Want to improve the look and feel of your WooCommerce cart? Here’s a simple snippet that lets you add custom styles to the shipping options. By using this, you can dynamically change the color of the text based on the selected shipping method. This improves the visibility of the selected option, making it easier for users to identify their preferred shipping method.
add_action('wp_head', 'ts_advanced_custom_cart_shipping_styles');
function ts_advanced_custom_cart_shipping_styles() {
if (is_cart()) {
echo '<style>
/* Additional styles for radio buttons and labels */
input[type=radio]+label {
font-size: 20px;
margin-right: 10px;
}
input[type=radio]:checked+label {
color: #ff0000; /* Change the color when selected */
font-weight: bold;
}
</style>';
}
}
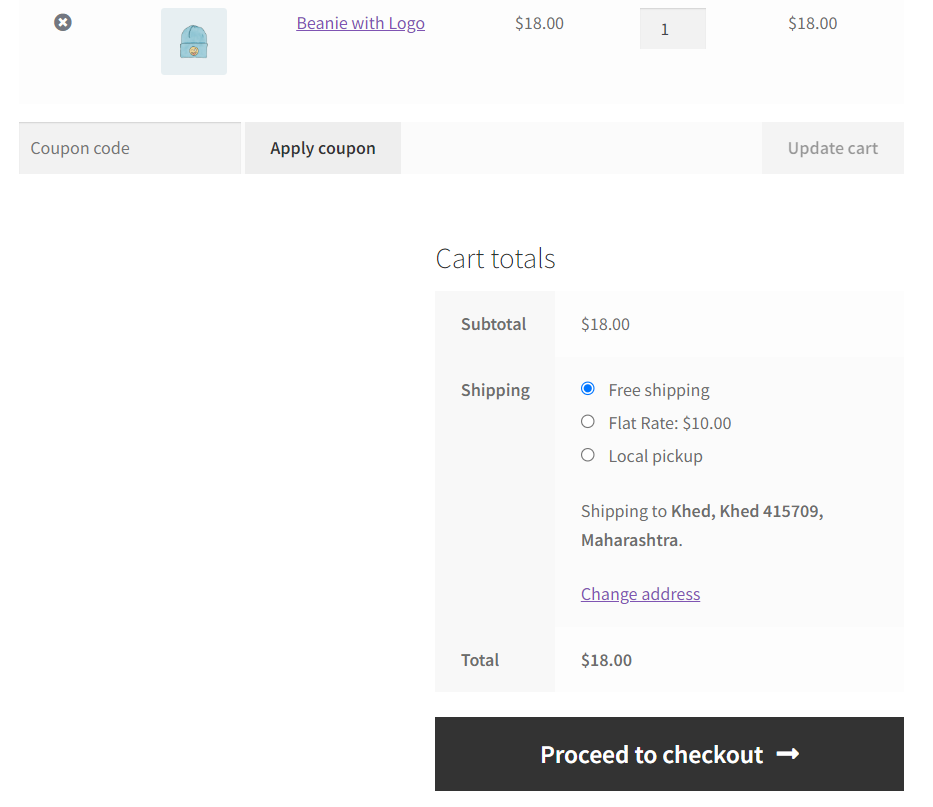
Output
The font size of the shipping method title has been increased and the color of the text in the WooCommerce cart page changes based on the selected radio button.

By default, the shipping method title on the WooCommerce cart page shows the default font size and text color.

Similarly, you can also customize the shipping method radio button styles in WooCommerce such as adding shadow or making the radio button size bigger.
Read Related Article: How To Disable Shipping Method If User Is Logged Out in WooCommerce?





