WooCommerce has four product types, Simple Product, Grouped Product, External/Affiliate Product and Variable Product. In many cases, the default product types are not enough. You might need to add new product types such as Subscription product, Membership product, Bookable product & so on. In this post, we will try to add a new custom product type in WooCommerce: Gift Card. We will also see how to add settings to it and how to create a template for it.
As we all know, WooCommerce gives us flexibility at each and every point to extend the functionality by its hooks/filters, so using them we will add custom product type. Let’s start with it.
We will check this post in two different sections as below:
- Admin side
- Front-end
Admin Side
We will kick off by registering our Gift Card custom product type.
Register Gift Card custom product type in WooCommerce
First, you need to create a class that is extending the existing class WC_Product. You can register it as below. We need to use WordPress action plugins_loaded.
In my example, I called my class WC_Product_Gift_Card.
You need to make sure that your class name must start with WC_Product_{product_type} if you do not name your class properly then it will not work.
Add Product type to the Product type Drop Down
Registering product type isn’t enough if this type is not selectable from Product type drop down. You need to make sure that you give the $type array key same as you have declared in your class.
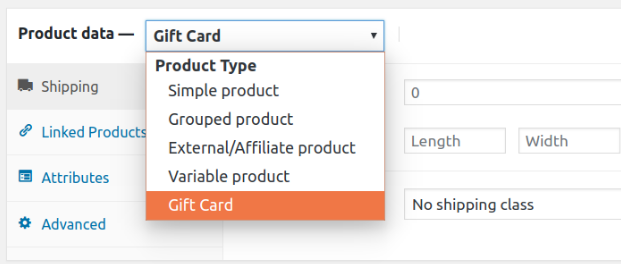
WooCommerce provides filter product_type_selector, this filter allows you to add more product type to the drop down.
In my example, I have used ‘gift_card‘ when registering the product type, so that’s what I will use below as well.
That’s it! You will now be able to select your new product type from the drop down on the Product data meta box on add/edit product pages.

In the next part, I will show a couple examples on how you can further extend your own custom product type by adding a new tab for settings, saving the data and template for your custom product.
Add a new tab for your custom product type
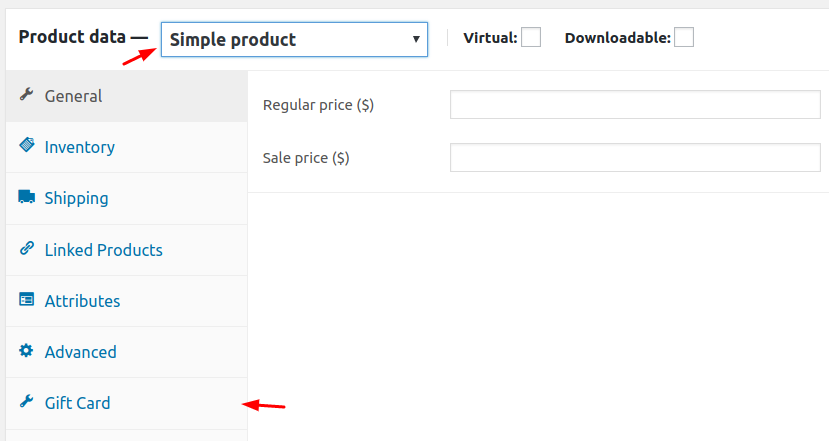
When you register and display your custom product type in WooCommerce, it will show your product type in the drop down but it doesn’t have any specific settings related to it. It will only show the default 4 settings tabs: Shipping, Linked Products, Attributes & Advanced.
To add a new tab for the custom product type, we will use woocommerce_product_data_tabs filter. This filter allows you to add an extra tab to your Product data meta box. We are attaching the gift_card_tab() to the filter.
Let’s get to the details.
You need to make sure that you give the $tabs array key same as you have declared in your class. In my example, I need to give key as $tabs [ 'gift_card ' ].
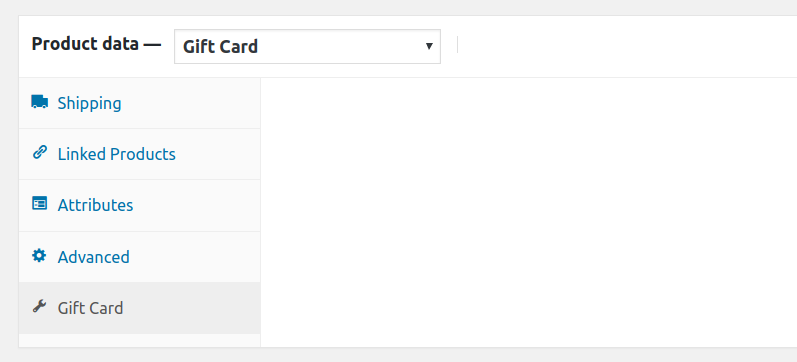
Above code will create the new settings tab as “Gift Card”, when you select the product type Gift Card, then your settings tab will appear.

As you can check that I have added 3 parameters in my example for adding the settings tab.
- label – Name of your settings tab.
- target – Identifier for adding the settings field ( We will see it in the later part of the post ).
- class – Identifier when custom setting tab should be displayed.
Here, if you do not give the proper class name then our custom setting tab will be available for all product type. You need to give the class name as show_if_{product_type}.
In my example, I need to give key as show_if_gift_card.

Add fields / settings to the custom product tab
Now, that you have your custom product type, it is understandable, you would probably need to add some extra settings fields, for your custom product type.
I have mentioned above in adding tab section that we will study later about the target parameter. The target parameter is used for adding the fields or settings for your custom WooCommerce product type.
We will use WooCommerce action woocommerce_product_data_panels for adding the settings for your custom product type. Let’s check how you can add the settings to your tab.
In the function wcpt_gift_card_options_product_tab_content you need to pay attention at the id of your div tag. If your “id” in the div tag does not match to your “target” then your settings will not be displayed in the tab.
In my example, I need to give id as <div id="gift_card_options" class="panel woocommerce_options_panel">.
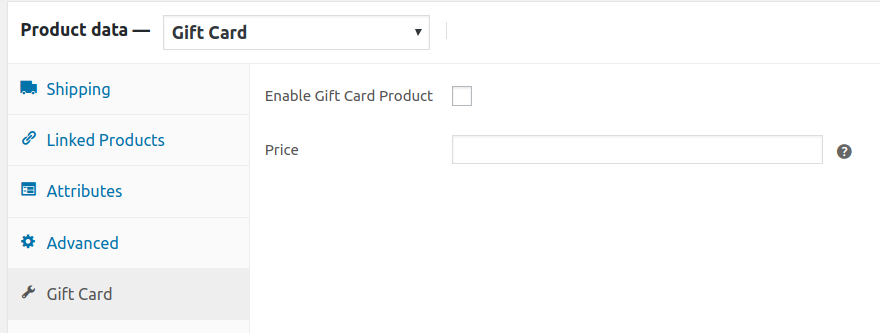
The above code snippet will add 2 fields in your Gift Card tab as shown below:

You can also check some other WooCommerce functions for adding the settings.
- A Text or Numeric Field: woocommerce_wp_text_input()
- A DropDown List: woocommerce_wp_select()
- A Text Area: woocommerce_wp_textarea_input()
- A Checkbox Option: woocommerce_wp_checkbox()
- An Hidden Input Field: woocommerce_wp_hidden_input()
Saving the custom product type Settings
So, this was fairly simple to do. But just showing these settings is not enough. We need to save and use these settings.
We will use WooCommerce action woocommerce_process_product_meta for saving the setting to the post meta table. We are attaching function save_gift_card_options_field to the action, this function will save the settings of our custom product.
Once you have added the above code snippet, then your settings will be saved when you Publish/Update the product.
Front-end
So far we have seen all part of the admin side of registering the product, displaying the product type in the drop down, creating a new tab for setting, adding settings in a new tab.
So, doing these much won’t help you to display the settings to your customers. It will require you to create a template and design your custom product type’s page. If we do not have any templates for our Gift Card product type then it will just show the name on the front-end.

So let’s check how we can display settings for your Gift Card product on the front end.
Display settings for your custom product type on front end
WooCommerce provides template for each product type. Templates are the layout of the product displayed to the customers. Like for simple product, we have Product Price and Add to cart button. For a variable type of product, we have a drop down for the attributes and then price for attribute and then Add to cart button.
So for our Gift Card custom product type, we do not have any template. We need to create one template for our custom product type.
We will use WooCommerce action woocommerce_single_product_summary for adding the template for our product type. You can add the below code for adding the template:
Adding this much code will help us to display the template? No, it will not display any content until it finds the template on the path which we have mentioned in wc_get_template function.
First things first. We need to make sure that we are adding the template for Gift Card custom product type.
In my example, I have checked that if the product type is gift_card then only load the custom template.
Now, you need to create the directory structure for the template. It will be like /templates/single-product/add-to-cart.
Oce you have created the directory structure for the template you need to create “gift_card.php” file, in this file, we will place our templates layout for our Gift Card custom product.
In my example, I have created two settings for the Gift Card custom product, so I have created one simple template file which displays the Price of the product along with the Add to cart button. Check the template code:

That’s it!!
Now, at the end, everyone wants to have all pieces of code in one single file. Yes, it is possible to have all code in a single file, but the directory structure and the code for template file need to be created by yourself.
Below are mainly 3 ways to apply the custom code on WordPress website.
1. Use the Code Snippets Plugin
2. Use a Custom Plugin
3. Use Your Child Theme functions.php
From 3 options I would recommend you to create a new custom plugin, as it requires you to create the directory structure for the template.
At the end, we can say that using WooCommerce actions and filters we can create new custom product type, create settings tab, save the settings also we can create new templates for the custom product type.
Please feel free to comment if you need any further information.






I followed the steps but it seems that at the last point, the price is not added to the product in the basket. I get an error that the product cannot be purchased. Is it outdated or am i missing something?
Hi Bhavik,
Very great find for me.
While implementing I’m getting the product displayed, but it says “Read More”, but not “Add to basket”
I was able to see the product, add it using the back-end code, including the portion where –FILE– is given in your code.
For the front end code, I’m using the following:
$template_path = plugin_dir_path(portum/woocommerce) . ‘templates/’;
// Load the template
wc_get_template( ‘single-product/add-to-cart/gift_card.php’,
and created the directory structure ‘single-product/add-to-cart’ in portum/woocommerce.
added the front end code in a ‘gift_card.php’.
Please let me know where I’m going wrong.
Thanks
I’m also experiencing issue loading the template via custom plugin.
sorry for the new guy question.
but i`m new and i have to learn somehow.
I tried to write this code and its only works in woocommerce.php.
i’m pretty sure its a bad idea.
in what file/directory whud you recommend me to write the file?
Hello,I have a question to ask you.
On gift_card_template function
How to get new template of price.php?
I mean woocommerce_template_single_price
because now it is using price.php from child-theme/woocommerce/single-product/price.php
I would like to specify new my price.php for this Gift product type
I apologize for my fool question.I solved the problem by myself.
Hey, htanks for the great article. Unfortunately, no code is displaying at all. I see all the text but no code whatsoever.
There’s a bunch of these errors in the console: “Failed to execute ‘write’ on ‘Document’: It isn’t possible to write into a document from an asynchronously-loaded external script unless it is explicitly opened.”, which I’m guessing are related to it.
Oh nevermind, my adblocker was blocking the code bits for some reason. Console errors are gone too.
Cheers!