You can create custom price labels for all WooCommerce products with empty prices, using Call for Price for WooCommerce Pro plugin. The setting for adding custom price labels for individual products can be enabled using General Options under General settings.
How this works?
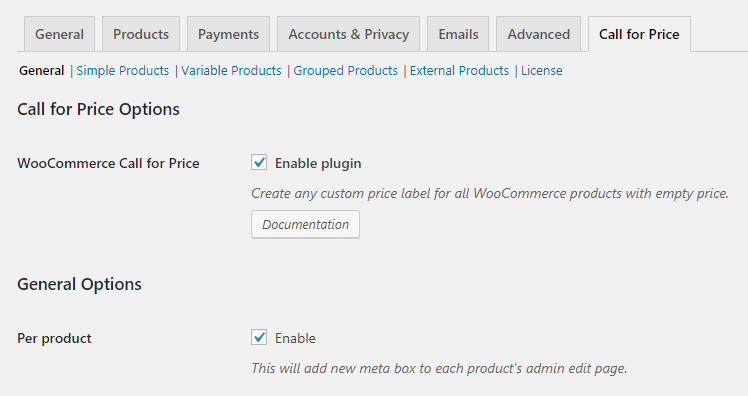
Firstly, go to WooCommerce -> Settings -> Call for Price -> General and enable the Per product setting under General Options section as shown below:

Enabling the setting
This will add a new Call for Price meta box to Edit page of each product on the Admin side.

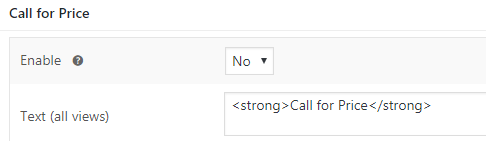
Meta box on Edit page
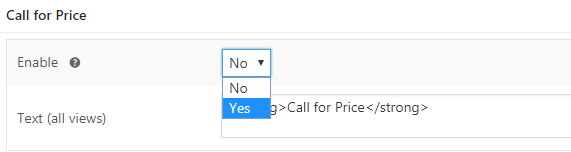
Default value is set as No for Enable setting. So you need to first enable it by selecting the Yes option from the dropdown.

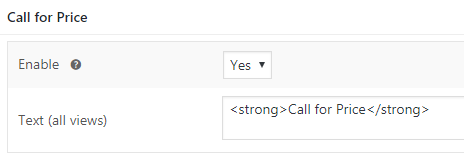
Enabling Call for Price option
In the Text (all views) field, you will see Call for Price text by default. You can change this text and customise the label as per the requirements.
Let us understand this setting with examples.
1st Instance:
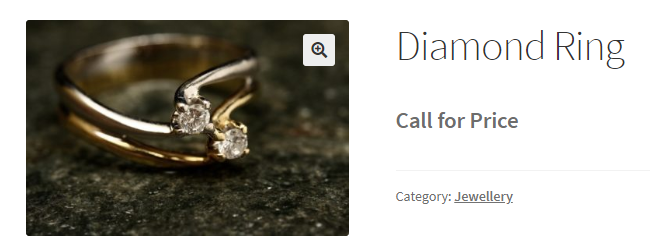
Say you have a product Diamond ring and you would like the customer to call for the price of this product. In this case, on the Edit page of this product enable the Call for Price option. Then enter Call for Price text in the Text (all views) field as shown below:

Add values for displaying the label
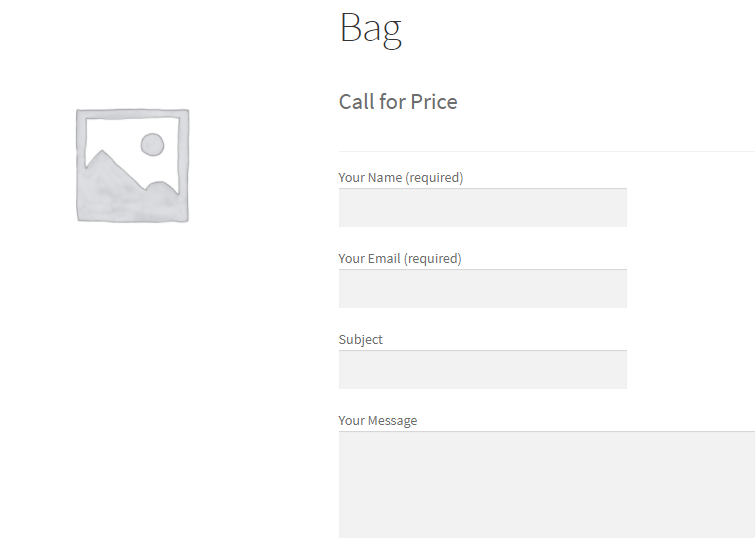
The output of this setting will display Call for Price label on the Single Product page on the front end.

Output on Single Product page
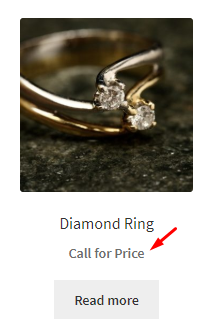
Also the Shop page will display the product with Call for Price label as shown below:

Output on the Shop page
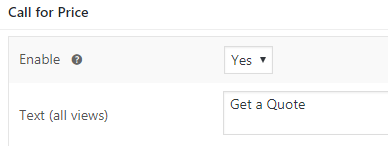
You can add any text like Get a Quote instead of Call for Price label in the Text (all views) field.

Adding Get a Quote text
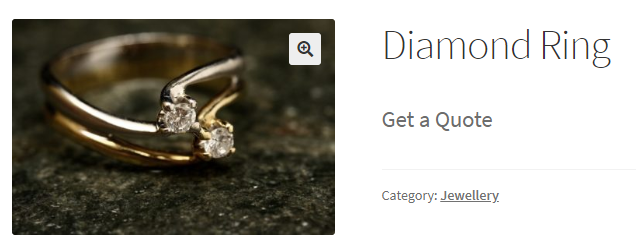
So on the front end, the product page of Diamond Ring will display the label as Get a Quote.

Get a Quote label displayed
2nd Instance:
In the above example you saw how to add a price label Call for Price to each product from the Edit page. Likewise, you can also add a link instead of a label guiding them to contact you.
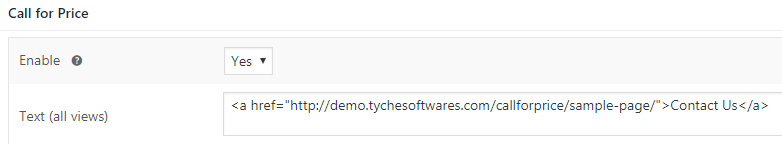
Say, we consider the same product Diamond Ring and in the Text (all views) field, add html tag for adding a link of the Contact Us page.

Adding a Contact Us link
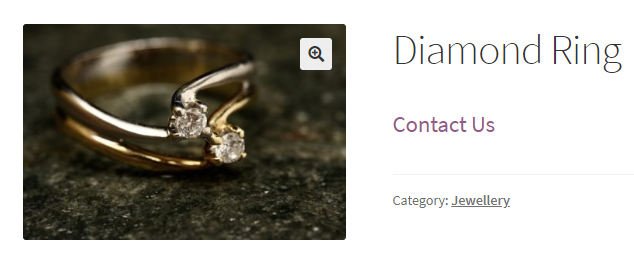
This will display a Contact Us link on the Diamond Ring product page instead of Call for Price label.

Contact Us link on product page
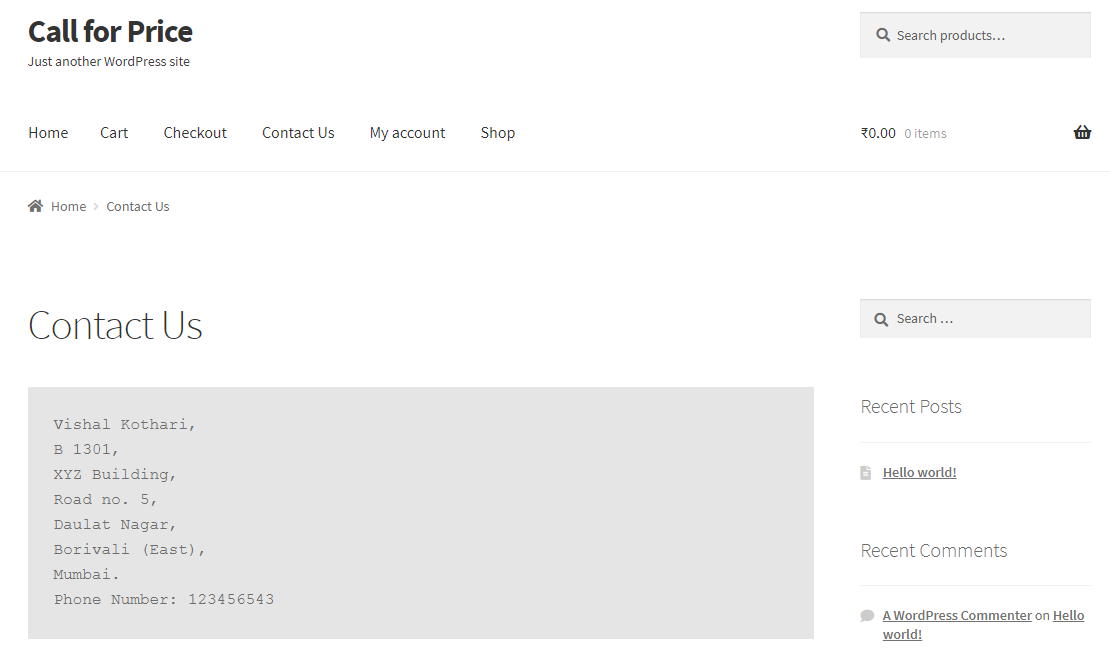
So when the customer wants to know the price of the product, he can simply click on the link. This will redirect the customer to the Contact Us page where he can acquire the contact details for calling you to get the price.

Redirecting to Contact Us page
We can do many more things to this Text (all views) field like adding the text, adding the redirecting link to a page, add an email address to that text where customers will directly contact through email, add a link where form will open and many more.
Form integration on the product page:
We have included the integration of forms from 2 plugins:
- Contact Form 7
- Gravity Forms

“Request form” Choices:
Option 1: None: No form will be embedded.
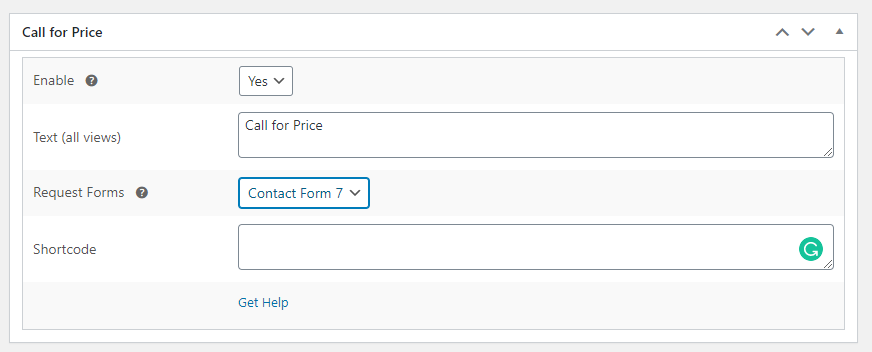
Option 2: Contact Form 7 / Gravity Forms: When either of these 2 is chosen, then the option to enter the shortcode of the form should appear. That would be a text field, where the admin will need to enter the shortcode of the form they wish to embed, like this:
[gravityform id=”1″ title=”true” description=”true”]
[contact-form-7 id=”441″ title=”Contact form 1″]
With Contact Form:
Steps to follow:
- Install the Contact Form plugin.
- Create a post with the shortcode given in the Contact form.
- Create a Call for Price Product.
- Edit the product, select the Contact Form in the Request Form choices.
- Enter the same shortcode as before.
- Click on the Update button.
After clicking on the Update button, you will see the form on that particular product page where you have set the product as Call for Price.

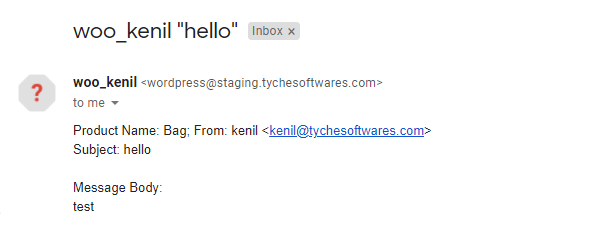
Entering the details in the form and clicking on the sent button, an email will be received to that customer whose email address is entered in the form.

The same can be done for other forms.