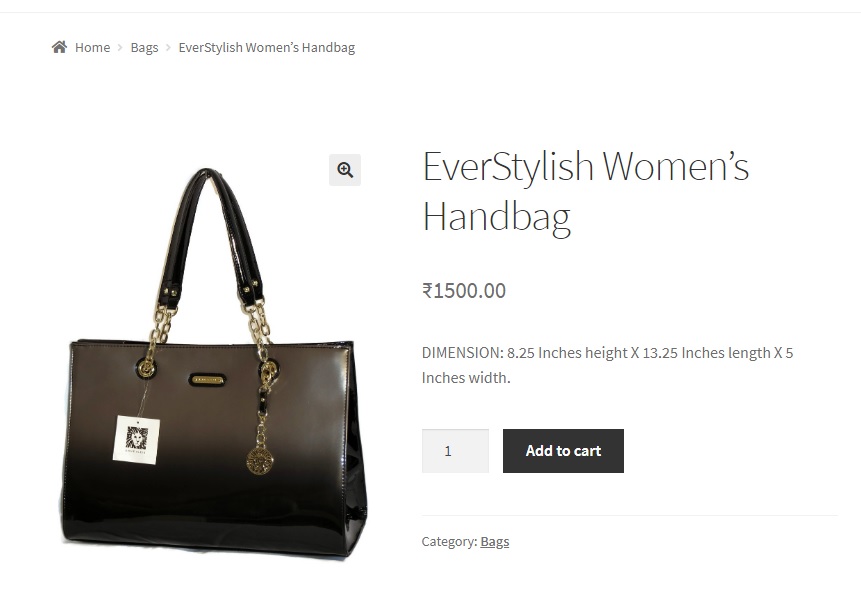
WooCommerce lets us write a short description for every product that we add to our store, which appears alongside the product image as illustrated in the image below:

This “short description” can be updated anytime that you wish to add some text to it.
However, sometimes, it may so happen that you want to have a site-wide or a store-wide sale, or display an important notification such as that of exclusion of taxes in the price, shipping costs, free shipping above a certain price or of stocks selling fast. In all these cases, it is not feasible to add text to the short description field of every product. In this post, you will learn how to add text below the short description of the product in WooCommerce through code snippets, such that this text gets added to all products in the store.
Add the code snippet below to the functions.php file of your child theme, and assign any text that you wish to display to the variable $text :
add_filter('woocommerce_short_description','ts_add_text_short_descr');
function ts_add_text_short_descr($description){
$text="Offer: 40% OFF at Checkout on all products across the store.";
return $description.$text;
}
(To know why we edit the functions.php of the child theme and not directly the functions.php file, read this post.)
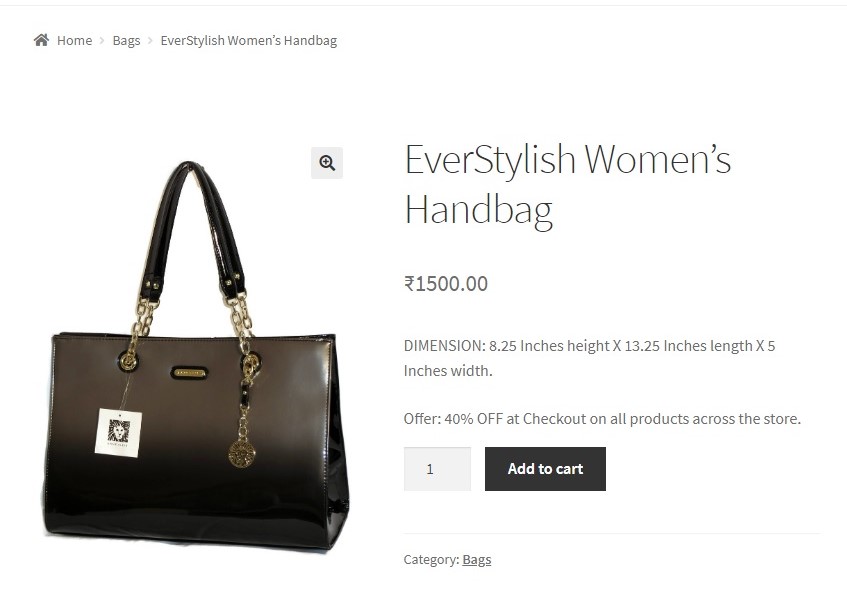
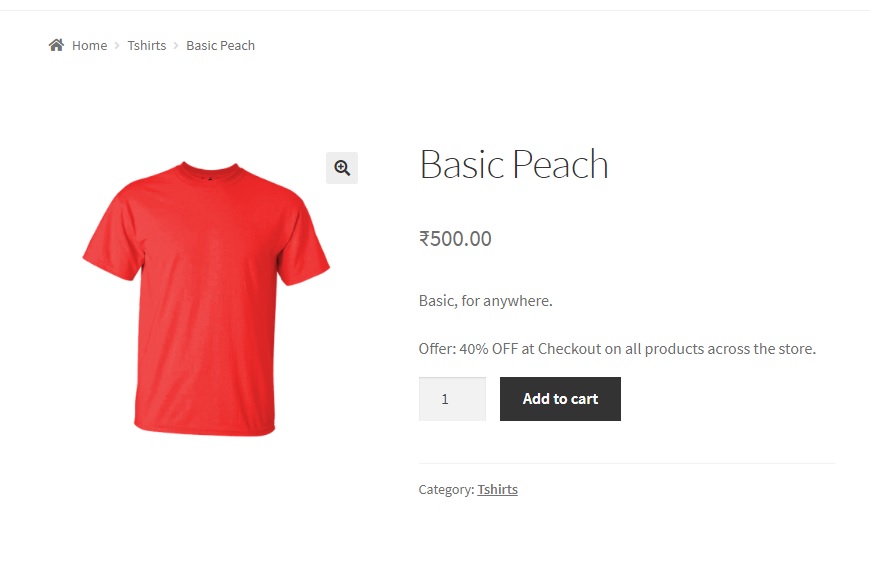
Here, woocommerce_short_description is a Woocommerce filter associated with the short description of a product to which we are adding a hook/function called as “ts_add_text_short_descr”. The function returns the short description of the product along with the added text. This added text is added to the short description of every product in the store:


You can even add HTML tags to the text to format it. For example,
add_filter('woocommerce_short_description','ts_add_text_short_descr');
function ts_add_text_short_descr($description){
$text="<b>Offer:</b> 40% OFF at Checkout on all products across the store.<br/><br/>";
return $description.$text;
}
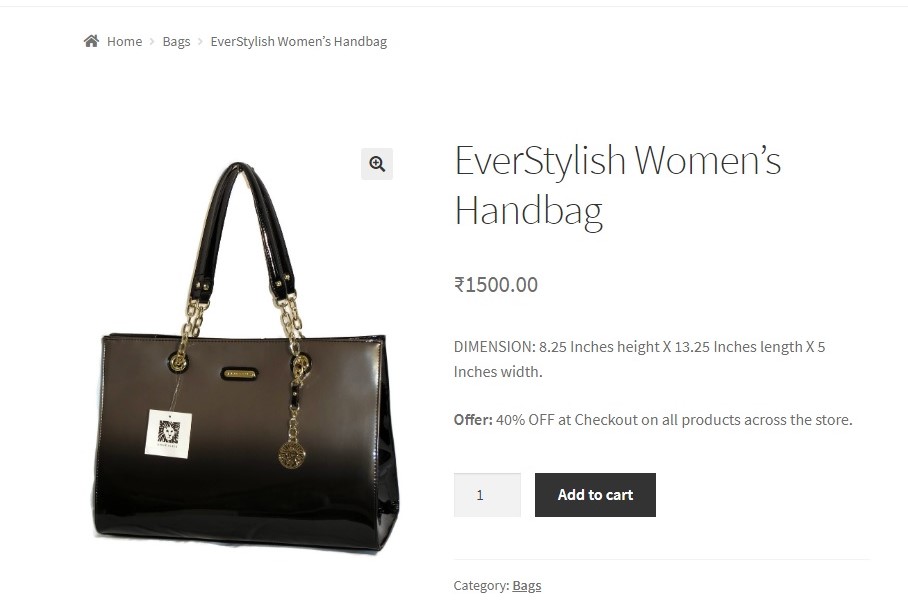
Modifying the earlier code snippet to the one above will format the added text according to the HTML tags mentioned in the string assigned to the variable $text.

In this way, you can add any text below the short description of products in WooCommerce.
Adding content (be it HTML, text or images) above the short description can also be done using code snippets, in various ways as shown in this post.
Dynamically Display Product Discount Amount as Description on WooCommerce Product Page
In the above discussion, we have seen how to add the text below the short description. But this promotional message is just a static offer or discount message displayed on the product page which doesn’t create much impact on the customer’s buying process. Imagine when you dynamically show the exact amount being discounted from the regular price, customers are more likely to be convinced and proceed to take the next step.
The code will calculate a 2% discount on the product price and display the exact discounted price as a short description on that specific product page. This discount is applied storewide to all products so that customers can see the savings amount straightforwardly without having to proceed to the checkout page to see the prices changed.
add_action('woocommerce_single_product_summary', 'ts_display_discount_description', 20);
function ts_display_discount_description() {
global $product;
if (is_product()) {
// Get the regular price of the product and convert it to a float
$regular_price = floatval($product->get_regular_price());
// Calculate the 2% discount
$discount = $regular_price * 0.02;
// Calculate the discounted price
$discounted_price = $regular_price - $discount;
// Display the discount as text
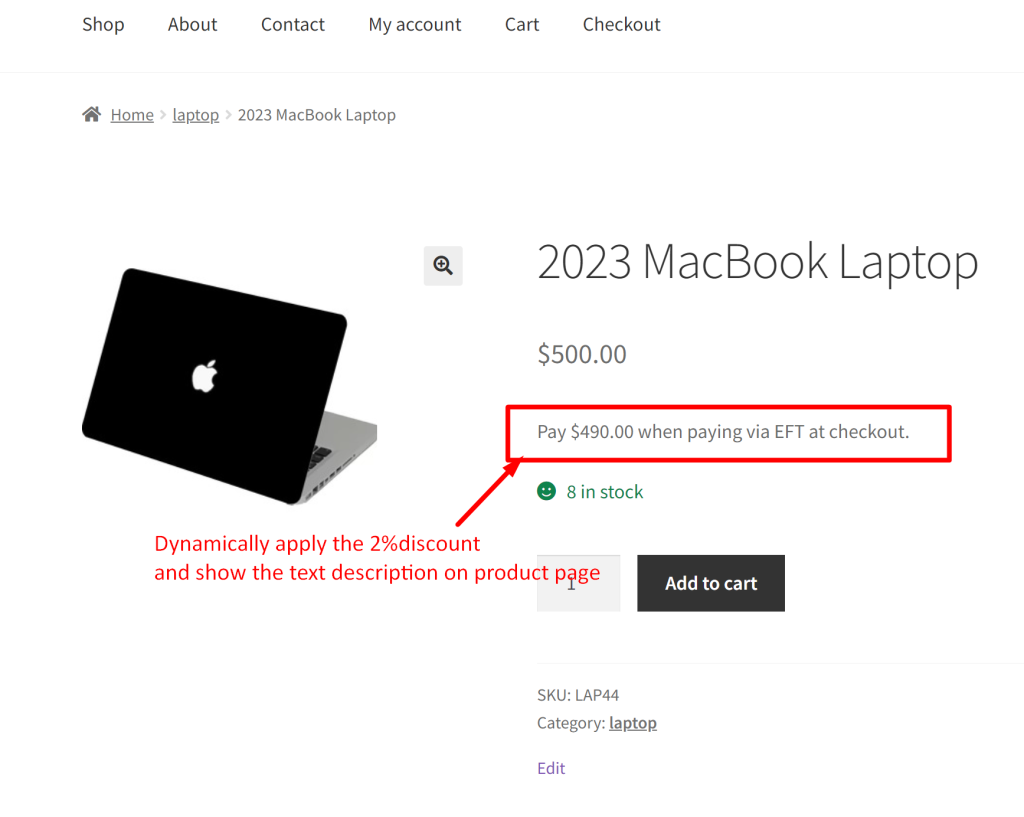
echo '<p> Pay $' . number_format($discounted_price, 2) . ' when paying via EFT at checkout.</p>';
}
}
Output
When a customer visits any product page, the code dynamically calculates the discounted price of the product and displays it as a description. For example, if the customer visits the product ‘2023 MacBook Laptop’ with a regular price of $500.00, the code calculates a 2% discount from the regular price and presents the discounted price in the description: ‘Notice: Pay $490.00 when paying via EFT at checkout’.
Note: The 2% discount is applied storewide and the discount prices change according to the regular prices of the products.

Storewide discounts are usually implemented during special occasions. We have also covered the topic of providing storewide global discounts to all products as such offers attract price-sensitive customers who are looking for the best deals.





Good day been using your code it helps thank you for taht but im not that smart to figure this out. Is there a way for it to calculate the price so instead of saying Notice: 2% off when paying via EFT at checkout. <- It would say if the price (regular price) 510$ (my currency is ZAR which is R symbol) Notice: Pay 500$ off when paying via EFT at checkout. So that a person doesnt add to checkout to see what the discount is etc cause i know some people all they see is the price and they… Read more »
Hi Marc,
We’ve updated the post as you requested. Please see the code snippet below the heading ‘Dynamically Display Product Discount Amount in the Description on the WooCommerce Product Page‘.
omg thank you life saver my brain just couldnt think how to do this.
I only had to change for the currency (for those using others than $)
on echo ‘<p> Pay $’ . changed the $ to which ever you want to display such as
echo ‘<p> Pay R’ . or echo ‘<p> Pay €’ .
Thank you very much.
Hey quick one something i noticed.
If there is a sale so regular price is 500 and sale price is 300 it is only calculating from the regular price. im not sure what to do on that is it able to get price like checkout gets from the price for example so that it calculates what you paying not just regular.
See image as an example
Must i change $Regular_price to $price
cant edit my comment again add_action(‘woocommerce_single_product_summary’, ‘ts_display_discount_description’, 20); function ts_display_discount_description() { global $product; if (is_product()) { // Get the regular price of the product and convert it to a float $regular_price = floatval($product->get_price()); // Calculate the 3% discount $discount = $regular_price * 0.03; // Calculate the discounted price $discounted_price = $regular_price – $discount; // Display the discount as text echo ‘<p> Pay R’ . number_format($discounted_price, 0) . ‘ When paying via EFT at checkout.</p>’; } } I fixed it (did change it to 3% as well changed it to… Read more »
Hi Marc,
That’s great! Glad to know that you were able to adjust the code to fit your requirements.
100% maybe will help who ever is looking for the same
i have a new problem hehe
the problem occurs in the product variable
additional text show 2 times. like in the picture I attached
maybe you can help. thanks 🙂
Hi, are you using the correct hook in your code snippet? “woocommerce_short_description”?
We are able to see the text appearing only once, even for variable products. We have tested this with the Storefront theme, can you let us know which theme you are using? As the behaviour may change in case of another theme, or also due to another plugin.
how if I want to put the text before the description
Hi,
For this, you have to use the “woocommerce_single_product_summary” hook, so the code snippet will look like this:
function ts_add_text_before_short_description() {
echo ‘<p>Custom Text</p>’;
}
add_action(‘woocommerce_single_product_summary’, ‘ts_add_text_before_short_description’, 20 );
I put this code in functions.php on the child theme ?
thanks before 🙂
Yes, that’s correct. You are welcome! 🙂
Can I html instead plain text in this snippet? Thanks
Yes, please refer to the last code snippet in this article.
Hi Thanks how can I change the color of the text I added only?
if using paragraph text use <p style=’color:red;’>your text</p> or add a class to the text with <p class=’your-class’>your text</p> then style the class.