to apply the settings under General Options to them. Here are the different User Roles that will be found in the dropdown:

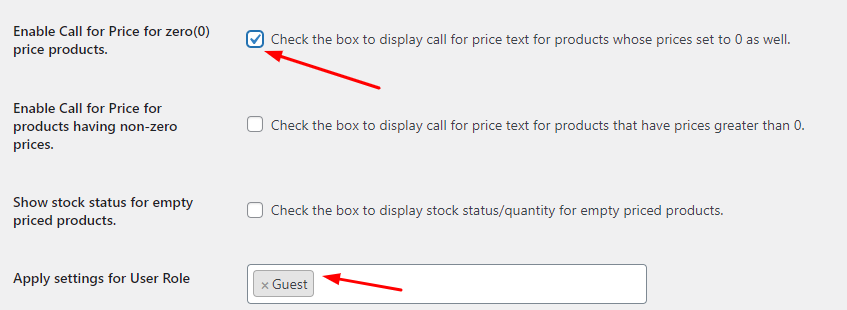
For instance, you wish to enable Call for Price for zero (0) price products for Guest Users.
You will tick the checkbox for this setting and choose Guest User Role as shown below:

Once done, click the ‘Save Changes’ button.
Now, your Guest User wishes to add a Cotton Mattress to their cart.
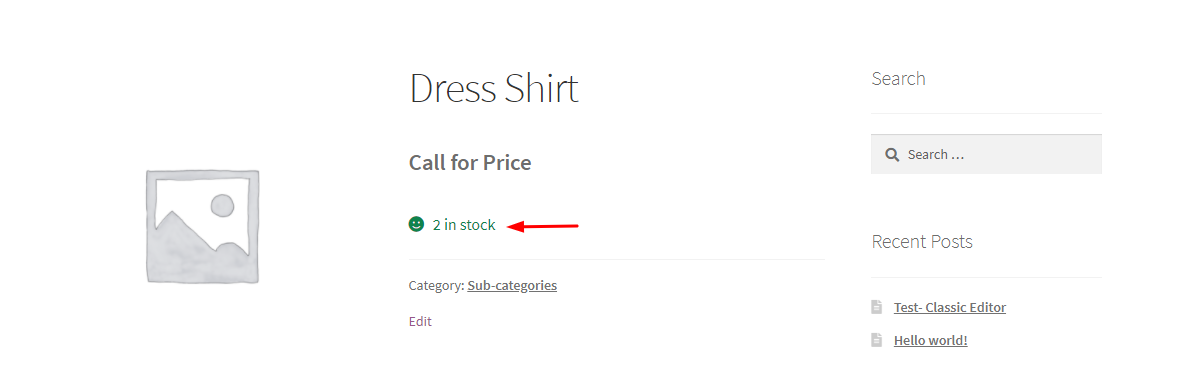
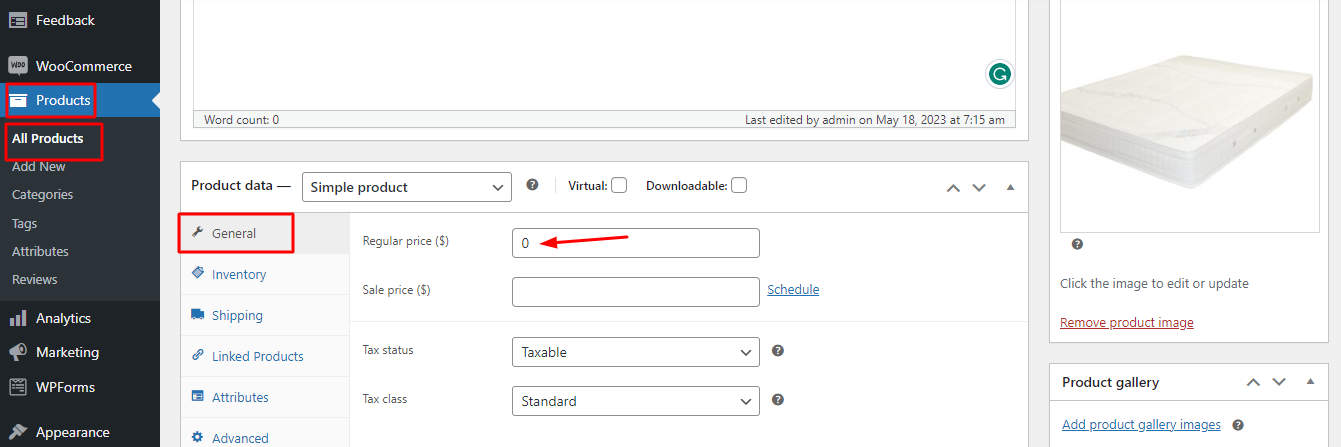
This Cotton Mattress’ price has been set to $0 as shown here:

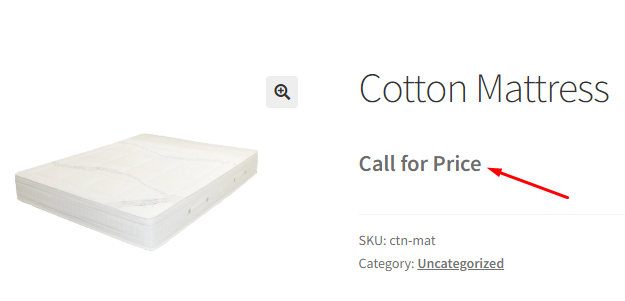
When the Guest User views this product, they will NOT get to see the price. Instead, they will see the ‘Call for Price’ text as displayed here:

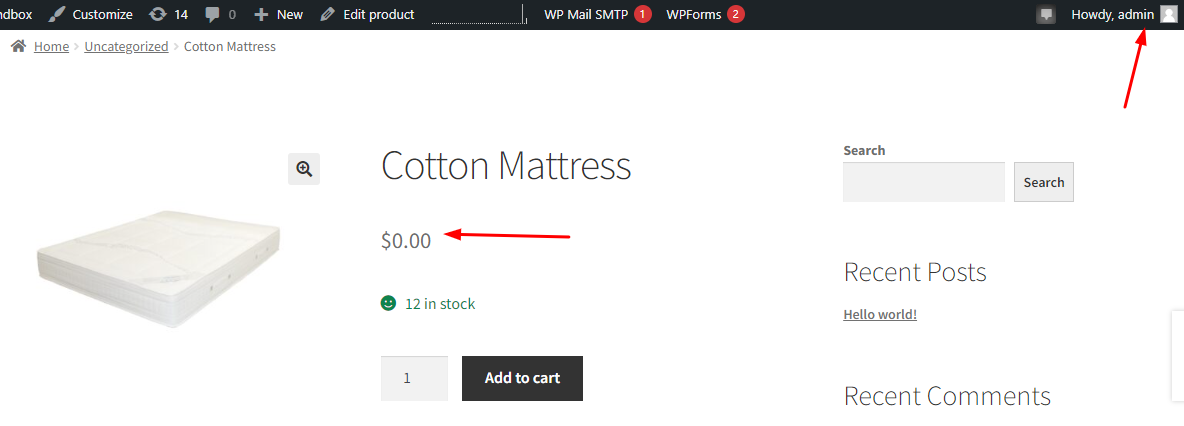
However, if the same product is viewed by any other User Role than a Guest, for instance, an Admin, then the price of $0 will be shown:

3. Button Options
The following settings will be under Button Options:
a) Button text

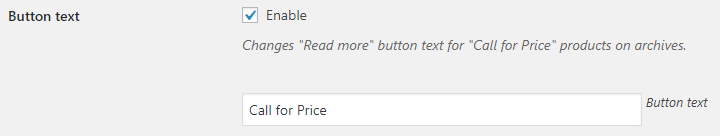
Enabling the Button text
When you enable Button text option, the Read more button text will change to Call for Price button text. The text that you enter in the Button text field will appear on the Shop page in place of Read more button for products with no price.
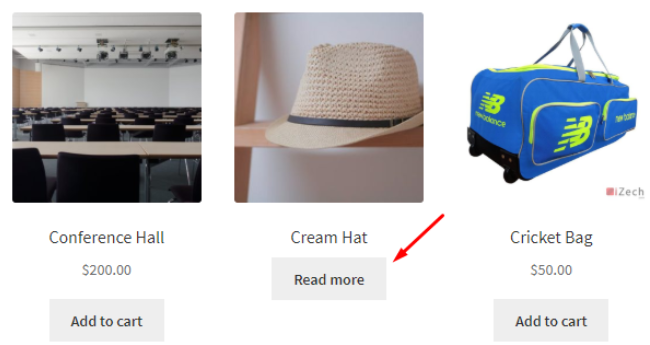
For instance, when the price for product Cream Hat is not set in the back end, the Read more button appears by default on the Shop page.

Read more button will appear for Cream Hat
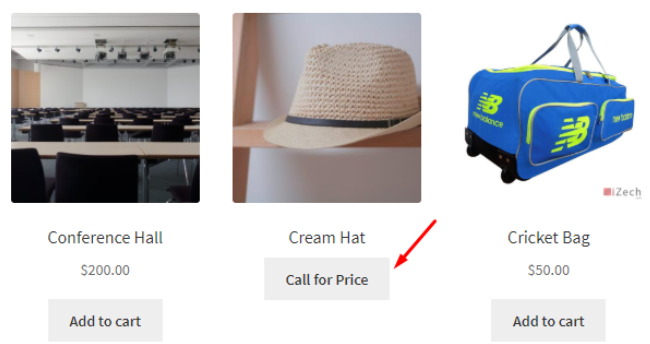
Now when you enable Button Text option and add Call for Price text in the Button text field, this Read more button on the Shop page will change to Call for Price button.

Call for Price button for Cream Hat
This way you can add any text in the Button text field to display that button on the Shop page. The default value for Button text is set to Call for Price.
b) Button Link
This setting allows you to set a Custom URL for the Call for Price text which is displayed on the Archives or Shop Page. For instance, you’ve added this link: https://www.tychesoftwares.com/products/woocommerce-call-for-price-plugin/

When the customer clicks on the Call for Price button on the Archives pages, they will be redirected to the set Custom URL as shown here:
c) Hide button
As the name suggests, this option will allow you to hide the Read more button of the products on the Shop page whose prices are empty. If the button text is set to Call for Price, then it will hide the Call for Price button for the products on the front end.

Enabling the Hide button option
Now consider the same instance of Cream Hat whose price is empty. Say you enable the Hide button option. This will hide the Read more button for this product on the Shop page.

Hiding the Read more button
By default, the Hide button option is disabled.
d) Variations “add to cart” button
This option hides the disabled Add to cart button for variable products with empty prices. This means when a variable product has no price set for it, the Add to cart button on variant’s product page will be disabled. So with Variations ”add to cart” button option, you can hide this disabled Add to Cart button.

Enabling the Hide option for Variations “add to cart” button
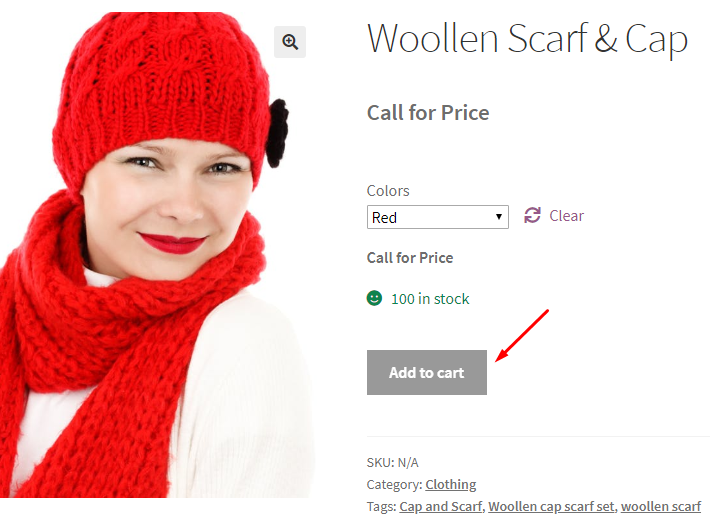
For instance, say we have a variable product Woollen Scarf & Cap and the prices for the ‘Red’ variation is set to empty. In this case, the Add to cart button for this variants will appear disabled.

Disabled Add to cart button
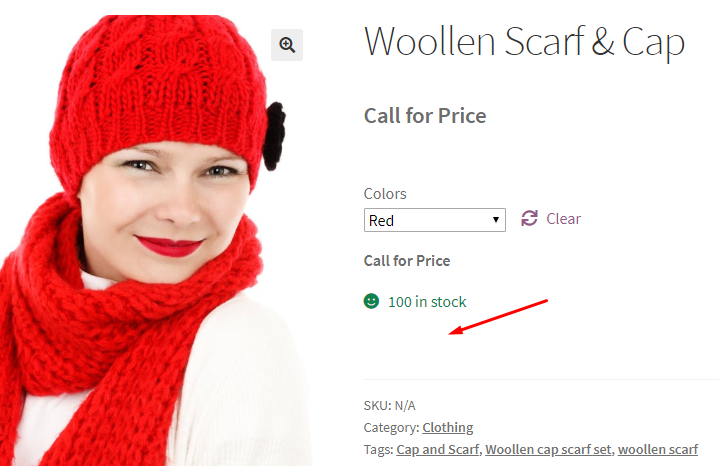
Now when you enable the Hide checkbox for Variations “add to cart” button setting, this disabled Add to cart button will not appear on the variant’s product page.

Hiding the disabled Add to cart button
By default, hiding the Variations “add to cart” button option is enabled.
4. Force Products “Call for Price”
This option will allow you to display Call for Price label for products not with empty prices too. Ideally, the products with no price can be set to have a Call for Price label using this plugin. But this functionality of the plugin will let you force display of Call for Price label for either all products, out of stock product, particular product categories and tags or price range.
Let us look at each of these options in detail:
a) All products
When you enable All products option, you can make all the WooCommerce products on your store change its label to Call for Price.

Enabling the All products option
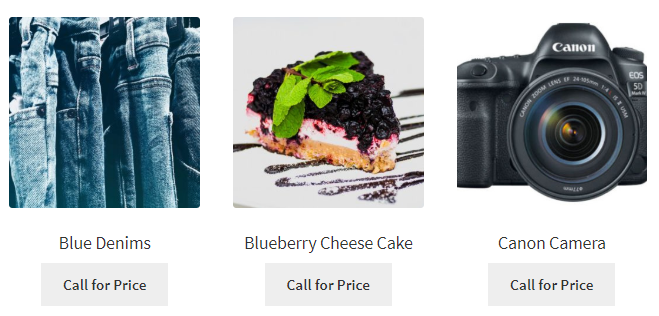
This means all the product with either prices set or empty will have Call for Price button displayed on the Shop page.

Add to cart button changes to Call for Price button
This shows products with Add to cart button changes to Call for Price on the Shop page when this option is enabled.
By default, the All products option is disabled.
b) “Out of stock” products
This implies that all products which are out of stock can be set to have a Call for Price label using ”Out of stock” products option. This will be applicable to all products which cannot be purchased due to Out of stock statuses.

Enabling the option
Say for instance, product Chocolate Cake has stock status as Out of stock.

Chocolate Cake is out of stock
Hence, on the Chocolate Cake product page, the Call for Price label will appear.

Call for Price label on product page
The default value for “Out of stock” products option is disabled.
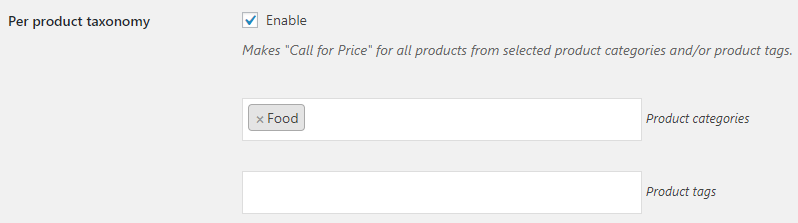
c) Per product taxonomy:
This option will allow you to display Call for Price label on all products from the specified product categories and/or product tags. When you enable this option, you can either add the product category or product tags or add both product category and tags, to which this Per product taxonomy setting will apply.
You can select the category and tags from the Product categories drop down and Product tags drop down respectively. You can also add multiple product categories and tags or have a combination of product categories and tags for which you want to force display the Call for Price label.
Let us understand these scenarios using examples.
Product category – Food

Selecting Product category as Food
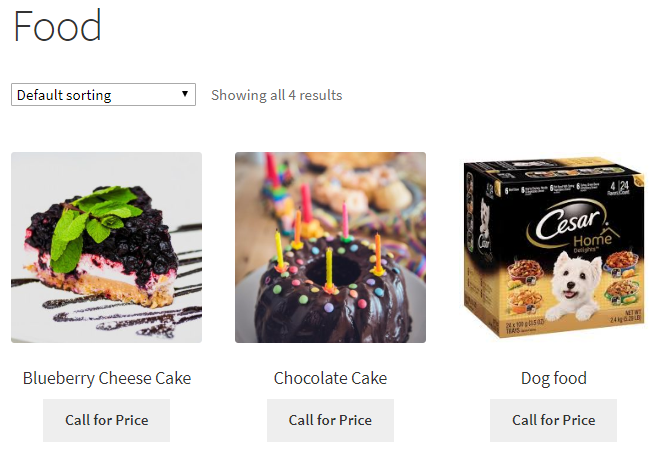
As you can see, the products on Shop page with product category Food will display a Call for Price button instead of Add to cart button.

Shop page displaying Read more button
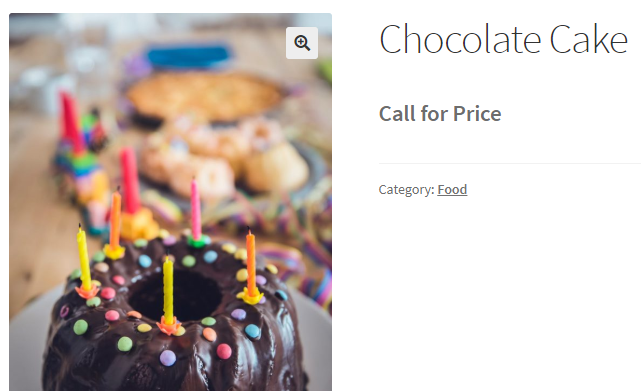
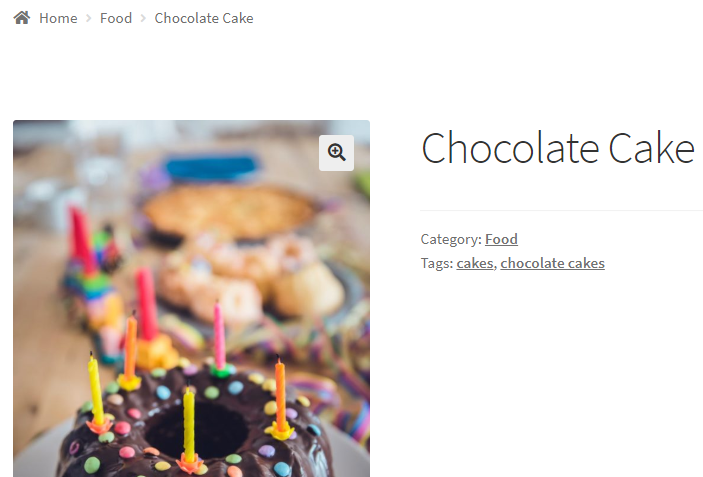
Now when you click on Call for Price button of Chocolate Cake product, the single products page will not display its price which is set in the backend.

No price on products page
This way you can force the display for products of particular category with Call for Price buttons, even when the price of those products are not empty.
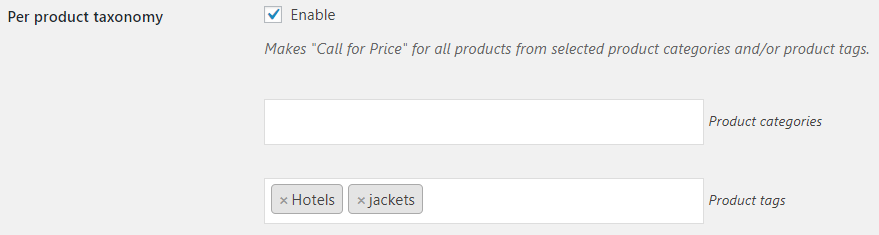
Product tags – Hotels & Jackets

Product tags set as Hotels & Jackets
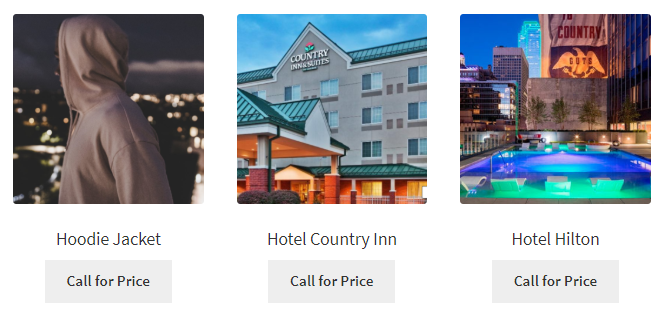
When you add multiple Product tags as Hotels & Jackets, all products with these tags will appear with a Call for Price button on the Shop page.

Call for Price buttons for Product tags Hotels & Jackets
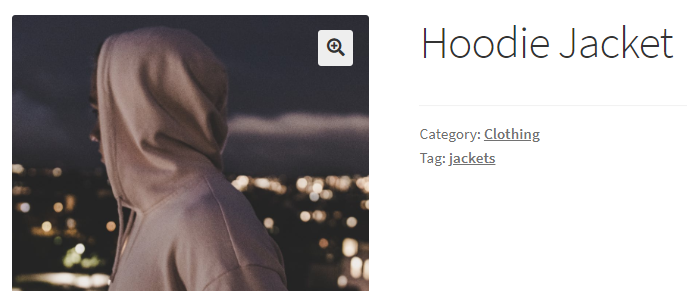
When you click on Call for Price button of Hoodie Jacket product, the single product page of this product will display no price. This way you can even add multiple tags for displaying those products with Call for Price option.

Hoodie Jacket product with no price
You can also add multiple categories in the same way to display Call for Price option for them.
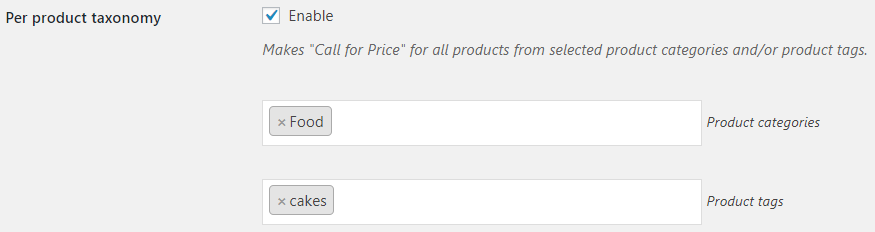
Product category – Food and Product tag – Cakes

Combination of product category and tag
You can add a particular category as well as specific product tags to display Call for Price label for products that fall in that category as well as has the specified tag. So when you add category as Food and tag as Cakes, the front end will show Call for Price for products that meet the criteria of Per product taxanomy setting.

Shop page showing products with selected category and tags
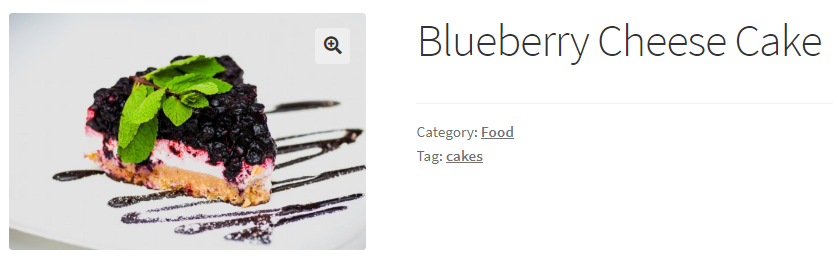
These 2 products show a Call for Price buttons on the Shop page and when you click on Blueberry Cheese Cake product, it will show no price on single product page even when its price is already set in the backend.

Blueberry Cheese Cake showing no price
By default the Per product taxonomy option is disabled.
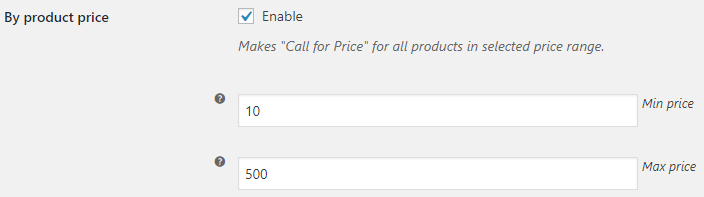
d) By product price
When you enable By product price option, it will allow you to display Call for Price label for products between the specified price range. You can set a minimum and maximum price in the Min price and Max price text fields respectively.

Adding Min and Max price
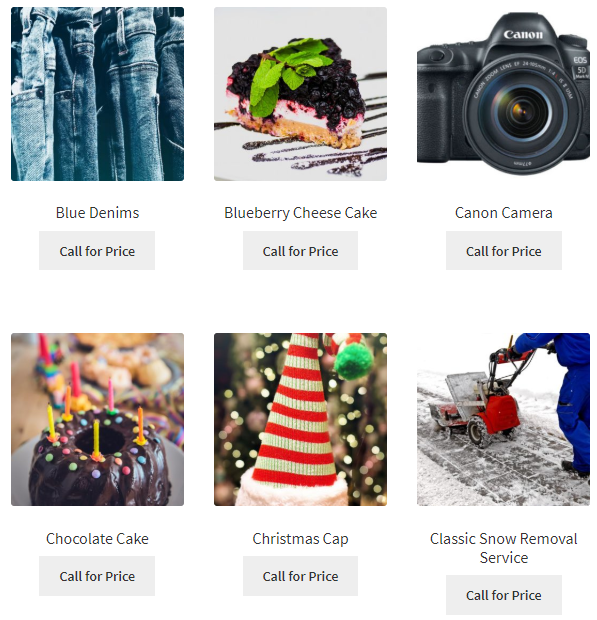
The products that fit in the price range of $10 to $500, will have Call for Price button on the Shop page.

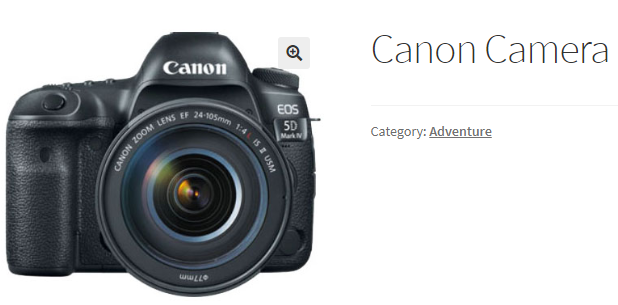
Products between price range of $10 – $500
When you click on the Call for Price button of Canon Camera and go to its Single product page, the price set in the backend for it will not appear.

Call for Price label appears on products page
Similarly, prices set for all the products that fall in the price range of $10 – $500 will not appear on their respective Single product pages because of the By product price setting.
By default, By product price option is disabled and Min & Max price are set to 0. When these prices are set to 0 means the price range is not be considered.
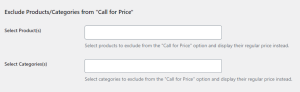
5. Exclude Products/Categories from Call for Price
In the recent update 3.8.0 of our plugin, we have added the “Exclude Products/Categories from Call for Price” feature that allows users to selectively determine which products or categories will not display the “Call for Price” option in their online store. This is particularly useful for businesses that want to maintain pricing transparency for certain items while still having the option for others to require customer inquiries for pricing information.
Here’s a breakdown of the two options available:
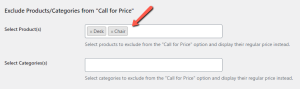
a) Select Product(s)
This option allows you to specifically choose individual products that you want to exclude from the “Call for Price” feature. For instance, if you have a few items that you’d like to display their prices directly (rather than requiring customers to inquire), you simply select those products. As a result, these products will show their current price on the front end, bypassing the need for customers to call or message for pricing information.

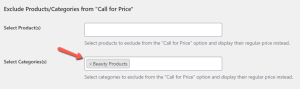
b) Select Categories(s)
This option works similarly but applies to entire categories of products. If you have a category (or multiple categories) that you want to exclude from the “Call for Price” functionality, you can select those categories here. Products under these selected categories will display their prices directly, making it easier for customers to shop without needing to call for an inquiry.

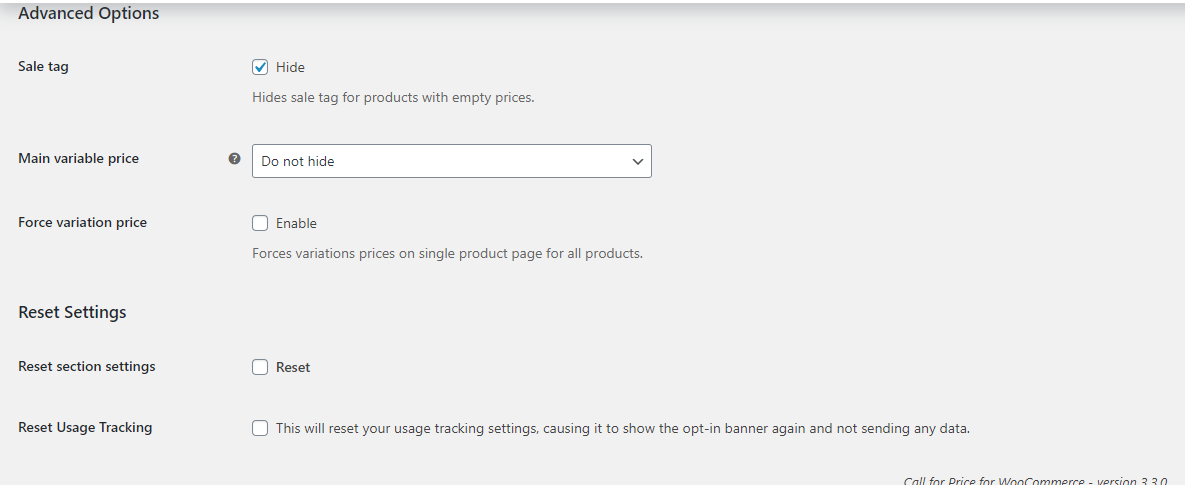
6. Advanced Options
a) Sale tag
It will display the sale price on the front end of the products but products with empty prices will display a Call for Price label instead. The hide sale tag option allows you to hide the sale tag for the products whose prices are empty.
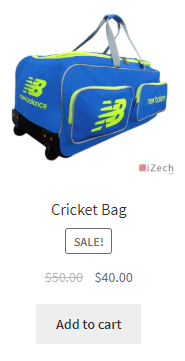
For instance, the product Cricket Bag has a sale tag which appears on the Shop page.

Now when you set the price of this product to empty and tick the Hide checkbox for Sale tag option, then this sale tag will not appear on the Shop page. Instead you will notice a Call for Price button if Call for Price button text is added in the back end.

The Sale tag will not appear for Cricket Bag
This way you can hide a sale tag of WooCommerce products using this setting. By default, the Hide checkbox is ticked which means by default the Sale tag for products with Call for Price will not appear on the Shop page.
b) Main variable price
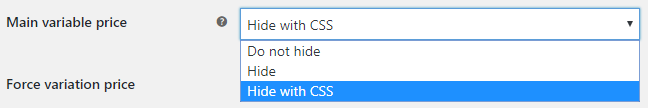
The main variable price refers to the price range of a variable product that appears on Shop page and Single products page. There are 3 options for Main variable price setting to hide the price of the variable product on the Single product page for all products.

Do not hide option of Main variable price setting
By default the Do not hide option is selected. In this option, the price range of the variable products will not be hidden and the price range will appear on the Single product page for all products.
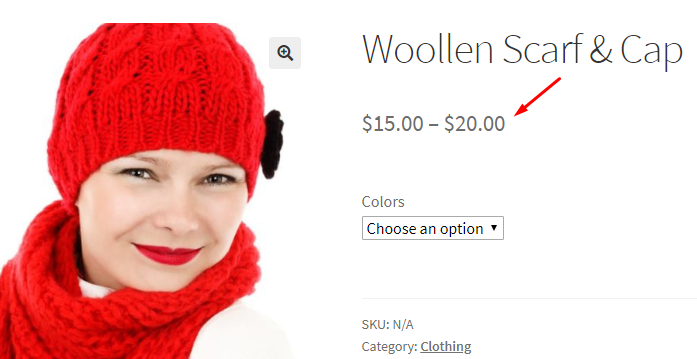
Considering an instance of variable product Woollen Scarf & Cap where its Single product page will display the price range because Do not hide option is selected.

Displaying the price range of variable product
When you select option Hide, the price range that appears for variable products on the Single product page will be hidden for all WooCommerce variable products on your store.

Hide option of Main variable price setting
Considering the same instance of a variable product Woollen Scarf & Cap where its Single product page will not display the price range because Hide option is selected.

No price range display on Single product page
When you select option Hide with CSS, you can hide the price range of the variable products along with CSS.

Hide with CSS option of Main variable price setting
This option is mainly used by the developers.
c) Force variation price
When you enable the Force variation price setting, you can forcefully display the price of the variation that you select on the Single product page. This setting is mainly useful when the variation price is hidden say by adding a custom code “add_filter( ‘woocommerce_show_variation_price’, ‘__return_false’ );” to the functions.php file of theme’s folder or through a plugin and you still wish to display it. Here the setting will forcefully display the price after you select a particular variation.

Enabling the Force variation price setting
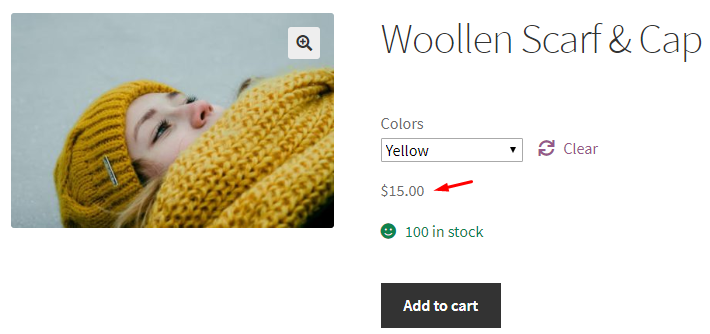
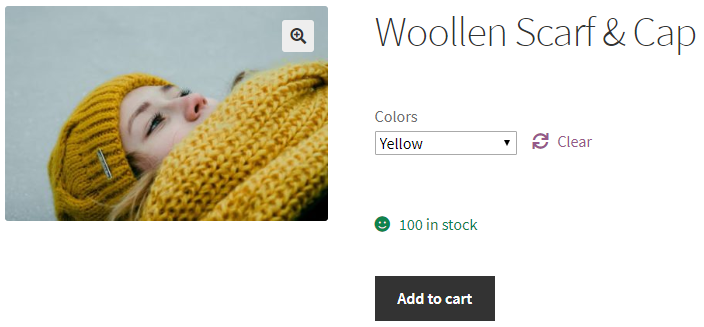
For instance, consider a variable product Woollen Scarf & Cap and variant yellow color whose price you want to forcefully display. Hence when you enable the Force variation price option, the price will appear on the Single product page after selecting Yellow. This will happen even when the custom code still exists in the file.

Displaying price forcefully for the variation
If you disable the Force variation price option and the custom code exists, then the price for variation Yellow will not appear.

The price of the variation does not appear
6. Reset Settings
a) Reset section settings
As the name suggests, this option will allow you to reset all the settings to its default values.

When you tick the Reset checkbox, the below settings will show its default setting:
1. WooCommerce Call for Price – Enable checkbox will be ticked
2. Button text – The button text field will show Call for Price text
3. Variations “add to cart” button – Hide checkbox will be ticked
4. Sale tag – Hide checkbox will be ticked
5. Main variable price – Do not hide option will be enabled
When you use combination of general settings, you require to go back to the default values at some point. That time Reset section setting is useful. This can also be used when you want to use the Simple, Variable, Grouped and External product settings instead of general settings.