The WooCommerce quantity selector is a helpful field on product and cart pages, allowing customers to adjust the quantity of items they wish to purchase. This is especially useful in scenarios if your store offers quantity-based BOGO discounts (e.g., “Buy 2, Get 1 Free”). In such cases, you might be looking to add the quantity field on the checkout page as well which will make it easy for customers to adjust how many they want to buy and grab those great deals without any hassle.
However, there are situations where such quantity fields are not necessary. For instance, when your store offers digital products, some items, like subscription plans are limited to choose only one plan per purchase, eliminating the need for a quantity field.
In the case of physical products, this approach can be beneficial for various reasons. It helps maintain stock levels during flash sales by allowing only one product per customer to avoid going out of stock quickly.
This post will guide you on removing the quantity fields on Product Pages, based on Product Categories, based on Product IDs, and remove the fields on Cart Pages.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
How to Remove the WooCommerce Quantity Field on Individual Product Pages Using Settings?
By default, WooCommerce displays a quantity selector on individual product pages and cart pages. Using the Product Data metabox, you can remove it only from product pages when it’s not required. Follow the steps as given below:
- Go to WooCommerce > Products.
- Navigate to the product you want to limit to one item.
- Edit the product.
- Scroll down to the “Product Data” metabox.
- In the “Inventory” tab, enable the checkbox labeled “Sold individually.”
- Visit the product’s individual page on the front end and the quantity field will be removed.
Custom Code Solutions For Removing Quantity Field
Sometimes we do need a more custom solution than the built-in settings can provide. We have tested and created the following custom code to help you remove quantity fields on your WooCommerce store from different locations.
Removing WooCommerce Quantity Field on Individual Product Pages
If you have more products in your online store, removing them individually from the product data can be a tedious process. And, this functionality is very much helpful in the case of selling subscription products as it doesn’t require to have the quantity field. The easiest way is to use the below code snippet that will assist you in removing the quantity selector box from the product page for all products present in your store.
add_action( 'wp_head', 'ts_quantity_wp_head' );
function ts_quantity_wp_head() {
if ( is_product() ) {
?>
<style type="text/css">.quantity, .buttons_added { width:0; height:0; display: none; visibility: hidden; }</style>
<?php
} else { ?>
<?php }
}
- It hooks the ts_quantity_wp_head function to the wp_head action, which executes when the <head> section of a web page is generated.
- If the current page is a product page (checked using is_product()), it injects CSS styles into the header, making the .quantity input field and .buttons_added (the “Add to Cart” button) have a width and height of 0, and making them invisible by setting display: none and visibility: hidden.
- If the current page is not a product page, the code does nothing.
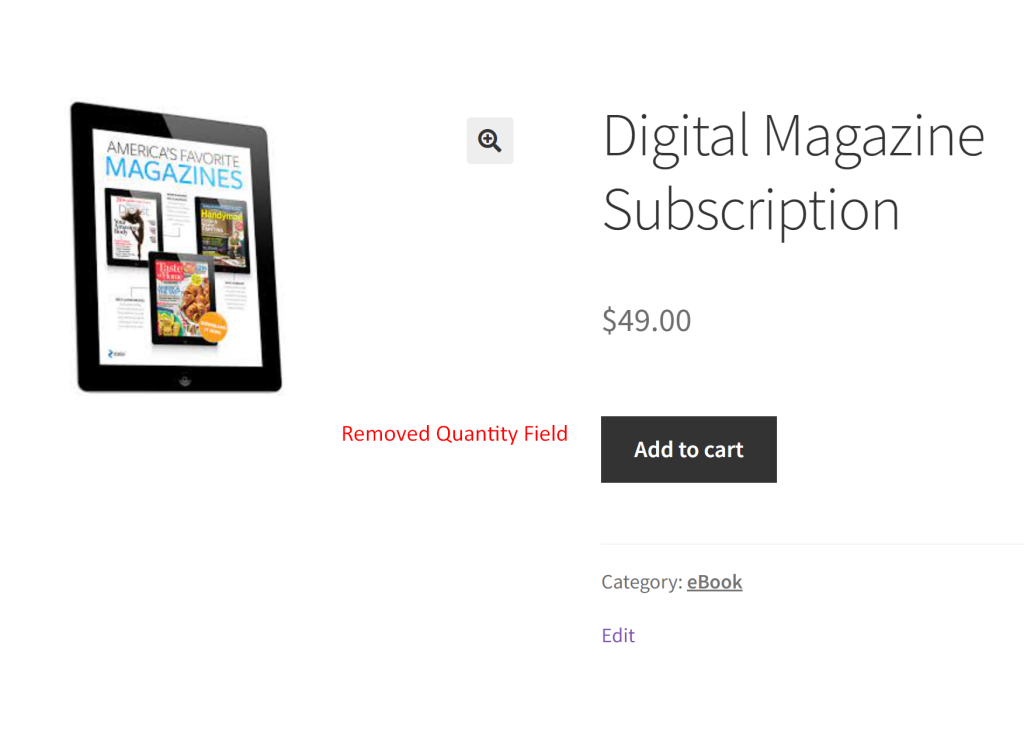
Output
The below output shows that the quantity selector has been removed from the individual product page.

And, below is the default individual product page that has the quantity selector box present.
Remove WooCommerce Quantity Field for a Specific Product Category (Product Page + Cart Page)
The following code snippet will hide the quantity field for specific categories of e-books and software, while it will display it for products in other categories. This allows customers to select the quantity for products chosen from the categories not mentioned in the code.
add_filter( 'woocommerce_quantity_input_args', 'ts_hide_quantity_input_field', 20, 2 );
function ts_hide_quantity_input_field( $args, $product ) {
// Here set your product categories in the array (can be either an ID, a slug, a name or an array)
$categories = array('eBook','Software');
// Handling product variation
$the_id = $product->is_type('variation') ? $product->get_parent_id() : $product->get_id();
// Only on cart page for a specific product category
if( is_cart() && has_term( $categories, 'product_cat', $the_id ) ){
$input_value = $args['input_value'];
$args['min_value'] = $args['max_value'] = $input_value;
}
return $args;
}
Output
The output shows that the Quantity field is hidden only for products that are chosen from the categories ‘eBooks’ and ‘Software’ on both the cart page and the product page. Whereas products from other categories will still have the quantity field.
- The filter woocommerce_quantity_input_args is used
that modifies the arguments for the quantity input field in WooCommerce. The add_filter function is hooked to our custom function, ts_hide_quantity_input_field
- In the $categories array, you should specify the product categories for which you want to hide the quantity input field. You can use category IDs, slugs, names, or an array of these.
- The code handles product variations by checking if the current product is a variation. If it is, it retrieves the parent product’s ID; otherwise, it gets the product’s own ID.
- The conditional statement checks whether the current page is the cart page and if the product belongs to one of the specified categories. If both conditions are met, the code proceeds to make modifications.
- Inside the conditional block, the input value is stored in the variable $input_value. Then, the $args array is adjusted to hide the quantity input field:
- min_value and max_value are set to the value of $input_value, effectively preventing quantity changes.
- This ensures that the customer can’t change the quantity of the product.
2. Finally, the modified $args array is returned.

This to the shop owners who are running or planning to run BOGO offers on their WooCommerce store…
BOGO deals are great for increasing your sales, but have you thought about which offers are bringing you more revenue and which offers are not performing that great?
Don’t just set a BOGO deal, track the revenue generated by your deals in real-time with the Flexi BOGO for WooCommerce plugin.
Remove the WooCommerce Quantity Field for Specific Product IDs
If your store offers both digital (software downloadable) and physical products (WiFi router) then you can use the below code snippet to remove the quantity field for specific product IDs.
add_filter( 'woocommerce_quantity_input_args', 'ts_hide_quantity_input_field', 20, 2 );
function ts_hide_quantity_input_field( $args, $product ) {
// Here set your product IDs in the array
$product_ids = array(1758, 1614);
// Handling product variation
$the_id = $product->is_type('variation') ? $product->get_parent_id() : $product->get_id();
// Only on cart page for a specific product category
if( is_cart() && in_array( $the_id, $product_ids ) ){
$input_value = $args['input_value'];
$args['min_value'] = $args['max_value'] = $input_value;
}
return $args;
}
Output
The output shown here removes the quantity field only of those product IDs implied in the code. Note that the physical products still have the quantity field.

- The filter woocommerce_quantity_input_args hook allows you to modify the arguments used for the quantity input field in WooCommerce. When this filter is applied, it executes the custom function ts_hide_quantity_input_field.
- The ts_hide_quantity_input_field function is defined to customize the behavior of the quantity input field.
- In the $product_ids array, you can specify the product IDs for which you want to hide the quantity input field. These are the product IDs that are allowed to have their quantity hidden.
- The code handles product variations by checking if the current product is a variation. If it’s a variation, it retrieves the parent product’s ID; otherwise, it gets the product’s own ID.
- The conditional statement checks whether the current page is the cart page and if the current product’s ID ($the_id) is in the array of allowed product IDs ($product_ids).
- If both conditions are met, the code proceeds to make modifications:
- It stores the current input value in the variable $input_value. This value represents the product’s current quantity in the cart.
- It sets the min_value and max_value in the $args array to the value of $input_value. This effectively locks the quantity input field to the current quantity, preventing customers from changing the quantity on the cart page for the specified products.
7. Finally, the modified $args array is returned to WooCommerce.
| Recommended Reading: How to Remove or Rename the WooCommerce SALE Badge? |
Remove the WooCommerce Quantity Field on the WooCommerce Cart Page Alone
In the case of a store selling subscription products, there is no need to have both quantity column and quantity field on the cart page. The following code snippet will help you remove the quantity column and quantity field from the cart page only.
function ts_remove_quantity_column_from_cart( $return, $product ) {
if ( is_cart() ) return true;
/* Change number 4 with number of column you want to remove */
}
add_filter( 'woocommerce_is_sold_individually', 'ts_remove_quantity_column_from_cart', 10, 2 );
function ts_add_custom_cart_css() {
if ( is_cart() ) {
echo '<style>
/* Change number 4 with the number of the column you want to remove */
.woocommerce table.cart td:nth-of-type(5), .woocommerce table.cart th:nth-of-type(5) {
display: none;
}
</style>';
}
}
add_action( 'wp_footer', 'ts_add_custom_cart_css' );
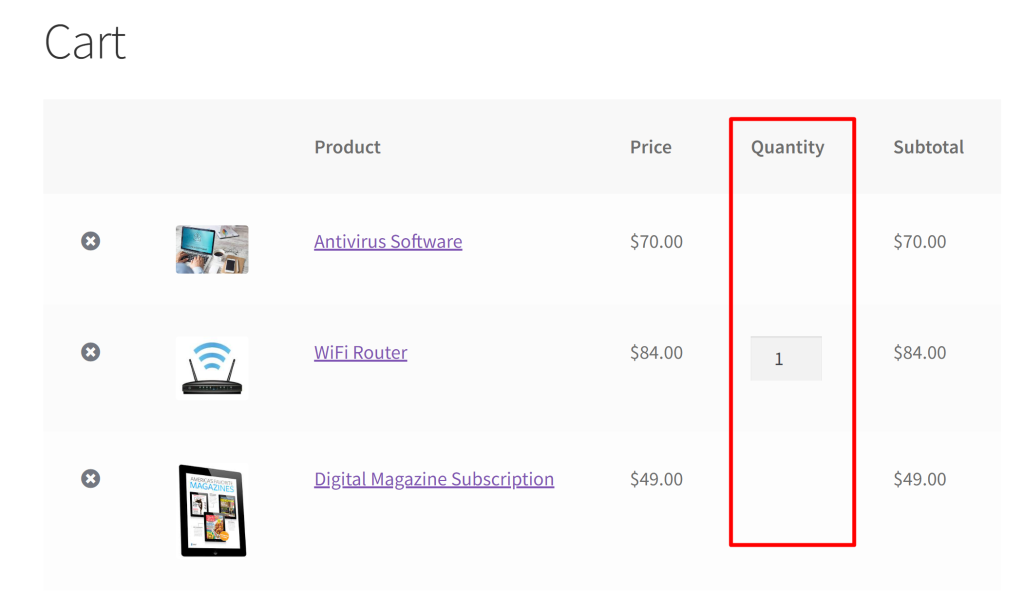
Output
The following output shows that the quantity column and the quantity fields have been removed from the cart page.
- The ts_remove_quantity_column_from_cart function is hooked into the woocommerce_is_sold_individually filter. This filter checks if the product is sold individually (meaning only one can be purchased at a time) and returns true if the current page is the cart page.
- The ts_add_custom_cart_css function is hooked into the wp_footer action, which means it adds custom CSS styles to the website’s footer.
- Inside the ts_add_custom_cart_css function, there’s a block of CSS code that specifically targets the cart page. It uses the nth-of-type selector to select and hide the fifth column (a specific column) in the cart table. You can change the number “5” to target a different column if needed.
Conclusion
The above code snippets will allow you to selectively remove quantity fields on certain pages and based on certain conditions making your WooCommerce store adaptable to your product offerings. In this post, we have implicitly restricted the quantity to only 1 for products and alternatively, you can restrict the quantity field to selected numbers in woocommerce and set a min and max quantity amount for a product.





