Table of Contents
We know that you understand how important it is to be thankful to your customers. You can have a great product or service to sell, but if you please them with nice customized message that they will see after the purchase was done, more likely that they will become repeat customers.
Happy clients are always up for recommending your product or service and thus can serve as the source of promotion – really working and the most reliable one! The importance of an appealing Thank You page is hard to overestimate.
Actually, WooCommerce does this on your behalf. It redirects you to a simple Thank You page (or “Order received” or “woocommerce order confirmation page” how is it called sometimes).

This is good, but you might want to change this to make it more attractive & appealing.
You can customize the Thank You page to do many things such as introduce after sales service, launch a new promotion, give a discount on the next purchase, etc.
8 Ways You can Edit & Customize the WooCommerce Thank You page:
- Using free or paid plugins
- By creating a redirect
- By using filters
- By overwriting WooCommerce template files
We will look at each of these methods below.
1. Edit and Customize the WooCommerce Thank You page with plugins
In the first case, you will possible have a straightforward plugin with the full range of functionality. Some of the free plugins available on the repository are:
- WooCommerce Thank You Page – NextMove Lite – This plugin allows you to build custom Thank You pages to pull more profits. It gives you access to a suite of plug & play components such as Dynamic coupons, Videos , HTML, Image & text blocks, recommended products, social share and more.
- Custom Thank You Page For WooCommerce – This plugin allows WooCommerce Shop Owners to send their customers to a different thank you page. But the page has to be set for each product separately.
- WC Custom Thank You – This WooCommerce extension allows you to define a custom Thank You page for your customers. This plugin allows you to set a page from the WooCommerce Settings page that is applicable to all products.
There are some paid plugins as well:
- Custom Thank You Pages Per Product for WooCommerce – This plugin by StoreApps allows you to set a single custom Thank You page for all products as well as it allows you to set a different Thank You page per product.
- WooCommerce Redirect Thank You – This extension by Shop Plugins works in the same way as the earlier one. It allows you to set a custom Thank You page for individual products as well as globally for all products.
- NextMove – This plugin by XLPlugins is the premium version of NextMove Lite mentioned above. It boasts of 17 plug & play components that helps WooCommerce store owners boost sales & increase customer retention.
I haven’t reviewed any of the above plugins yet, I might be doing that in a separate post later so as to go in the pros & cons of each.
2. Customize the WooCommerce Thank You page by creating a Redirect
In another possible way, it will be rather simple to make redirection by creating a new plugin or opening the file functions.php that you can find in wp-content/themes/your-theme-name/ and enter the following code to the end of the file:
If you cannot view the above code snippet, please click here.
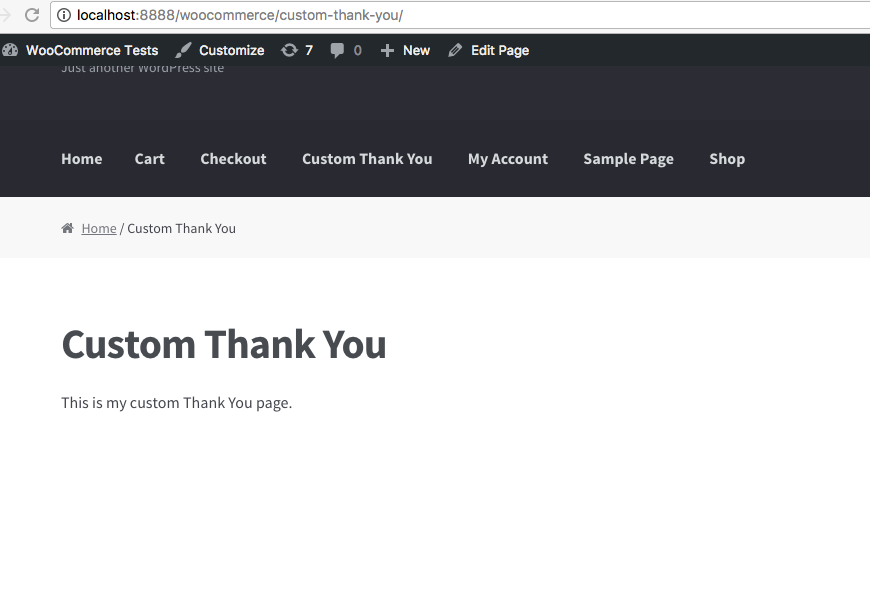
Below is the custom page shown after placing an order:

Redirecting can be a nice option, but at the same time, above page is missing important things such as summary table of the order and some other important information that WooCommerce currently provides.
We will see how to add that in point 4 below.
3. Customizing WooCommerce Thank You page with Filters
1. Changing the Thank You page title
Instead of creating a Custom Thank You page as shown above, you might just want to change the title of the page.
You can add the below snippet in a plugin or in the theme’s functions.php file.
If you cannot view the above code snippet, please click here.

WooCommerce provides the function is_order_received_page() in includes/wc-conditional-functions.php file. This is how the changed title would appear:
2. Personalize the title
You can go one step forward & also personalize the Thank You page title to include details like the customer’s name, or anything else.
You can add the below code in a plugin or in your theme’s functions.php:
If you cannot view the above code snippet, please click here.
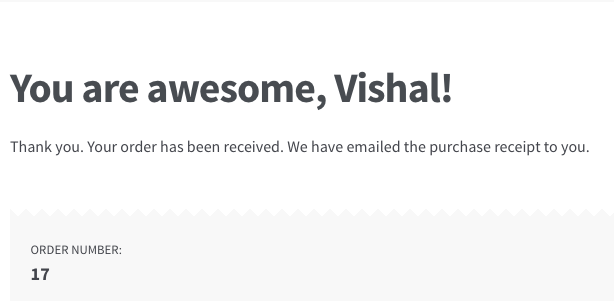
This is how the personalized title would appear:

3. Changing the text before order information using woocommerce_thankyou_order_received_text
There are filters available in WooCommerce that allow you to also change the text shown on the Thank You page. By default, the text shown before the order information is “Thank you. Your order has been received.”.
This text comes from the file templates/checkout/thankyou.php. The filter available to change this text is: woocommerce_thankyou_order_received_text
If you cannot view the above code snippet, please click here.
Above code will append the text “We have emailed the purchase receipt to you.” to the existing text.

If you want to overwrite the text completely, you simply need to avoid concatenating the $str variable to your message variable $new_str.
$new = ' We have emailed the purchase receipt to you.';
If you want to add instructions here that need the customer to download a form, you can do that too.
If you cannot view the above code snippet, please click here.
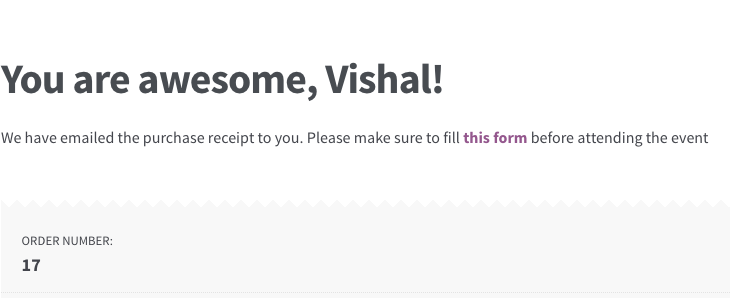
This is how it would appear:

4. Customizing WooCommerce Thank You page by overwriting WooCommerce templates
WooCommerce shows the contents of the Thank You page from the thankyou.php template file that can be found in woocommerce/templates/checkout/ folder.
You will need some PHP knowledge if you want to choose this method of customizing your WooCommerce Thank You page.
You can use your own template by copying the thankyou.php file to your theme’s folder in a similar folder structure. So if you are using Twenty Seventeen theme, then your thankyou.php should be copied to: wp-content/themes/twentyseventeen/woocommerce/checkout/ folder. You will need to create the 2 folders, “woocommerce” & “checkout”.
When WooCommerce finds the same template is present in your own theme, then priority is given to the template present in your theme.
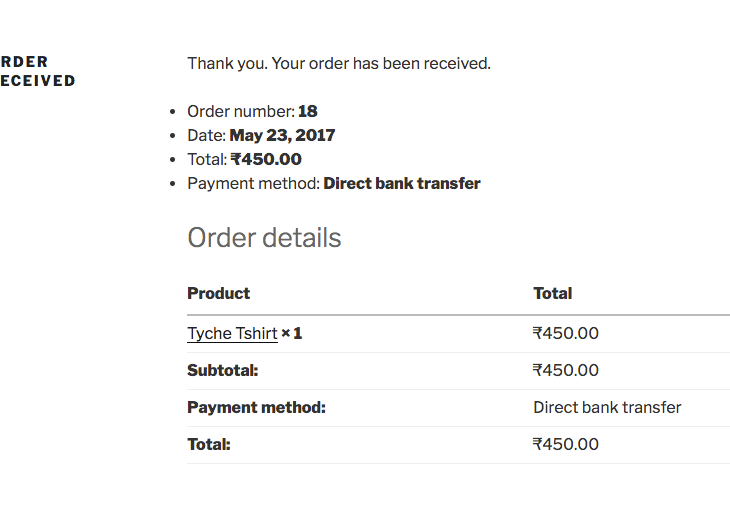
Let’s take an example. On the default thank you page, the Payment Method is shown in the Order Details as well as in the beginning:

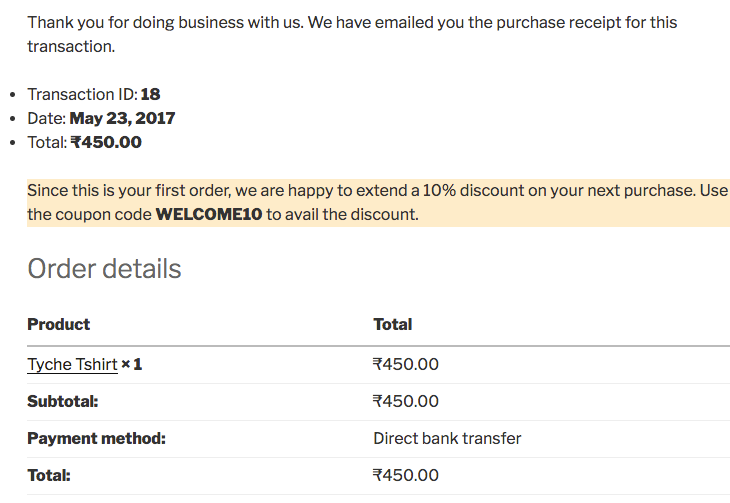
I want to provide a coupon code to the customer for their next purchase & remove the Payment Method from the top section.

Below is the thankyou.php template from my theme:
If you cannot view the above code snippet, please click here.
You might want to change the data shown in the Order details table & the customer details (when logged-in).
Those are coming from another file. WooCommerce uses a function woocommerce_order_details_table() that is attached to the woocommerce_thankyou hook. The function woocommerce_order_details_table() is defined in includes/wc-template-functions.php file.
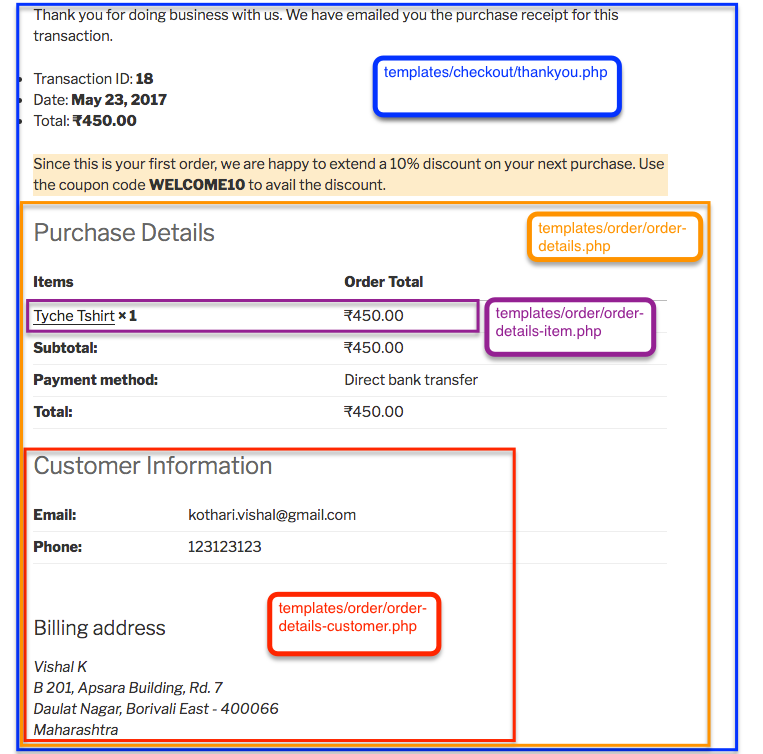
The Thank You page is actually a collection of 4 different template files:
- templates/checkout/thankyou.php
- templates/order/order-details.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
Below image shows which data comes from which template file:

Once you know what data is coming from which template, you just need to copy the right template to your theme’s folder & that’s all.
5. Show different Thank You page for specific product or product attribute
1. Redirect to a custom Thank You page based on product ID using hook
We saw in point 2 that you can redirect to a custom page with the template_redirect hook. Another way to redirect to a custom thank you page is by using the ‘woocommerce_thankyou‘ hook. This hook has one argument – order_id.
If you want to redirect to a custom page for only a specific product, you can do this by getting the order from order_id parameter & then loop through each item of the order. If one of the items has the product id you want, redirect to a custom thank you page using wp_redirect.
If you cannot view the above code snippet, please click here.
2. Show a custom Thank You page template based on product ID
As we saw in point 4, we can override the thank you page template from WooCommerce. But you may want to display different template based on product ID. When you override the thank you template in your theme, you can define some conditions to display different HTML for a particular product ID.
For example, if you want to change the thank you text for just one product, loop through the items from the order and get all product IDs, and check if the product you want is present in it. If it is present, display some custom thank you text for that order.
If you cannot view the above code snippet, please click here.
3. Redirect to a custom Thank You page based on variation ID using hook
This question was asked on the Facebook group Advanced WooCommerce as to how to show a different Thank You page for each attribute of a product.
The code is mostly similar to the one shown in 5.a above, with a slight change. Here it is:
If you cannot view the above code snippet, please click here.
6. Print text on Thank You page based on product attribute
Extending the above 5.c example, it is also possible to display any custom text on the WooCommerce Thank You page based on the variation id. Below is the code for it:
If you cannot view the above code snippet, please click here.
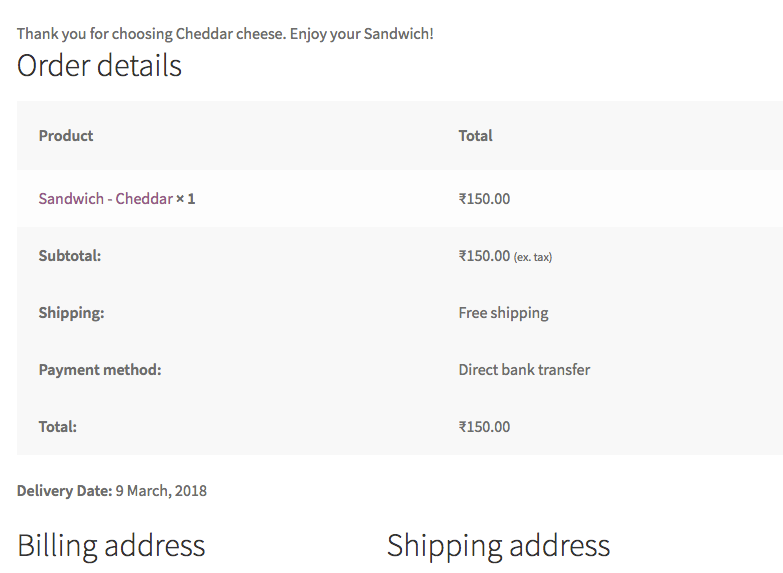
When the above code is added, this is how the Thank You page would appear:
Related Article: How to Hide ‘Shipping Via’ Text from Thank You and View Order Pages in WooCommerce?

7. WooCommerce Thank You page URL
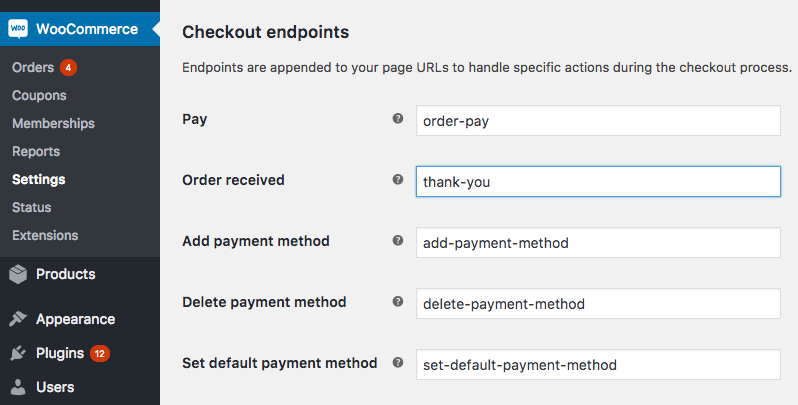
Some times we need to be pedantic about the customization to give a complete personalized and authentic customer experience. Apart from all the design and detail changes in your thank you page, you can also change the thank you page URL. Generally, the page URL will be treated as /checkout/order-received by WooCommerce once the user places an order. You can change this URL by going to WooCommerce>Settings>Checkout endpoints. On the page, you can see the Order Received label and the corresponding slug. You can change the slug to something in line with your thank you page. For instance, you can simply keep the slug as checkout/thank-you.

There are other options as well to help you set redirect and change the URL easily. Check Avada’s extensive guide to know more about the WooCommerce thank you page URL customizations.
8. Building Your Own Thank You Page from scratch
I was initially thinking to write on this. But I realized that this post by Nicola Mustone covers that topic very well.
I hope that this post helps you to build the right layout for your WooCommerce Thank You page & get the most out of it.
References: Change your WooCommerce thank you page title by Barry Kooij.






This is now out of date. The file you would need to copy and edit is not thankyou.php. That code has been moved to order-received.php in the same directory.
Hi Brian,
After double-checking the WooCommerce template files, it seems like the files are not shifted. As mentioned in this post, it’s still thankyou.php that you’d need to edit if you want to customize the Thank You page in WooCommerce. The code to edit the template files has been tested in both the checkout blocks page as well as the classic checkout page and it works fine.
Awesome tutorial! I just have added it to favourites and start customizing my thank you pages. I have i question, my site is multilingual with Polylang. Customizing thank You page this way is compatible with multilingual sites?
Thanks for your help! Cheers ✌
Thank you!
Thanks a LOT for this, that redirect to a custom page was just what I needed! I’m using WooCommerce for a “library/document archive”, so there are no prices or shipping details to show. “Thank you for your order, come and pick it up” is all I need to say. 🙂