Email notifications allow store owners to communicate with customers and provide status updates apart from other things. You may want to customize the WooCommerce emails to include some extra elements such as product images, which can make them visually appealing and informative.
In this post, we’ll guide you through the process of adding product images to WooCommerce email notifications using code snippets.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Displaying the Product Image in WooCommerce Email Notifications
Imagine you run an online clothing store that sells different kinds of clothes. To provide a visual confirmation of the products ordered by your customers and to increase customer satisfaction, you want to display the product image in the order confirmation email. You can use the code snippet below to show the product image along with its link.
add_filter( 'woocommerce_email_order_items_args', 'ts_order_with_product_images', 10 );
function ts_order_with_product_images( $args ) {
$args['show_image'] = true;
$args['image_size'] = array( 100, 100 );
return $args;
}
add_filter( 'woocommerce_order_item_name', 'ts_add_email_order_item_permalink', 10, 2 ); // Product name
function ts_add_email_order_item_permalink( $output_html, $item, $bool = false ) {
// Only email notifications
if( is_wc_endpoint_url() )
return $output_html;
$product = $item->get_product();
return '<a href="'.esc_url( $product->get_permalink() ).'">' . $output_html . '</a>';
}
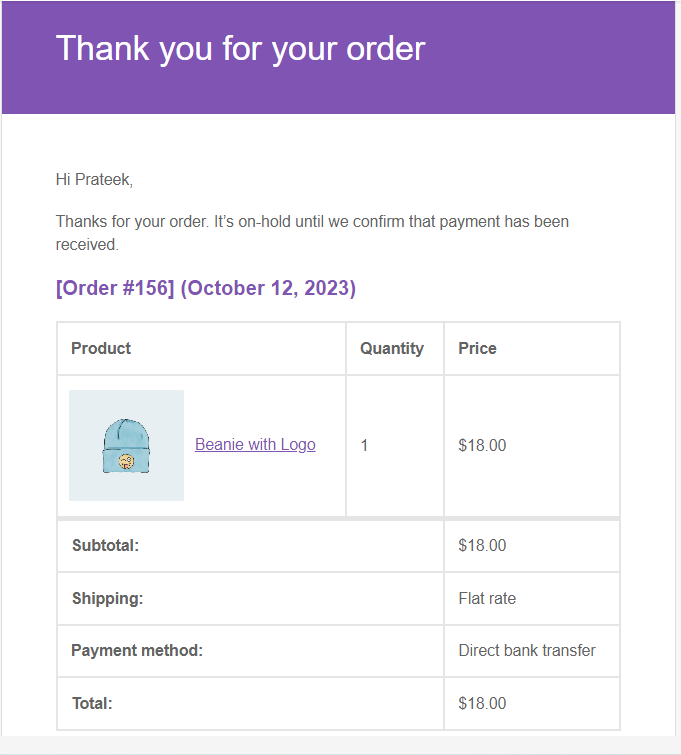
Output
In the below output, you will receive email notifications that will display the product image, product link, and a call to action to review the product.

Code Explanation
The above code snippet is used to add product images and links to WooCommerce email notifications. It works by adding two filters i.e. woocommerce_email_order_items_args and woocommerce_order_item_name.
Here is the explanation of the code:-
1. Adding a Filter for WooCommerce Email Order Items
This line of code adds a filter to modify the arguments passed to the woocommerce_email_order_items function. When an order email is generated in WooCommerce, this filter allows us to customize the order items in the email.
2. Custom Function to Modify Order Item Arguments
This function ts_order_with_product_images is hooked into the woocommerce_email_order_items_args filter. It takes the default arguments for the order items in the email and adds a new key-value pair to the $args array. Specifically, it sets show_image to true. This indicates that product images should be displayed in the email.
3. Adding Filter for WooCommerce Order Item
This line of code adds a filter to modify the output of the order item name in WooCommerce emails. It targets the woocommerce_order_item_name filter hook.
4. Custom Function to Add Permalink to Order Item Name
Inside the function:
- It first checks if the current page is not a WooCommerce endpoint URL. If it is, it returns the original $output_html unchanged. This ensures that the modification only applies to email notifications, not to other WooCommerce pages.
- It then retrieves the product object associated with the ordered item using $item->get_product().
- Finally, it wraps the original $output_html (which is the order item name) in a <a> tag with the product’s permalink as the href attribute. This effectively turns the order item name into a clickable link to the product.
Display the Product Image only in WooCommerce New Order Email Notifications for Admin
If you are looking for a way around to just show the images only in new order email notification of admin, then the below code snippet is a perfect solution. So whenever a new order is received, the code ensures that the product images are only sent to the admin and the customer will receive the usual mail without including any product images.
function ts_add_images_woocommerce_emails( $output, $order ) {
// set a flag so we don't recursively call this filter
static $run = 0;
// if we've already run this filter, bail out
if ( $run ) {
return $output;
}
$args = array(
'show_image' => true,
'image_size' => array( 100, 100 ),
);
// increment our flag so we don't run again
$run++;
// if first run, give WooComm our updated table
return $order->email_order_items_table( $args );
}
add_filter( 'woocommerce_email_order_items_table', 'ts_add_images_woocommerce_emails', 10, 2 );
Output
The output is a representation of a New Order email sent to the admin which has the product image added to its woocommerce email order details table.
Conclusion
Apart from adding product images to the WooCommerce customer notification emails, the above code snippet also makes the order item names clickable & links to the respective product pages when viewing email notifications.
You can also customize WooCommerce order email templates if you need some advanced changes in the emails.
Let us know the usefulness of the code snippet in the comment sections below.






hi, Unfortunately the link works but not the image
Hi Daniele,
The code works perfectly well in the updated WooCommerce version 9.1.2. Please try switching to a default WordPress theme and deactivating other plugins except WooCommerce to rule out any theme or plugin conflicts. If the issue persists, please provide additional details about any customizations made to your site so we can better assist you.
Hello, is it possible to customise the code that the photos are added only to admin email confirmation?
Hi Matej,
The post has been updated as per your requirement to add the images only in admin emails. Please refer to the code snippet below the heading ‘Display the Product Image only in WooCommerce New Order Email Notifications for Admin’.