It is common for an online store to deal with unlimited coupons offered on festive seasons or special occasions. On the other hand, there are stores that offer daily coupons for flash sales and discounts. Let’s consider that your store requires creating coupons on a daily basis. When you create coupons manually, you need to set parameters such as the coupon code, coupon type (percentage or fixed amount), coupon amount, description, product IDs (if applicable), usage limit, and expiry date from the multiple meta-boxes available on the backend. In such cases, it’s more efficient to create them programmatically rather than manually creating and modifying each coupon from the WooCommerce admin interface. And doing it programmatically just takes a few seconds.
This post will guide you to create a coupon with WC_Coupon() object in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Preliminary Steps
Specify your coupon name in the code. For demonstration, I have used the coupon name ‘blackfrdsale’
Solution: Create a Coupon with WC_Coupon() object in WooCommerce
An online store that specializes in electronics and wants to offer daily discounts on a featured product showcasing a different product each day with a unique discount. In such cases, the code snippets below help you create a coupon and set the discount amount that is handy for regular usage.
function ts_create_coupon(){
$coupon_code = 'blackfrdsale';
// Check if the coupon already exists
if ( ! wc_get_coupon_id_by_code( $coupon_code ) ) {
// Create a new coupon
$coupon = new WC_Coupon();
$coupon->set_code( $coupon_code );
$coupon->set_amount( 100 );
$coupon->set_description( 'Limited time offer' );
$coupon->set_free_shipping( true );
$coupon->set_date_expires( '12-11-2023' );
$coupon->set_individual_use( true );
$coupon->set_product_ids( array( 54, 42, 40 ) );
$coupon->set_usage_limit( 100 ); // Usage limit per coupon
$coupon->set_limit_usage_to_x_items( 10 ); // Limit usage to X items
$coupon->set_usage_limit_per_user( 2 ); // Usage limit per user
// Save the coupon
$coupon->save();
}
}
add_action( 'wp_loaded', 'ts_create_coupon' );
Output
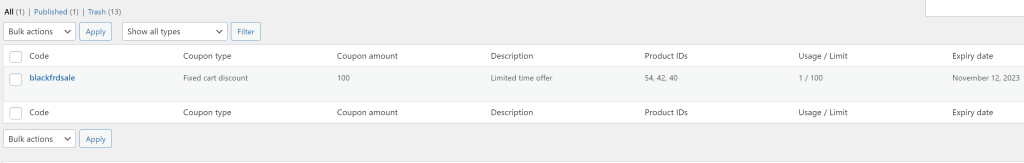
Use case: Coupon created at the backend
The result shows that the coupon ‘blackfrdsale’ has been generated and all the values of these parameters are also automatically set in their respective fields once the code is implemented.

Note that the following output showcases how the above-created coupon is successfully applied on the front end.
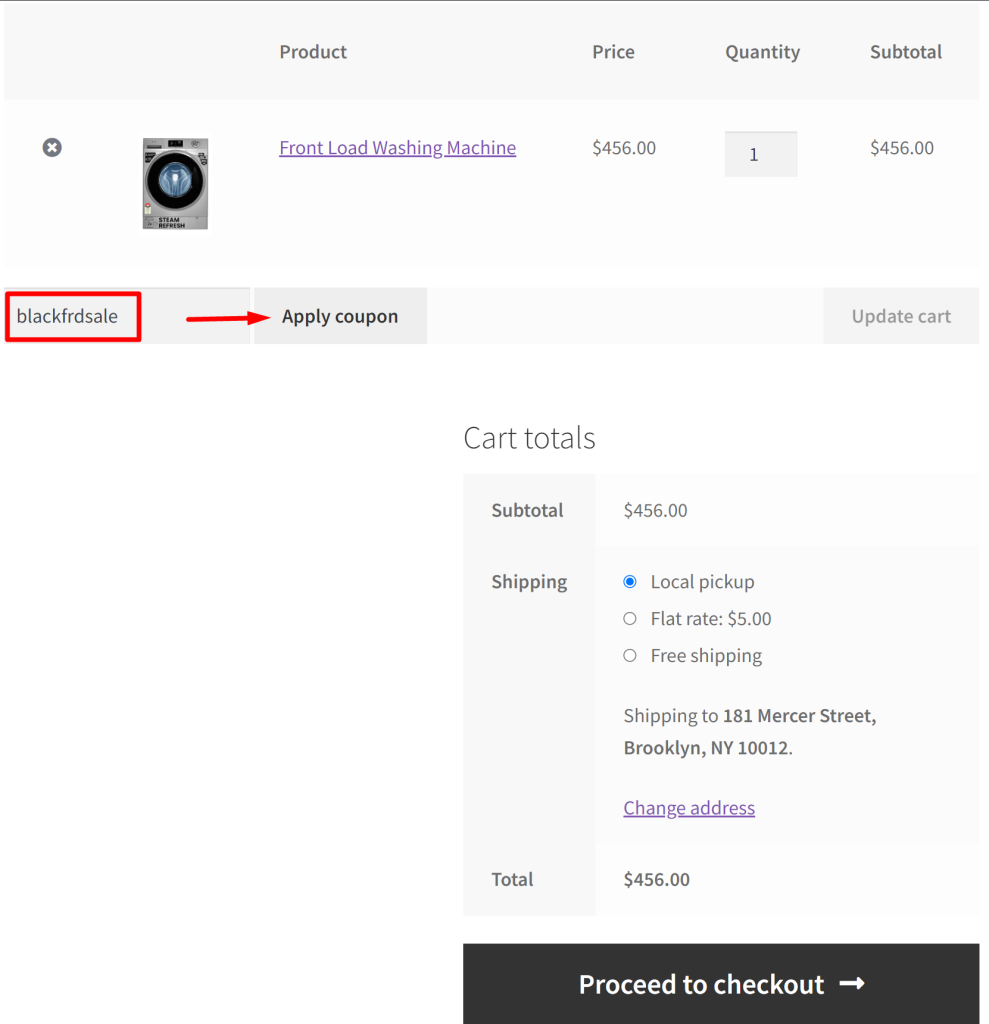
Use case: Coupon applied at the frontend
Enter the coupon manually and click on the ‘Apply coupon’ button.

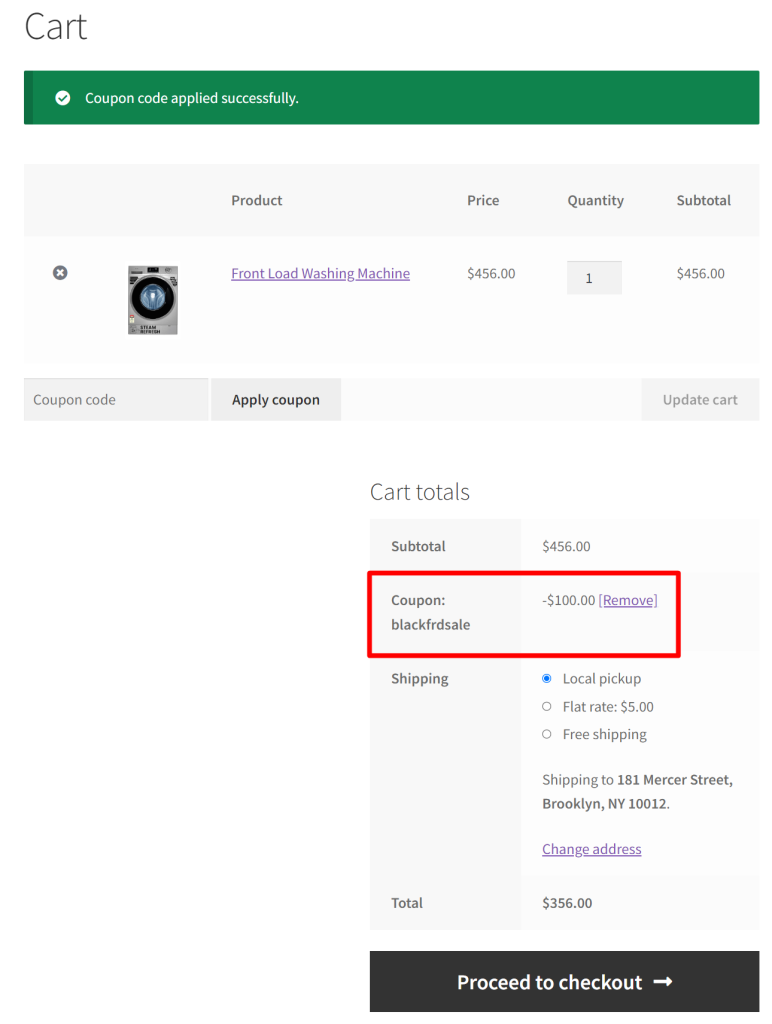
The following output indicates that once the coupon is applied, the discount amount has been successfully deducted.

Code Explanation
- The code defines a custom function named ts_create_coupon to handle the creation of a coupon.
- It creates a new instance of the WooCommerce coupon class using $coupon = new WC_Coupon();.
- It checks if a coupon with the code ‘blackfrdsale’ already exists using wc_get_coupon_id_by_code. If it doesn’t exist, the code proceeds to create the coupon.
- If the coupon with code ‘blackfrdsale’ doesn’t exist, it sets the coupon code using $coupon->set_code(‘blackfrdsale’).
- It sets the discount amount for the coupon to $100 using $coupon->set_amount(100).
- The coupon object is saved using $coupon->save(). This action persists the coupon in the WooCommerce system.
- The function is hooked to the wp_loaded action using add_action(‘wp_loaded’, ‘ts_create_coupon’). This ensures that the coupon creation process occurs when WordPress has fully loaded.
- When WordPress is loaded, the wp_loaded action triggers, leading to the execution of the ts_create_coupon function, creating the coupon with the specified code and discount amount.
Conclusion
The above code snippet will only create a single coupon with WC_Coupon() object in WooCommerce and this coupon needs to be entered manually by the customer to get the coupon discount. On the other hand, using wp_insert_post() function and WooCommerce Rest API you can create unique coupon codes programmatically in WooCommerce.
Additionaly, you can also apply Coupon Programmatically in WooCommerce and automate the coupon application process.


