Deliveries are generally an end step for an e-commerce business. And there are certain dates in your business on which you do not deliver your products like public holidays, festival holidays. For better customer service you want that the customers should be pre-informed about the dates on which you do not do deliveries, instead of allowing customers to place an order for those dates and create misunderstandings.
In this post, we will discuss how to exclude holidays in Order Delivery Date Pro for WooCommerce plugin and how they will work on the checkout page.
For example, if you have a business of selling flower bouquets, and for certain dates like 7th October, 8th October and 9th October you cannot make deliveries of the flowers as your shop is closed on that dates. So you want that this dates should be disabled in the calendar, and the customer should not select those dates.
Holidays in Order Delivery Date: Admin Experience
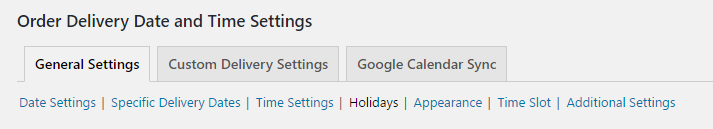
You can setup this under Order delivery Date -> General Settings -> Holidays.

The first field you will find on the Holidays link is Holiday name. Holiday name will be the label for the holiday dates which will help the customers to identify the disabled days in the calendar. So if for some reason your shop is closed on certain dates, then you can set the holiday name as “Shop Closed”, or for festive holidays you can add the name as “Diwali”, “Christmas” and so on.

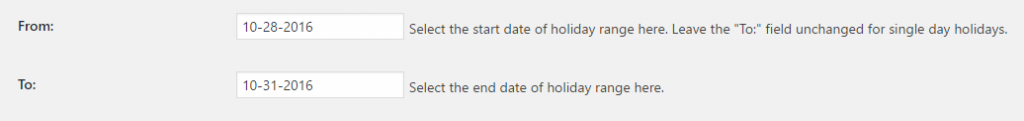
After that, the next field is to select the start date for the holiday range you want to add. It allows you to add the holiday dates in a range as well as the single dates. For example, you have 2 or 3 days holidays for Diwali occasion from 28th October to 31st October, so you can select From date as 28th October and To date as 31st October.

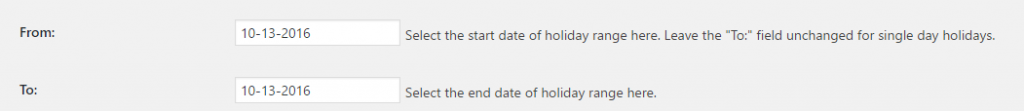
For adding the single date as a holiday. You need to select the date in From date field and leave the To date field as it is. The same date will be pre-selected in the field.

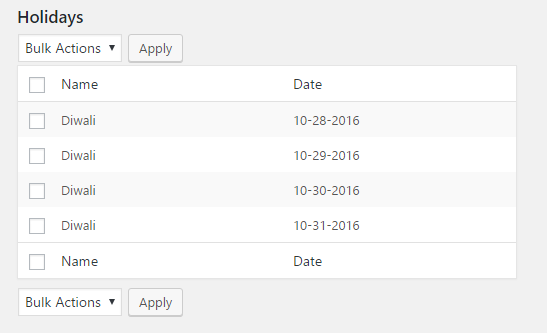
After selecting the holiday dates you can add them by clicking Create Holidays button. Once the holidays are created you can see the holidays added in the Holidays List below.

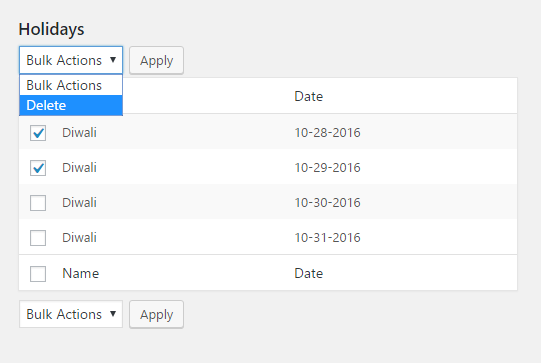
Once all the holidays are added for the dates, if you want to delete any of the holidays which is not required, then you can select the checkbox next to the holiday row and select the delete option in the Bulk Actions. For example, if you want to delete holiday dates 10-28-2016 and 10-29-2016 from holidays list, then have to select the checkbox for it and delete it.

Holidays in Order Delivery Date: User Experience
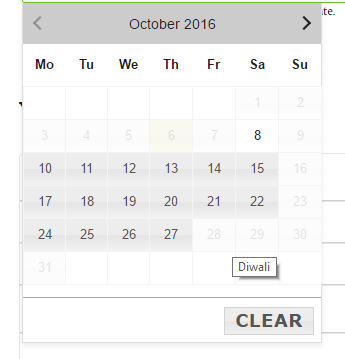
After setting up all the dates for holidays when users will visit your checkout page they will find all holiday dates are disable with a label mentioned for a holiday on delivery date calendar.

Conclusion
This feature is useful for the business where you have certain dates off for deliveries like occasional holidays, public holidays, and when your shop is closed for some reason. It will restrict your customers to place orders for this dates and avoid the misunderstandings for placing the orders and then you cannot deliver it.