WooCommerce provides a basic set of shipping methods, each with a predefined name and description. However, in many cases, these default descriptions may not provide enough information to your customers.
In this post, we will walk you through the process of adding a custom description field to the shipping methods backend in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Adding a Custom Description Field in the Shipping Method Backend in WooCommerce
Consider an online store that sells a variety of products, including fragile items that require special handling during shipping. You want to provide your customers with detailed information about different shipping methods available, especially highlighting the handling of fragile items. To achieve this, you need to add the below code snippet for adding the custom description field in the shipping method backend for a flat rate.
add_filter('woocommerce_shipping_instance_form_fields_flat_rate', 'ts_add_extra_fields_in_flat_rate', 10, 1);
function ts_add_extra_fields_in_flat_rate($settings)
{
$new_settings = $settings;
$new_settings['shipping_extra_field'] = array(
'title' => __('Note', 'woocommerce'),
'type' => 'text',
'placeholder' => 'shipping',
'description' => '',
'default' => '', // Add a default value here
);
return $new_settings;
}
function ts_display_shipping_extra_field_content() {
// Retrieve the shipping method selected by the user
$chosen_shipping_method = WC()->session->get('chosen_shipping_methods')[0];
// Check if the shipping method has a corresponding custom field value
$shipping_extra_field_content = get_post_meta(WC()->session->get('order_id'), '_' . $chosen_shipping_method . '_shipping_extra_field', true);
// If the custom field value is empty or 'N/A', set a static value
if (empty($shipping_extra_field_content) || $shipping_extra_field_content == 'N/A') {
$shipping_extra_field_content = 'Your order is estimated to be shipped in 1 day.';
}
// Display the content
echo '<tr class="shipping-extra-field">';
echo '<th>Note:</th>';
echo '<td>' . esc_html($shipping_extra_field_content) . '</td>';
echo '</tr>';
}
add_action('woocommerce_review_order_after_shipping', 'ts_display_shipping_extra_field_content');
Output
BackEnd Section
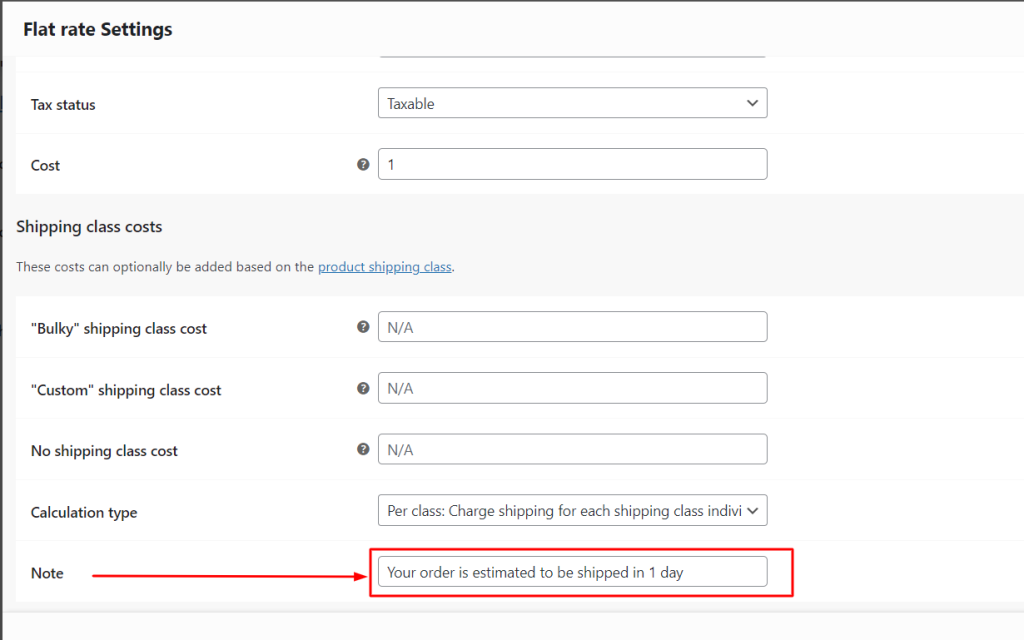
In the Flat rate settings page, a new textarea field with the label “Note” has been added to the below shipping class costs section, and after adding the custom field information in the text field, the details will be saved as shown below.

Front End Section
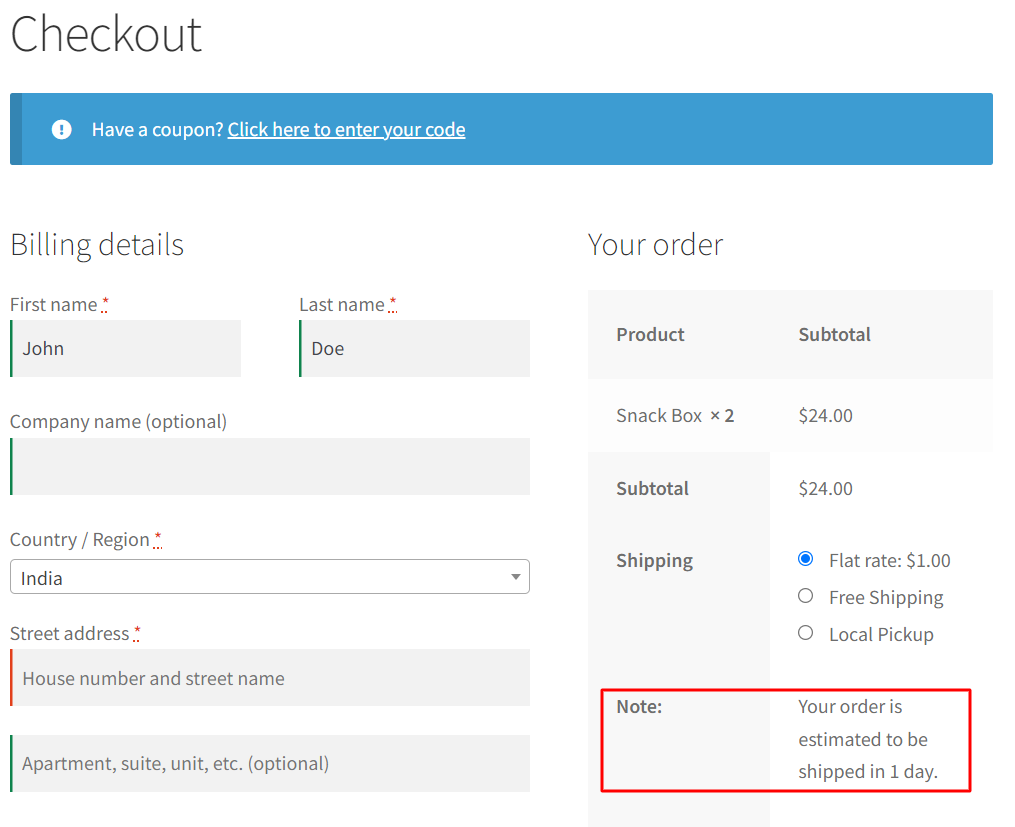
On the checkout page, the label Note along with the description will be displayed below the Shipping Method section.

Add a Custom Column on the Shipping Methods Listing Page in the Backend
To add the column to the shipping methods table, you need to edit the shipping zone methods admin page template in WooCommerce, you’ll need to locate the template file responsible for showing the shipping methods table. The default template for the shipping zone methods page is html-admin-page-shipping-zone-methods.php. You can find this file in your active theme folder. However, WooCommerce templates can also be overridden in your child theme or a custom WooCommerce template folder.
Here’s how to find the Shipping Zone Methods template file:-
- Access your WordPress installation directory via FTP or your hosting’s file manager.
- Navigate to wp-content/themes/your-active-theme/woocommerce/ the folder. If you don’t find a woocommerce folder inside your active theme, create one.
- Look for the html-admin-page-shipping-zone-methods.php file under the /wp-content/plugins/woocommerce/includes/admin/settings/views and paste it into your theme’s woocommerce folder.
- Open the html-admin-page-shipping-zone-methods.php file and go to line number 88 & add the following code as shown below.
<thead>
<tr>
// Add Note Custom Column
<th class="wc-shipping-zone-method-description"><?php esc_html_e( 'Note', 'woocommerce' ); ?></th>
</tr>
</thead>
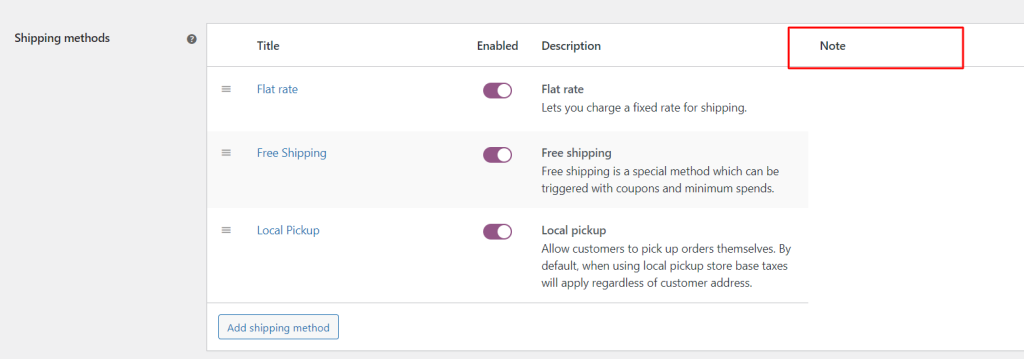
After the addition of the above code snippets, the “Note” column will appear in the Shipping methods table.

Code Explanation
Here, is an explanation of the code:-
1. Adding Custom Shipping Field to the Flat Rate Shipping Method
This code adds a custom field named “Note” to the settings of the Flat Rate shipping method in WooCommerce. It defines the field’s title, type (text), placeholder text, description, and default value if needed.
2. Displaying the Custom Shipping Field Content
This code defines a function display_shipping_extra_field_content that retrieves the selected shipping method, checks if it has a custom field value, and then displays that value below the shipping method on the WooCommerce checkout page. If there’s no value or if it’s ‘Your order is estimated to be shipped in 1 day’, it displays “Your order is estimated to be shipped in 1 day”.
The add_action hook woocommerce_review_order_after_shipping is used to display this content below the shipping method during the checkout process.
Conclusion
Similar to what we did above, you can also add a custom section & fields in the WooCommerce Settings page in the admin.
Feel free to share your thoughts on the code below by leaving a comment about its usefulness.






Hi! Thanks for the article!
Question about this part: Add a Custom Column on the Shipping Methods Listing Page in the Backend
After adding the html-admin-page-shipping-zone-methods.php file to our theme woocommerce directory, changes do not appear in the Shipping methods listing table.
I’ve tried adding the file to the root of our_theme/woocommerce directory and also to our_theme/woocommerce/includes/admin/settings/views
Nothing works.
Do you have any assumptions on how to make it work? Or why it doesn’t work?
Thank you!