The WooCommerce Gutenberg Cart/Checkout Block is all the rage with storeowners using it to design their online stores. Storeowners using Order Delivery Date Pro for WooCommerce plugin want to display the delivery date & time fields using it.
Fear not, because now your WooCommerce Cart/Checkout Block will be able to support custom checkout fields added through our plugin.
Please note that WooCommerce Blocks are available in the core WooCommerce plugin from v6.9. If the WooCommerce version is less than 6.9, you will need the WooCommerce block editor plugin.
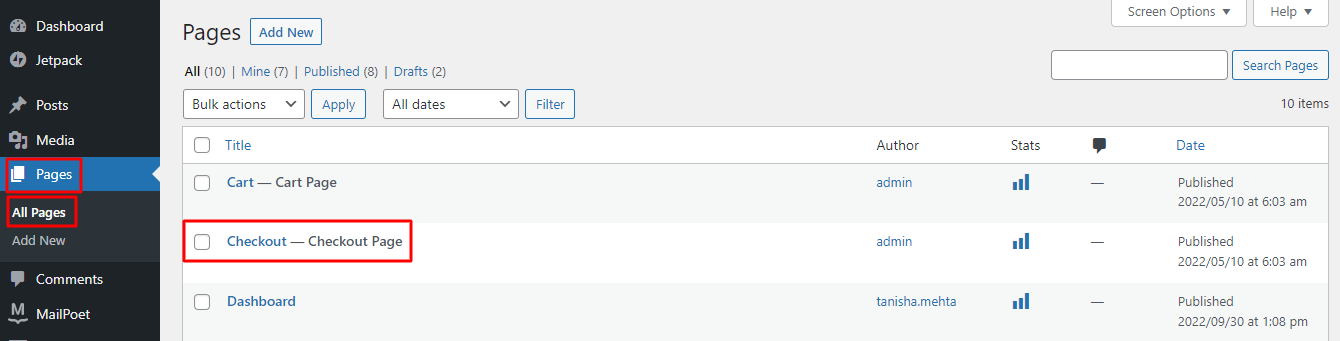
Go to Pages > All Pages > Checkout Page:

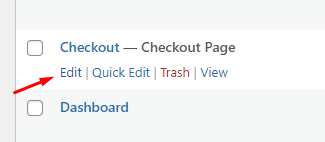
Click the Edit button:

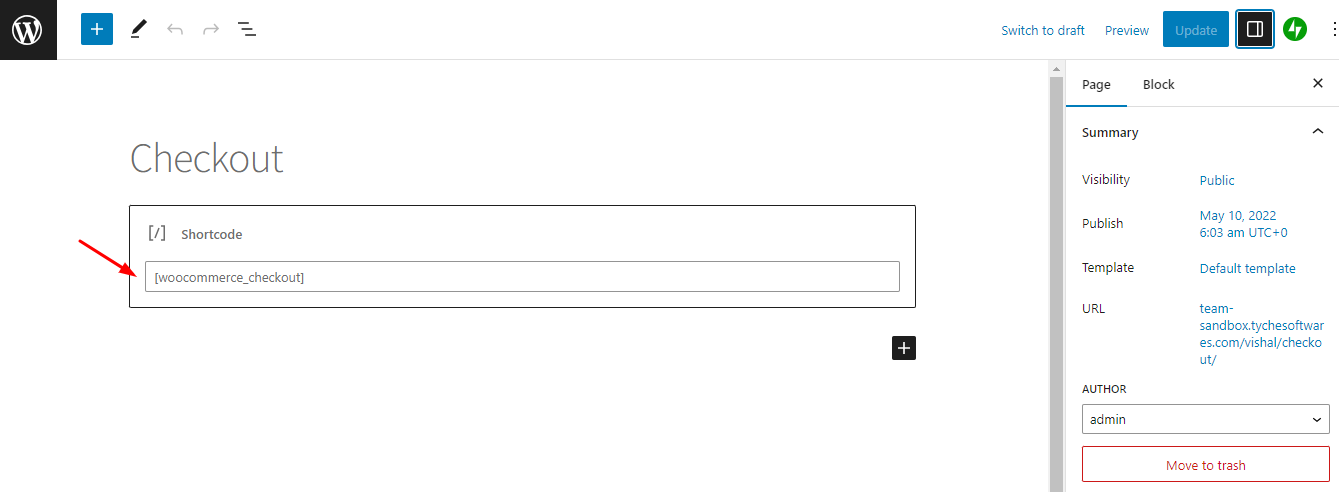
Find the Checkout shortcode and Delete it:

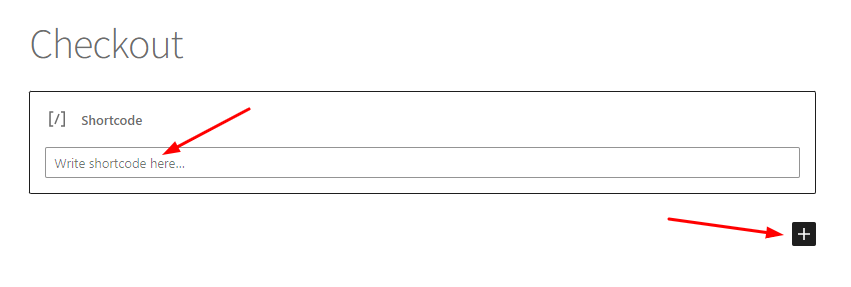
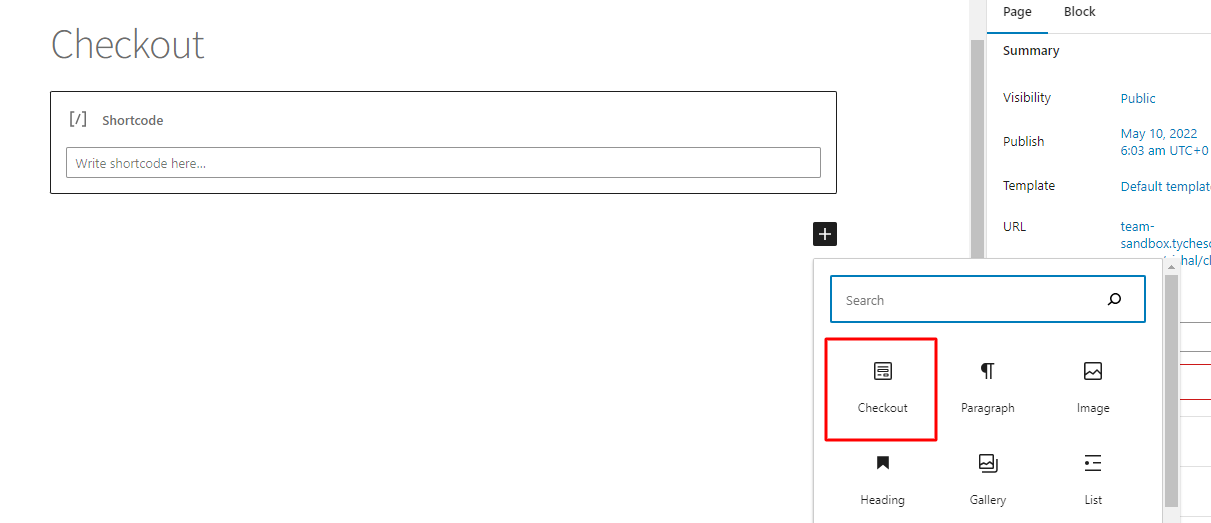
Once done, press the + button:

Search for the Checkout Block and add it to your page:

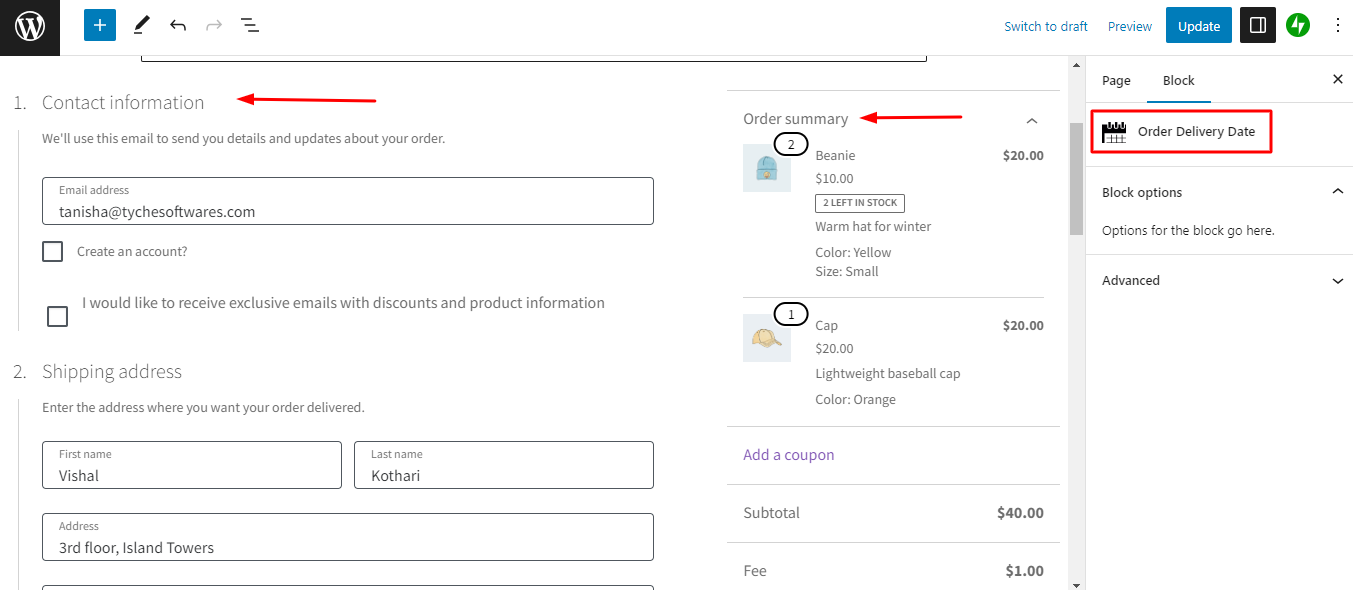
The Checkout Block will look like this:

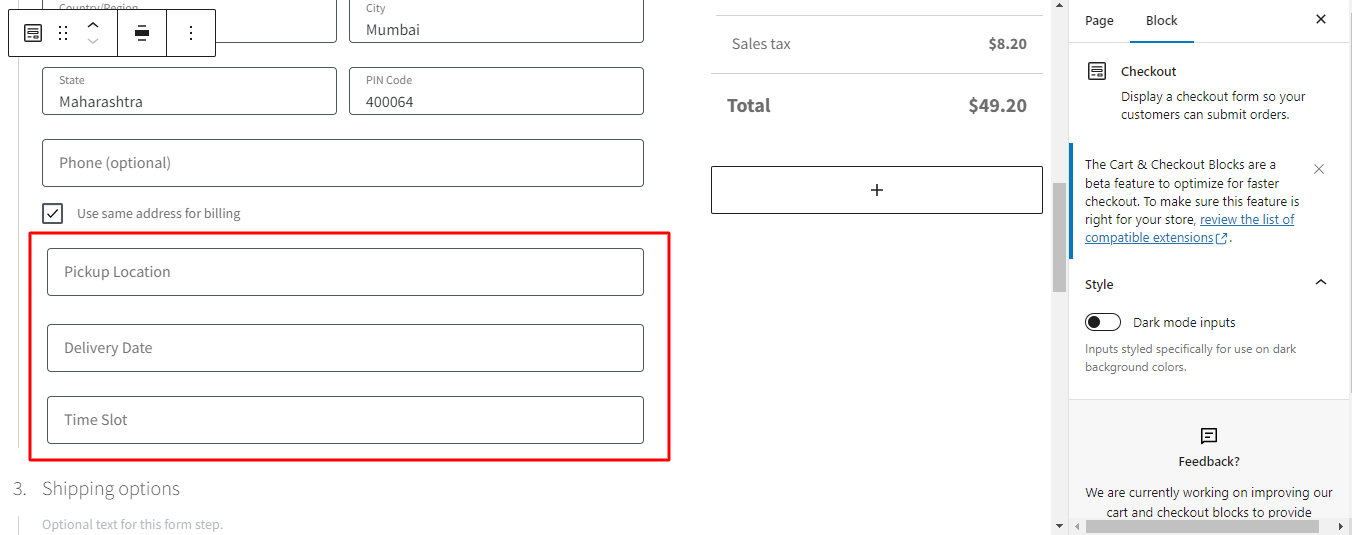
On scrolling down, you will find the Delivery Date and Time Slot fields:

Click the Update button on the Page:

You have added the Checkout Block with the delivery details on the Checkout Page. This block will be applied automatically to the Checkout Page now.
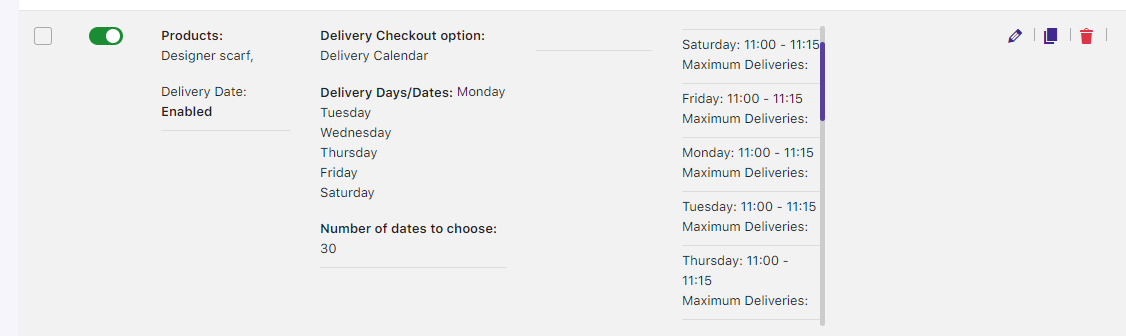
Now, let’s say that the custom delivery schedule that’s enabled on your site is this one:

When the product Designer Scarf will be added to the customer’s cart, the delivery dates showcased to them will be all weekdays except Sundays.
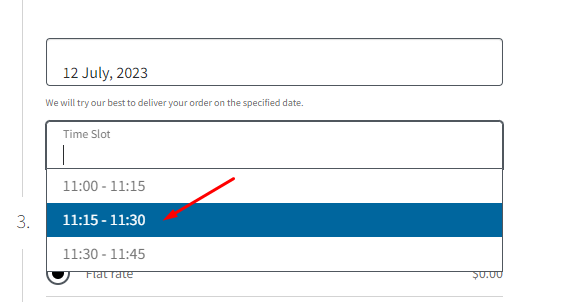
The timeslots available on these days would be 11:00 to 11:15, 11:15 to 11:30, and 11:30 to 11:45 as shown in the above image.
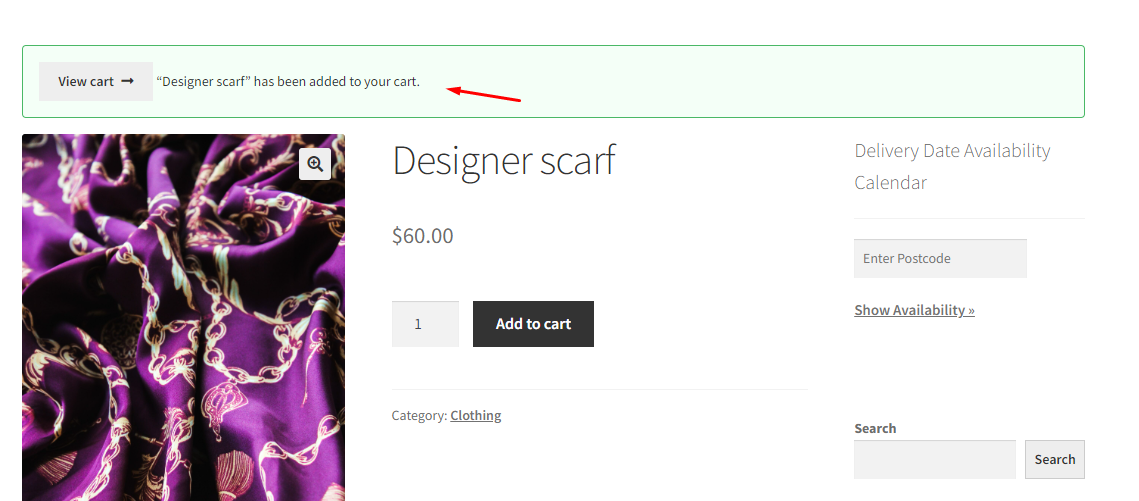
Let’s say that the customer has added the Designer scarf to their cart:

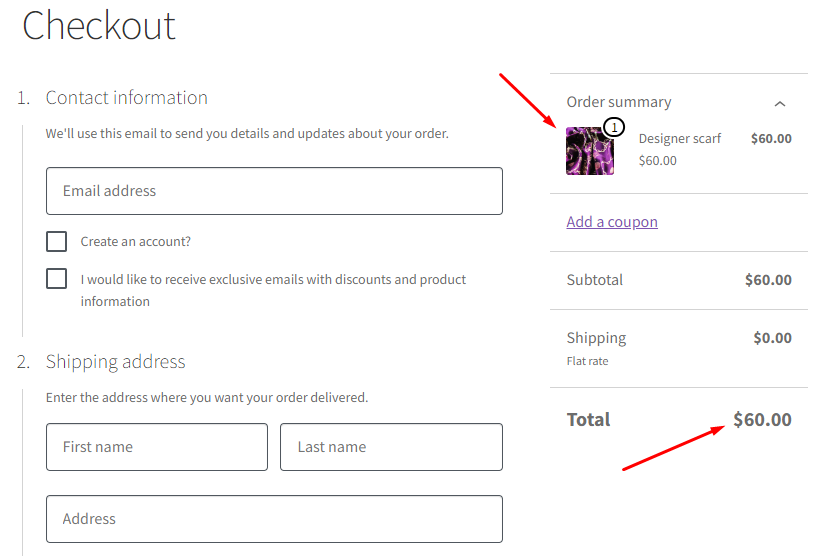
The Checkout Page will display the Checkout Block in this manner:

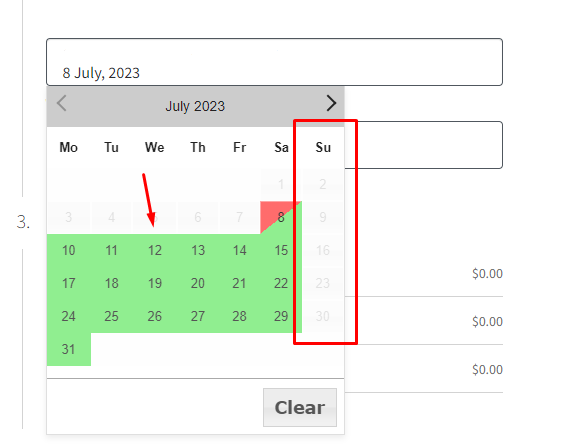
Once scrolled down, the delivery date calendar will show all the days except for Sundays:

While the timeslots section will display all the 3 timeslots added by you when the date 12th July 2023 has been selected:

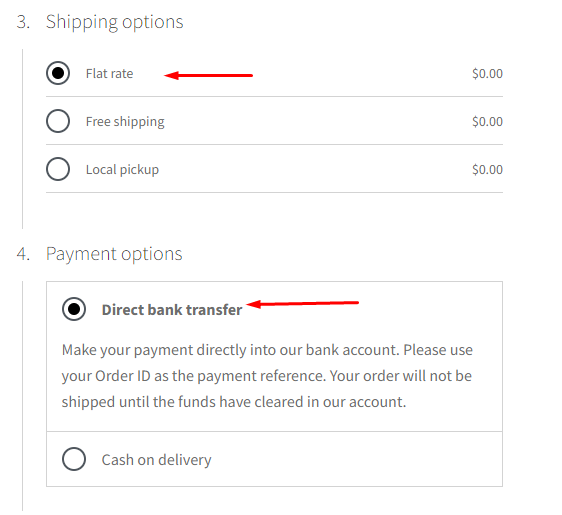
The rest of the Checkout Block will be displayed as such:


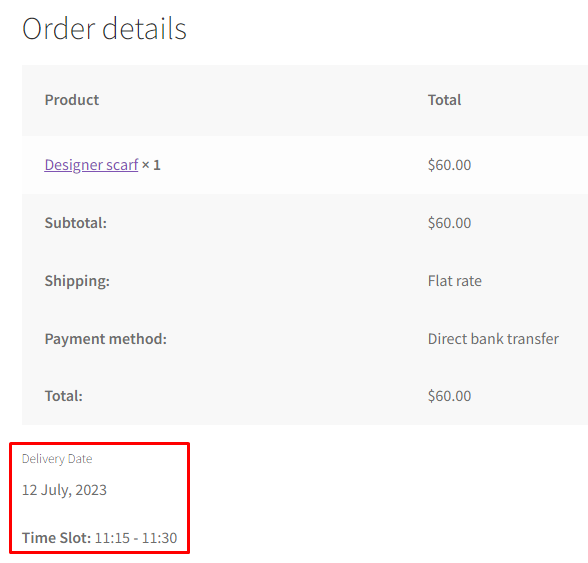
Once this customer places the order as shown in the above image, the Order Details Page will showcase the delivery date and time:

Thus, with this compatibility, usage of the Gutenberg Block to display the delivery fields on the Checkout Page becomes very easy.