In WooCommerce, a Payment Method ID is a unique identifier assigned to every payment method or option available for customers to pay for their orders. This ID allows the system to differentiate between various payment methods like credit cards, PayPal, bank transfers, and others.
Sometimes it becomes necessary to retrieve the IDs of various payment gateways that are present on your WooCommerce store. Developers must have a clear understanding of IDs as it allows them to work on customizations related to payment methods, integrate third-party payment gateways seamlessly, and do much more.
In this post, we will walk you through the process of obtaining the ID of your payment gateway in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Getting the ID of a Payment Method in WooCommerce
Sometimes you may want to charge extra or give a discount based on the payment gateway chosen. To do that, you will need to fetch the payment method ID. Below code snippet retrieves the ID of the payment gateway chosen on the WooCommerce checkout page.
add_filter( 'woocommerce_gateway_title', 'ts_display_payment_method_id_for_admins_on_checkout', 10, 2 );
function ts_display_payment_method_id_for_admins_on_checkout( $title, $payment_id ){
if( is_checkout() && ( current_user_can( 'administrator') || current_user_can( 'shop_manager') ) ) {
$title .= ' <code style="border:solid 1px #ccc;padding:2px 5px;color:red;">' . $payment_id . '</code>';
}
return $title;
}
Output
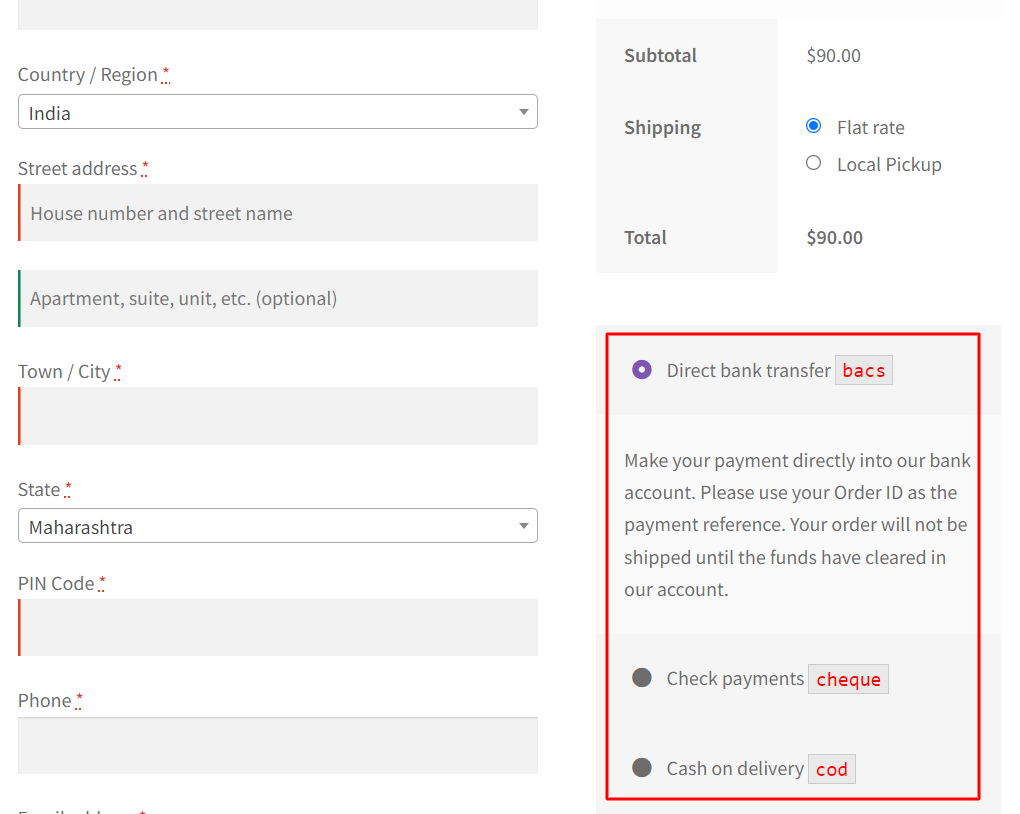
Front End Section
By using the above snippet, the payment ID will only be visible to the admin on the checkout payment methods.

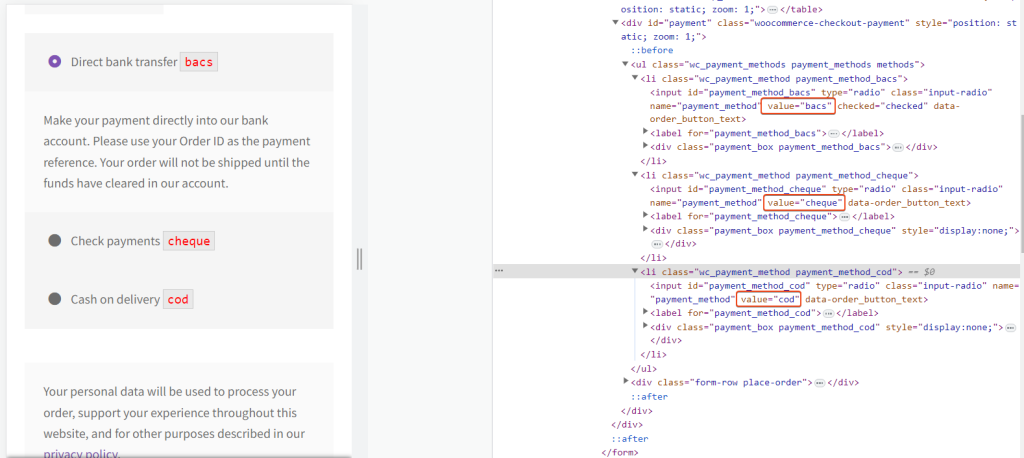
Console Section
You can view the payment method ID in your browser’s developer tools. Go to More Tools> Developer > Console.

Code Explanation
During the checkout process, we modify the display of payment method titles using a WordPress filter hook. For informational purposes, we append the Payment Method ID to the title for administrators and shop managers.
Here, is the step-by-step explanation of the code
1. Filter Hook Registration
Here, we’re registering a filter hook named woocommerce_gateway_title. This hook provides us with the ability to adjust the titles of payment methods that show up while a customer is checking out.
2. Callback function
We’re specifying the callback function ts_display_payment_method_id_for_admins_on_checkout to handle the modification.
- $title: This parameter holds the original payment method title.
- $payment_id: This parameter contains the unique ID of the payment method.
3. Conditional Check
- is_checkout(): Checks if the current page is the WooCommerce checkout page.
- current_user_can(‘administrator’): Verifies if the current user has the ‘administrator’ role.
- current_user_can(‘shop_manager’): Verifies if the current user has the ‘shop_manager’ role.
4. Appending the Payment Method ID
If the conditions mentioned earlier are satisfied, we add the Payment Method ID to the payment method title within an HTML element. The element is designed with a red border to make it more visible to administrators and shop managers.
5. Returning the Modified Title
Finally, we return the modified title, which now includes the Payment Method ID enclosed in a styled <code> element.
Conclusion
Using this code snippet as a base, administrators and shop managers can implement features such as adding fees for certain payment gateways or providing discount for some other payment gateways.





