As an online store owner, if you are targeting to sell products within specific regions, you must focus more on collecting customers’ delivery pin codes. For example, if you have a store that sells fresh produce and wants to deliver only to specific local postcodes within a 50-mile radius of the farm. In such specific use cases, this customization helps to avoid invalid orders and to double-check whether customers’ billing postcodes align with your delivery regions.
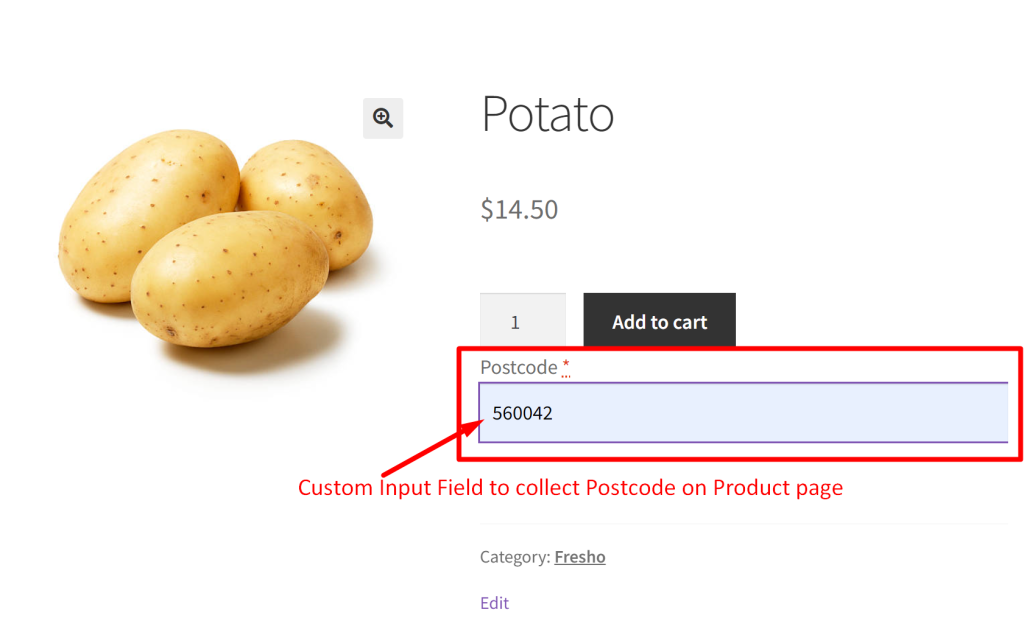
This handy code snippet allows you to collect the postcode directly on the product page using custom input fields. Additionally, the captured postcode is automatically set as the billing postcode, minimizing the risk of manual entry errors by pre-filling the billing information.
Solution: Automatically Set WooCommerce Billing Postcode from a Product Custom Input Field
The code allows customers to enter their postcode on the product page, and this postcode is then automatically set for both cart totals and billing pincode field.
add_action('woocommerce_after_add_to_cart_button', 'ts_custom_field_delivery_postcode', 10 );
function ts_custom_field_delivery_postcode() {
woocommerce_form_field('postcode_note', array(
'type' => 'text',
'class' => array('my-field-class', 'form-row-wide'),
'label' => __('Postcode'),
'placeholder' => __('Enter your service postcode...'),
'required' => true,
), '');
}
// Add the postcode to cart item data
add_filter('woocommerce_add_cart_item_data', 'ts_add_delivery_postcode_to_cart_item_data', 20, 2);
function ts_add_delivery_postcode_to_cart_item_data($cart_item_data, $product_id) {
if (isset($_POST['postcode_note']) && !empty($_POST['postcode_note'])) {
$postcode_note = sanitize_text_field($_POST['postcode_note']);
$cart_item_data['postcode_note'] = $postcode_note;
// Set the postcode in the customer session for shipping and billing
WC()->customer->set_shipping_postcode($postcode_note);
WC()->customer->set_billing_postcode($postcode_note);
}
return $cart_item_data;
}
// Set the postcode in the shipping calculator and checkout fields
add_action('woocommerce_cart_calculate_fees', 'ts_set_customer_postcode_in_session');
function ts_set_customer_postcode_in_session() {
if (isset($_POST['postcode_note']) && !empty($_POST['postcode_note'])) {
$postcode_note = sanitize_text_field($_POST['postcode_note']);
WC()->customer->set_shipping_postcode($postcode_note);
WC()->customer->set_billing_postcode($postcode_note);
}
}
Output
When a customer visits the product page, they will see a product input field where they can enter their postcode.

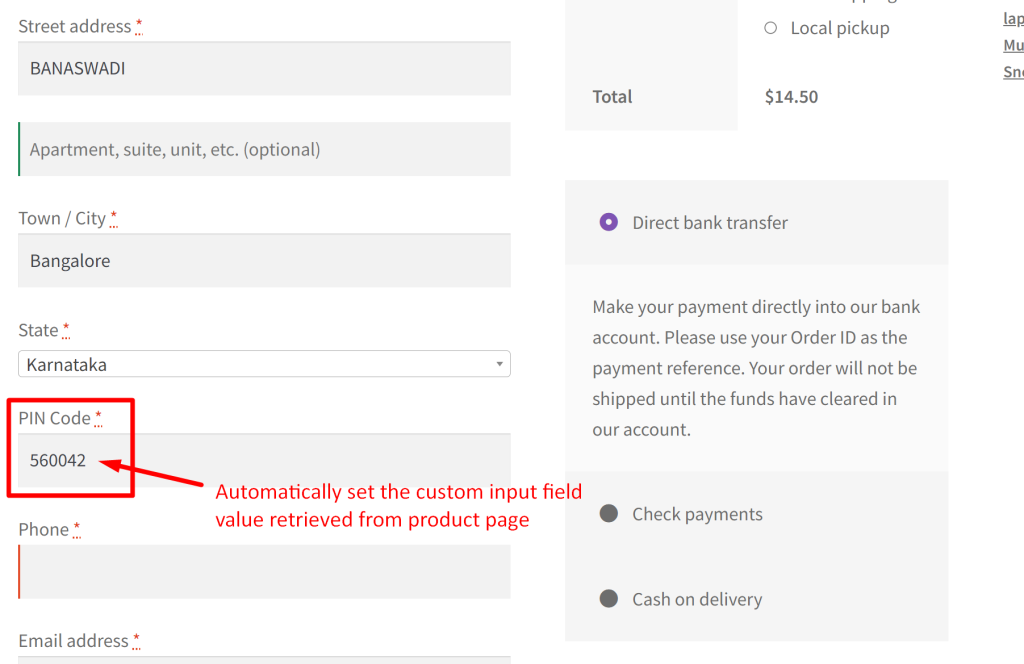
Once the customer enters their postcode and proceeds, the captured postcode is then automatically set as both the shipping calculator address and the billing postcode.

Just like the product options mentioned above for gathering customer information, you can also add additional custom input fields, such as email addresses and phone numbers, directly on the WooCommerce product page. This enables you to collect and store contact details from your customers seamlessly.


