This post will talk about a very important aspect of recovery mechanism which is coupon code usage in Abandoned Cart Pro for WooCommerce plugin. The most significant role of coupon code is that it acts as a tool for converting non-purchasers to purchasers. Therefore when a customer abandons any shopping cart, an abandoned cart reminder email is sent to the customer along with a coupon code that is attached to the email template which is designed to persuade him to complete his transaction.
So now let’s elaborate on what is a coupon code, where is this option available, how does this works to help recover the lost customers and checking the coupon code status.
What is a coupon code?
The coupon code is a code that is attached to the abandoned cart reminder email that provides discounts to the customer when they click on the Cart link or Checkout link. If the abandoned cart reminder email is sent using default email templates then the coupon code will automatically provide 5% for ‘Interim’ and 10% discount for ‘Final’ email templates. You can also assign the discount code as required to special customers and can give them preferences as well. You can check how to generate unique coupon codes in the below section ‘How does coupon codes work?’
How does coupon codes work?
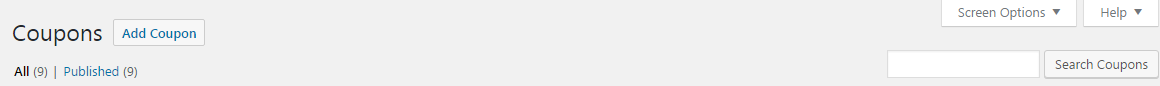
To understand the working of coupon codes, you will have to first know how to make a coupon code. To do so, you need to go to WooCommerce -> Coupons tab on the left navigation bar and click on the ‘Add Coupon’ button as shown below:

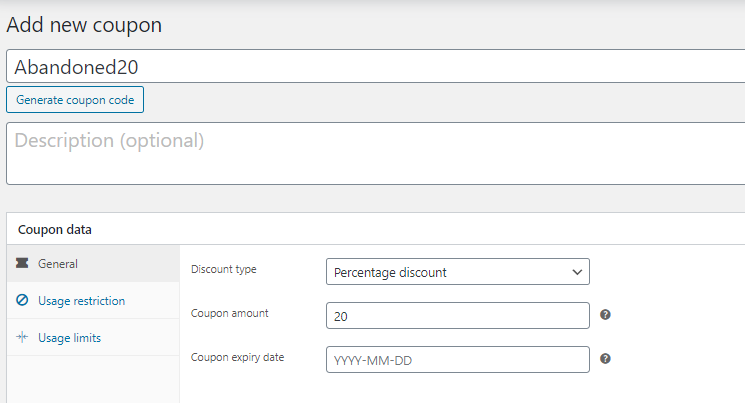
Now enter the name for the coupon code and select publish. Hence a coupon code is created. For this example, we have taken the name as ‘Abandoned20’ for the coupon code name and have assigned a 20% discount to this code as shown below:

Where can you add a coupon code within this plugin?
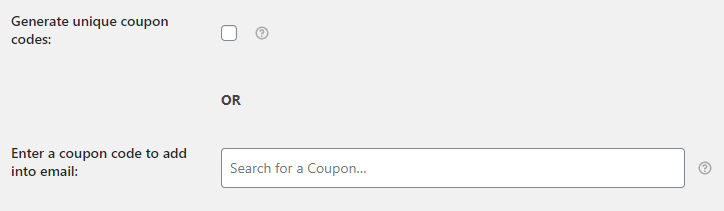
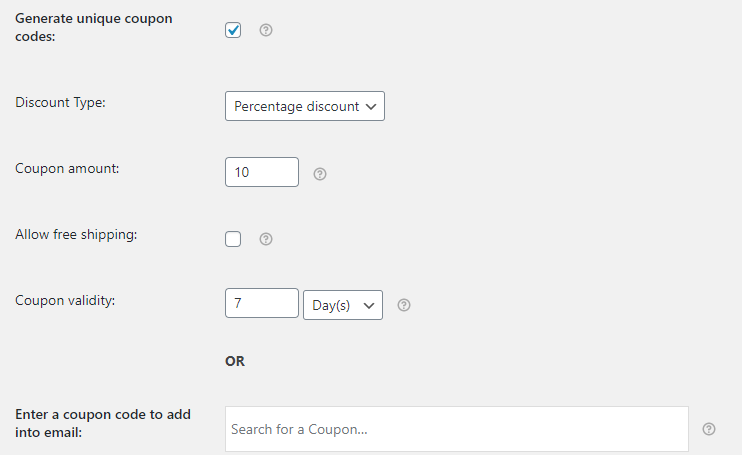
You will have to go to the Templates tab, then click Edit option of any one of the default email templates (Initial, Interim, Final) which will take you to that specific email template. Now go to the bottom of the page where you will find settings ‘Generate unique coupon codes‘ and ‘Enter a coupon code to add into email‘ as shown in the below image. These are associated with coupon codes that we use to recover lost sales.

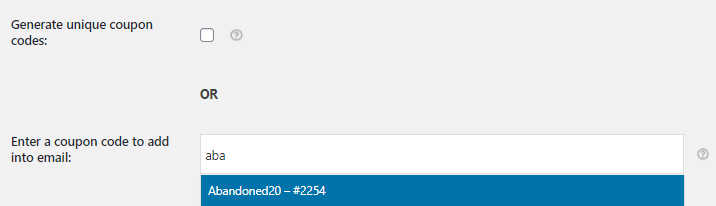
Now let us understand how to assign this generated coupon code to the abandoned cart email template. When you want to do so, you need to type the first 3 characters in the field ‘Enter a coupon code to add into email‘ as shown below which will populate the coupon name ‘Abandoned20’. Click on ‘Abandoned20’ coupon and discount associated with it will be applied.

How to use Unique Coupon Codes?
You can also generate a unique coupon code from our plugin using the ‘Generate unique coupon code’ setting. When you enable this setting, other settings related to it like Discount Type, Coupon amount, Allow Free Shipping, and Coupon Validity will appear. You can set values in these settings as per your requirements.

The unique coupon code will generate from our plugin and it will be displayed under WooCommerce -> Coupons. We provide {{coupon.code}} merge tag for the coupon code and this merge tag needs to be added in the email template. The unique coupon code will get generated when the abandoned cart reminder email is being sent. And this unique coupon code will replace the merge tag in the reminder email.
Note: If a new email template is made and you want to offer a discount to the customers, then you need to add the coupon code settings to it. If you are using the default templates (Interim / Final), then you do not require to do any settings because the plugin will automatically generate 5% for ‘Interim’ and 10% discount codes for the ‘Final’ email template. If you wish to overwrite the Default email templates coupon codes then you can enable the Generate Unique coupon codes setting.
Where to check the coupon code status?
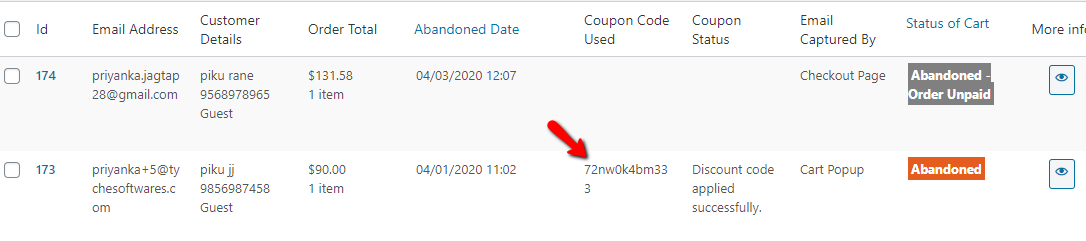
After an abandoned cart reminder email has been sent to the customer and once the customer clicks on the link provided, then it means that the coupon code has been used. In order to check if the coupon codes have been used or not, you will need to go to Abandoned Orders tab and check the columns ‘Coupon Code Used‘ and ‘Coupon Status‘ as shown below:

The above image implies, in the second entry the coupon code was used by the customer to complete the transaction and therefore the column ‘Coupon Code used’ shows the used code and column ‘Coupon Status’ shows the result as ‘Discount code applied successfully’.
Coupons Deletion
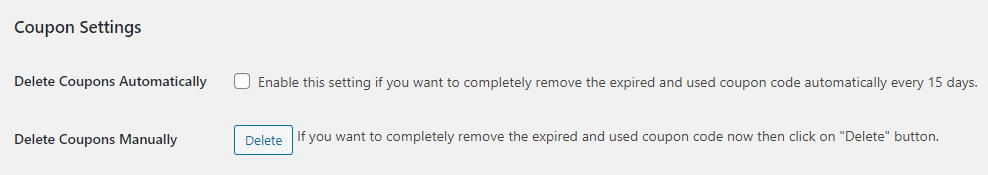
We have added two new coupon settings named as ‘Delete Coupons Automatically’ and ‘Delete Coupons Manually’ in our plugin at Abandoned Cart -> Settings -> General. The setting ‘Delete Coupons Automatically’ will allow the store owners to automatically delete the expired and used coupon codes every 15 days. And if you want to manually delete these expired and used coupons codes then you can click on the Delete button provided for the ‘Delete Coupons Manually’ setting.

Conclusion
Such posts that pick up one key aspect of the plugin and give details on it is a wise thought as it helps merchants to get hold of all the information related to it in one go. Therefore this post that elaborates on coupon codes and its usage play a vital role for merchants to help them use it in a correct way thus maximizing the retrieval of lost customers using Abandoned Cart Pro for WooCommerce plugin.