Info Settings will allow you to display payment gateway details on the Single product page. You can use the mergecodes to show product details and prices, payment gateway fees/discounts etc. The actual values will replace these mergecodes on the front end. Different mergecodes that you can use in Payment Gateway Based Fees and Discount for WooCommerce Pro plugin is shown below:

Different mergecodes
How this works?
To go to Info page, go to WooCommerce -> Settings -> Payment Gateway Based Fees and Discounts -> Info.


Default Info page
Info Settings page consists of 2 sections:
- Info on Single Product
- Reset Settings
Info on Single Product
This setting allows you to display payment gateway fee/discount information on Single Product page, details of payment gateway with lowest price and payment gateway price and info for variable products.
Info on single product page
This option allows you to add information of payment gateway fees/discounts on the Single Product page when customer selects a product on the front end. By default this option disabled. Tick the Show checkbox of Info on single product page setting to enable it.

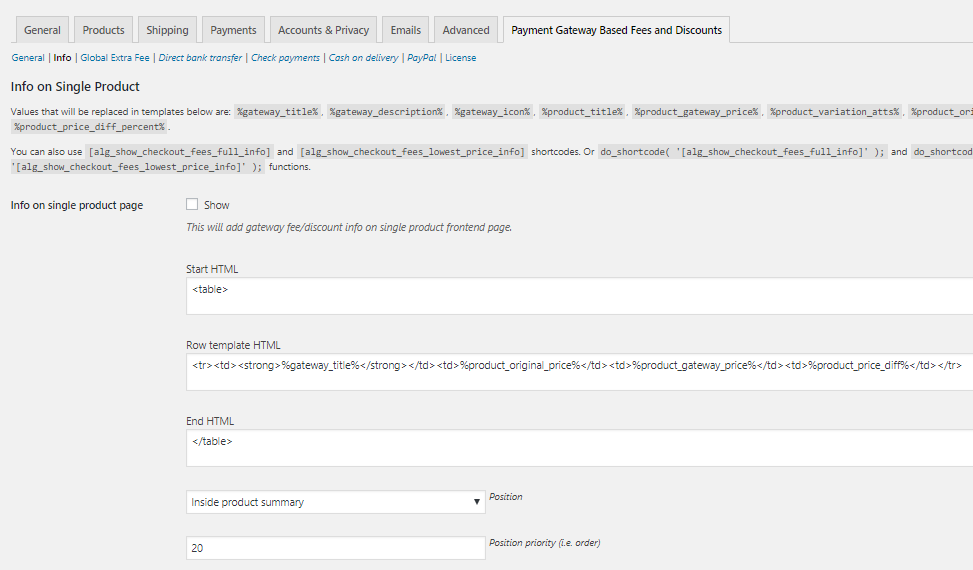
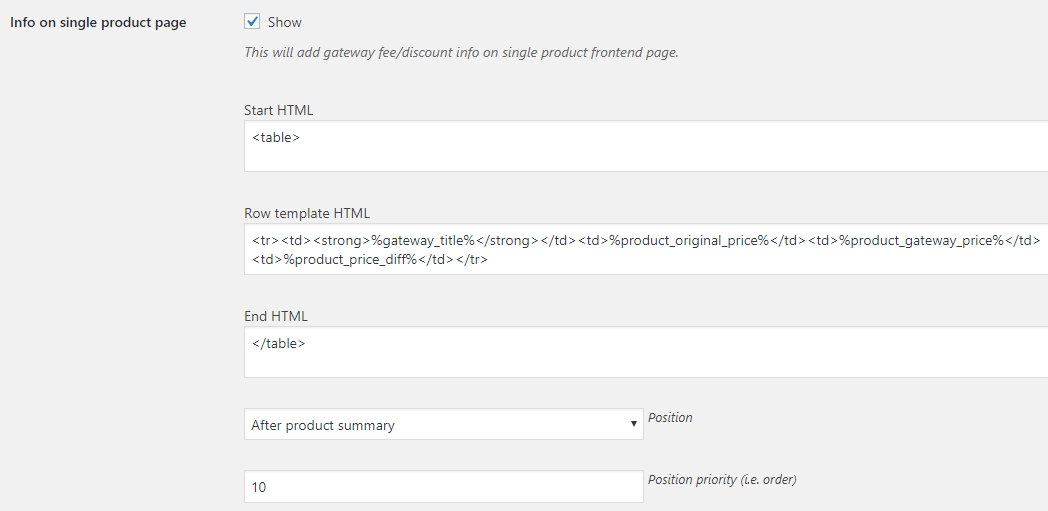
Enabling the setting
The fields of this setting uses HTML tags to display the payment gateway fee/discount info on the front end.
By default, it is placed in a tabular format, hence Start HTML has the tag <table>. Row template HTML will allow you to decide on what information should get displayed in different rows. By default, this field has gateway title, product’s original price, the gateway price and product price difference. Its ended with End HTML tag – </table>.
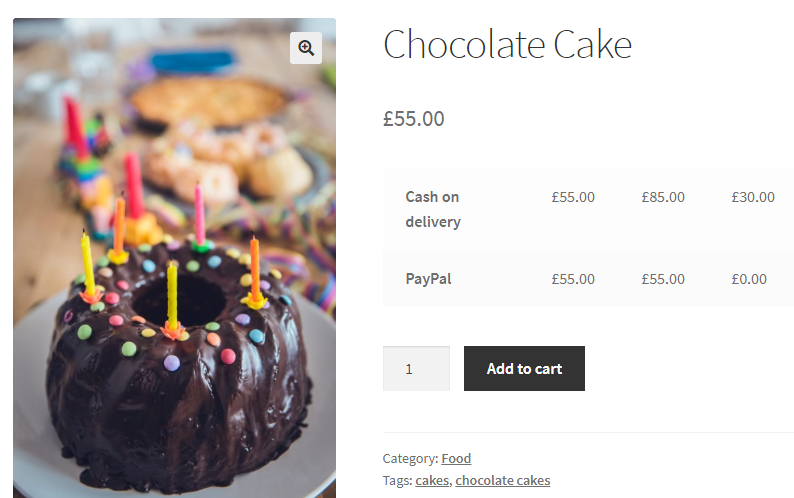
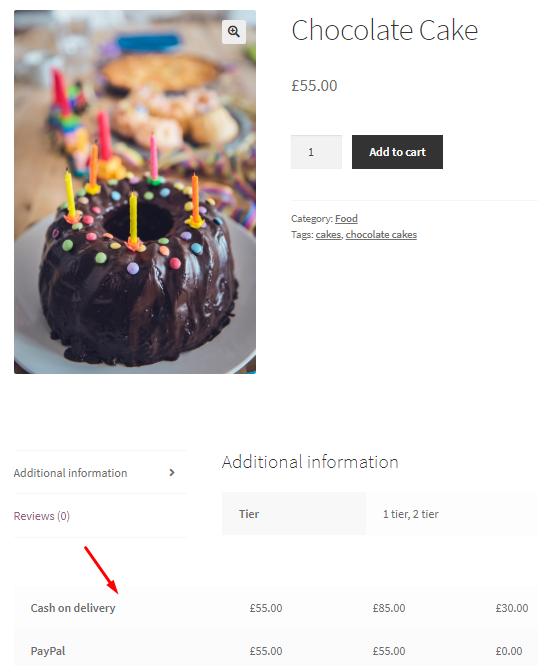
Let us take an instance to understand the display of this information on the front end. Consider we keep the values in these fields the same as its default ones and add fees for payment gateways Cash on delivery as 30 and PayPal as 0. Now go to Single product page of Chocolate Cake and you will see that these payment gateway fees along with the product prices will be displayed in a tabular form.
First row will show the name of the payment gateway, 2nd row will display original price of the product, 3rd row will show product price after adding the payment gateway fees and 4th row will display the actual payment gateway fee. This will be displayed for both the payment gateways – Cash on delivery and PayPal.

Single product page information
Thus the Single product page displays information as per the mergecodes used.
You can also decide where to display this information on the Single product page using the Position setting. There are 3 options for displaying product price info and payment gateway fee/discount info on the front end.

3 options for displaying the single product info
Let us see how the info display changes when you select these options. By default , it is set to Inside product summary option.
Inside product summary – This will display information inside product summary section on the single product page of Chocolate Cake product.

Inside product summary
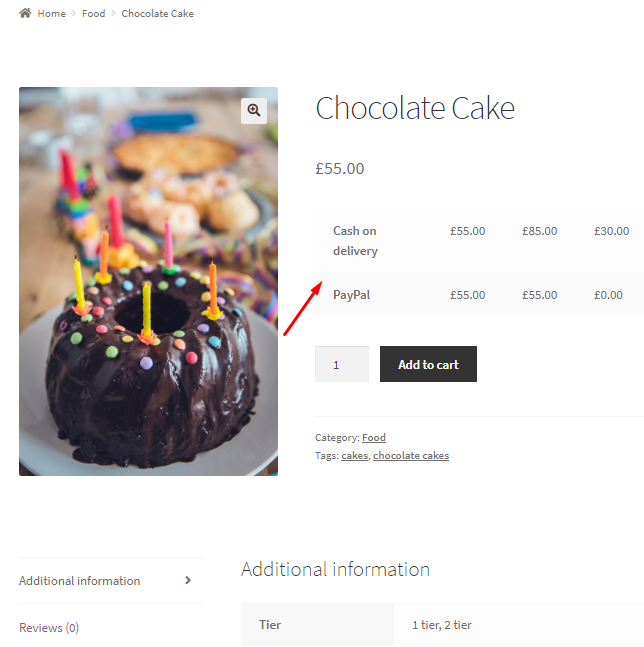
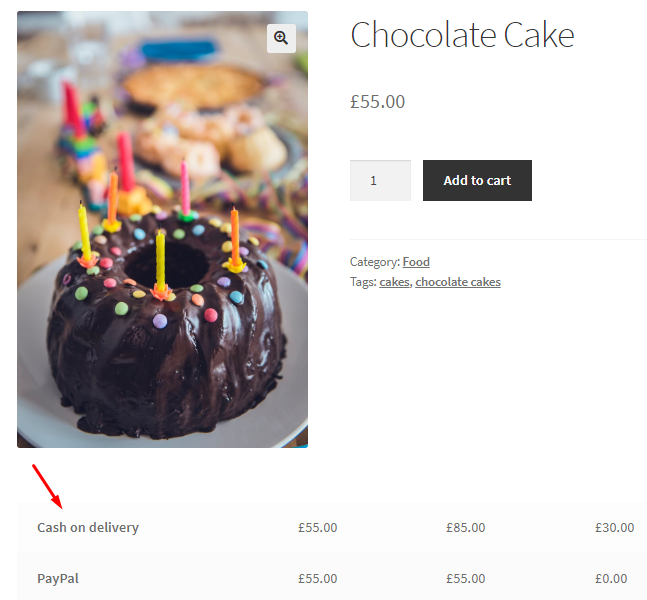
Before product summary – This will display product prices and payment gateway fee details before the product summary.

Before product summary
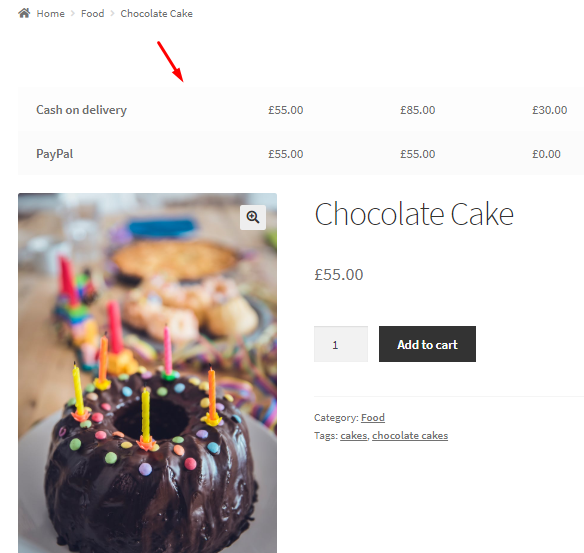
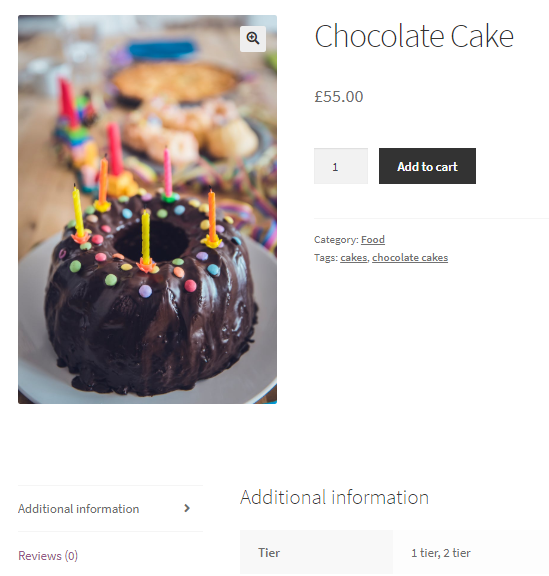
After product summary – This option will display all product and payment gateway information after the product summary.

After product summary
Position Priority – In this setting you can choose the position priority for displaying these info. By default, it is set to 20 but when you change it to 10, the position of info display will change as shown below:

Position priority is set to 10
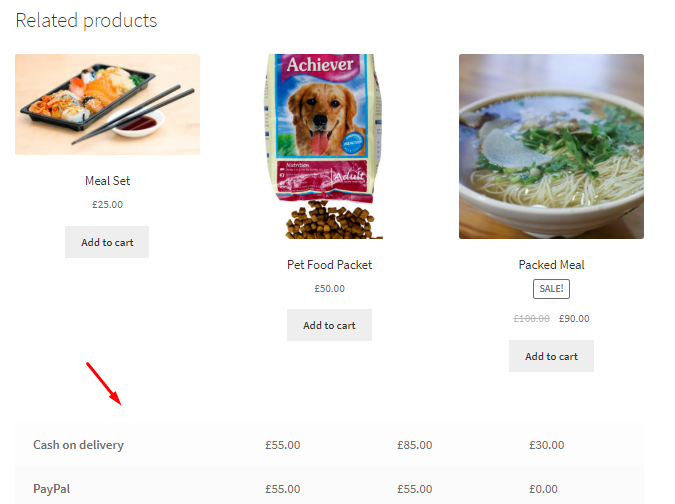
Now say you change the position priority to 40, the display of the information will change and will be displayed even below Related products section.


Position priority is set to 40
The Position priority option is mainly used by the developers to decide the positioning of payment gateway info on the Single product page on the front end. The minimum priority can be set to 10 whereas maximum can be any.
Lowest price info on single product page
This setting will display payment gateway title with fees which has the lowest fee added, on Single product page. So when you add fees for all payment gateways, this setting when enabled will choose the payment gateway with the lowest fee added and display it on the front end.
By default, this setting is disabled and you can enable it by ticking the Show checkbox of Lowest price info on single product page setting.

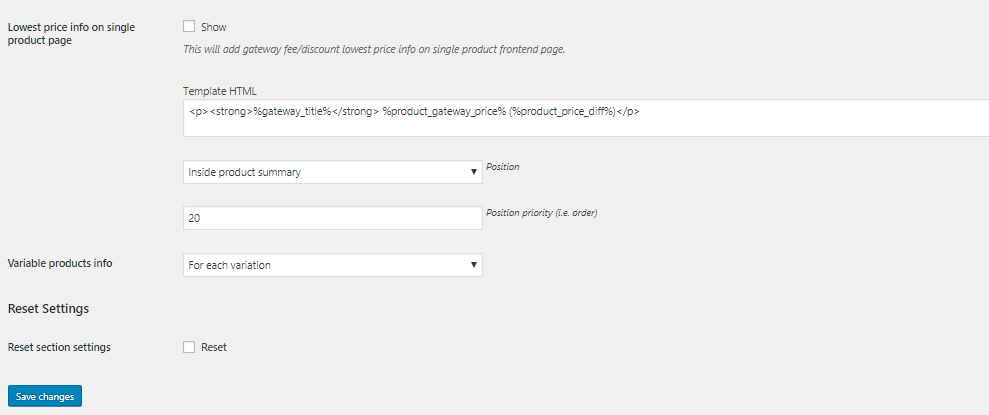
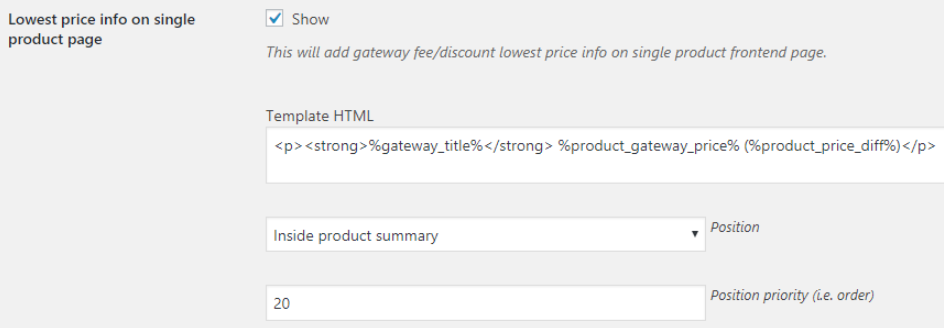
Enabling the setting
In this section also, you will need to use HTML tags for displaying the payment gateway fee/discount lowest price info on the Single product page. By default the Template HTML option is set to <p><strong>%gateway_title%</strong> %product_gateway_price% (%product_price_diff%)</p>. This means the details will first display payment gateway title, then total product price including gateway fee and then the actual payment gateway fee.
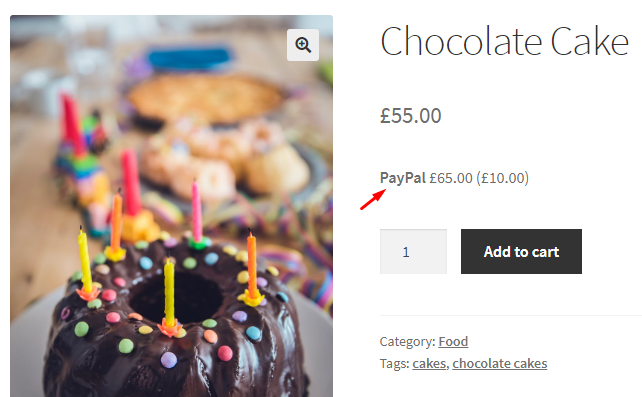
Let us consider an example where the Cash on delivery fee is set to 30 and PayPal is set to 10. Say you enable Lowest price info on single product page setting and go to Chocolate Cake product. Here the payment gateway with lowest fee will be displayed in the format selected in Template HTML option.
Therefore PayPal fee will be displayed on the Chocolate Cake single product page on the front end as PayPal £65.00 (£10.00).

Lowest payment gateway fee selected
You can change the Template HTML by using the mergecodes as per your requirements. Here other options like Position and Position priority work the same way as explained in Info on single product page section.
Variable products info
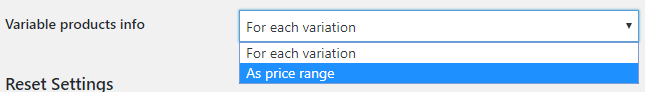
There are 2 options under Variable products info setting namely, For each variation and As price range. The default option for this setting is For each variation. This setting is useful for Variable products where you can select how the payment gateway information will be displayed on the front end.

Different options for Variable products info
For each variation – When you select this option, the payment gateway fees and product prices will be shown for all variants of the variable product. For instance, consider product Party Dress Rentals product which has 4 variants, Red and Black colours and Large and X. Large sizes. So in this case, the payment gateways product prices information will be displayed for each variants i.e 4 times on the Single product front end page.

Info display for each product variant
The format for displaying information can be set in the Info on single product page settings.
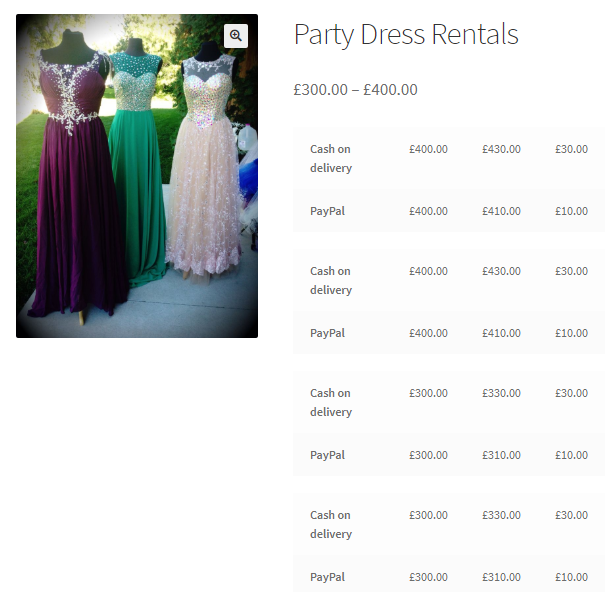
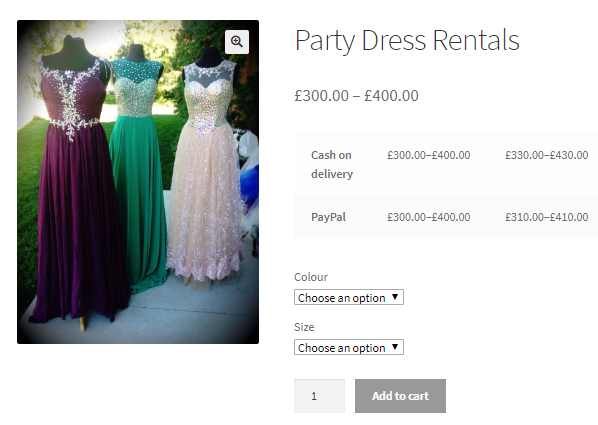
As price range – In this option, the payment gateway fees and product prices will be shown for the price range which is applicable for all variants. Hence, the info will not be displayed separately for each variant of the product. For instance, consider product Party Dress Rentals product which has 4 variants, Red and Black colours and Large and X. Large sizes. Its price ranges from pound sterling 300 – 400. So in this case, the payment gateways product prices information will be displayed only once on the Single product front end page.

Payment gateway fee/discount info is shown for price range
This shows the Cash on delivery and PayPal payment gateways are displayed with its details once for the price range in the format – <tr><td><strong>%gateway_title%</strong></td><td>%product_original_price%</td><td>%product_gateway_price%</td><td>%product_price_diff%</td></tr>.
Reset Settings
This option allows you to reset the Info page settings to its default values. To enable it, tick the Reset checkbox of Reset section settings.

When you enable this setting, Info on single product page and Lowest price info on single product page settings are disabled, Position is set to Insider product summary option and Position priority is set to 20. Also, Variable product info setting is set to For each variation option. There will be an impact on the front end when you reset the Info settings.
For instance, say you have set the Payment gateway info to be displayed Before product summary and you click to reset the Info settings. Then all the payment gateways info will disappear from the single product page as upon resetting. Hence the Info on single product page setting will be disabled and there will be no information of different payment gateways displayed on the front end.