With the Delivery Date Availability Calendar Widget in the Order Delivery Date Pro for WooCommerce plugin, customers can check the delivery date and time availability before the checkout page.
Let’s understand how the available delivery date and time are displayed in the Delivery Date Availability Calendar using a widget and color coding functionality with these settings:
-
Adding Delivery Date Availability calendar widget
-
Adding Date Settings
-
Adding Time Slot Settings
-
Custom delivery schedules with Postcodes
1. Adding Delivery Date Availability calendar widget
Firstly, we need to enable a widget display on the sidebar that can be viewed on any page on the frontend website.
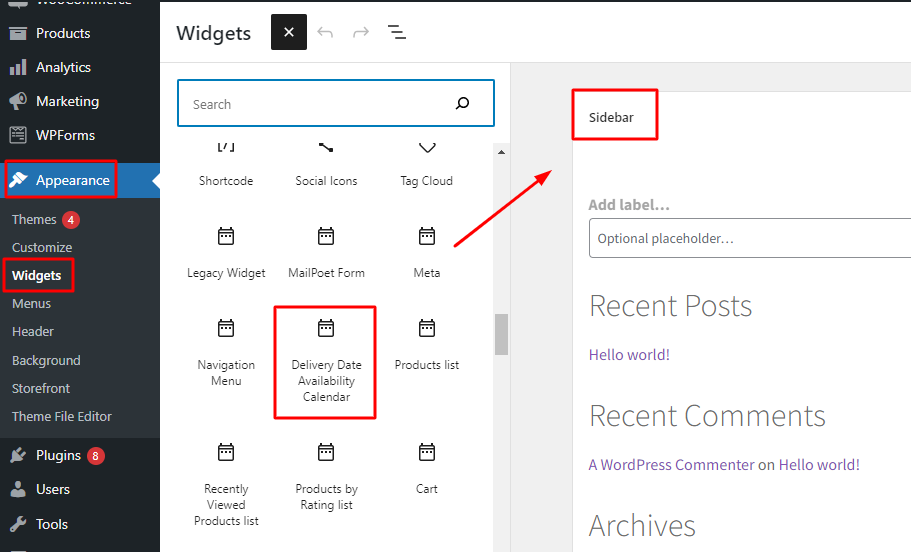
Go to Appearance > Widgets and select Delivery Date Availability Calendar widget as shown below:

Selecting Delivery Date Availability Calendar widget
Now drag this widget and place it under the Sidebar section as we want to display this widget on the sidebar of all pages.
*Note: You can have this widget wherever you want as per your requirement by placing it under that section on the Widgets page. Remember, the widget will not be shown on the pages where the delivery date and times are already available like the Checkout page, or the Cart Page (unless the setting to display on the cart page is enabled).
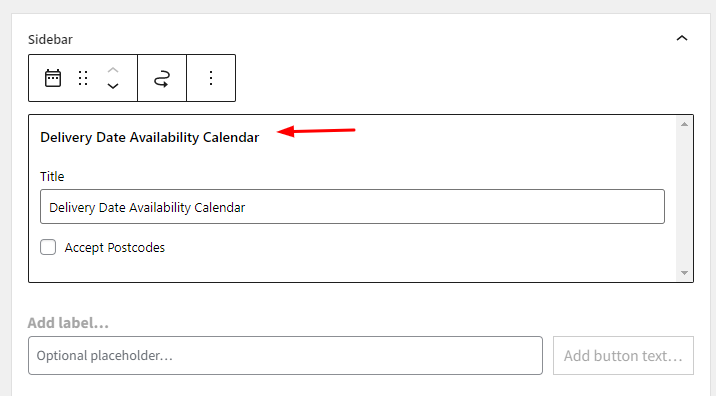
We will place the widget under the Sidebar section as shown below:

The widget under Sidebar section
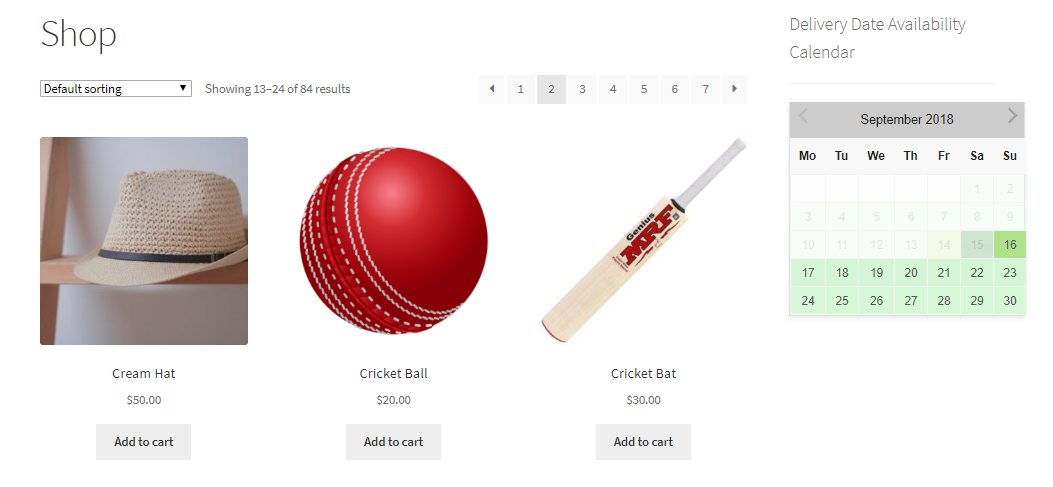
This will reflect on the front end and you will notice the Delivery Date Availability Calendar widget is displayed on the sidebar as shown below:

Delivery Date Availability Calendar displayed on the Shop Page
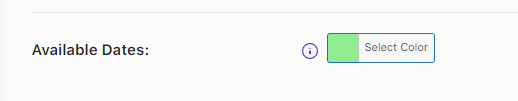
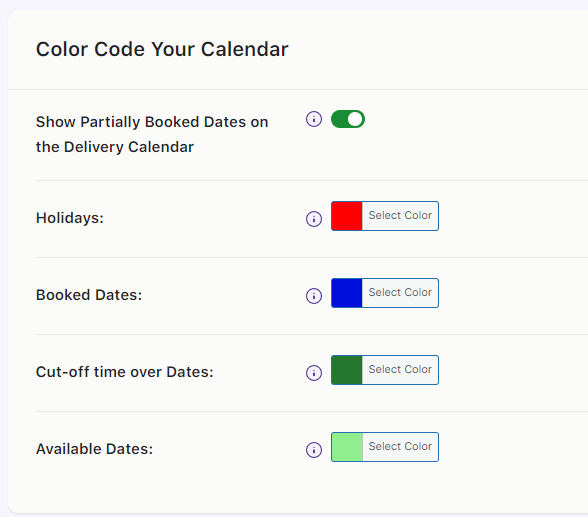
As you can see all the available dates are shown in light green. This is because the color selected for displaying available dates is set to light green in the backend as shown below:

Available Dates set to light green color
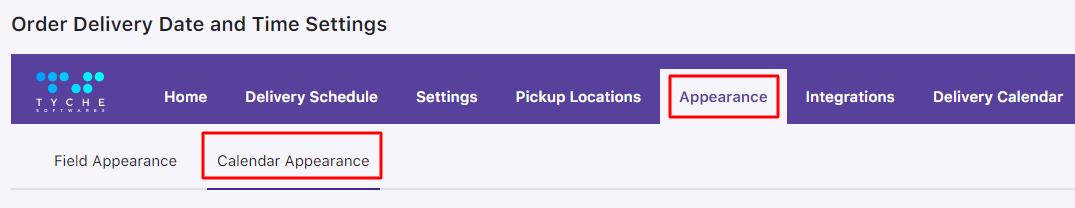
The color code for displaying delivery availability on the calendar is set under Order Delivery Date > Settings > Appearance > Calendar Appearance.

Scroll down to Color Code Your Calendar section as shown below:

Colors selected for different options
Now let us see how the availability of deliveries is shown on the Delivery Date Availability Calendar, considering the maximum deliveries set for particular dates/days.
2. Adding Date Settings
To understand the availability of delivery dates using Date Settings, let us configure date settings for the product Packed Meal.
Admin Side
Firstly, let us add order delivery date settings. Go to Order Delivery Date > Settings > Delivery Schedule.
Select a delivery schedule and then go to the Date Settings dropdown.
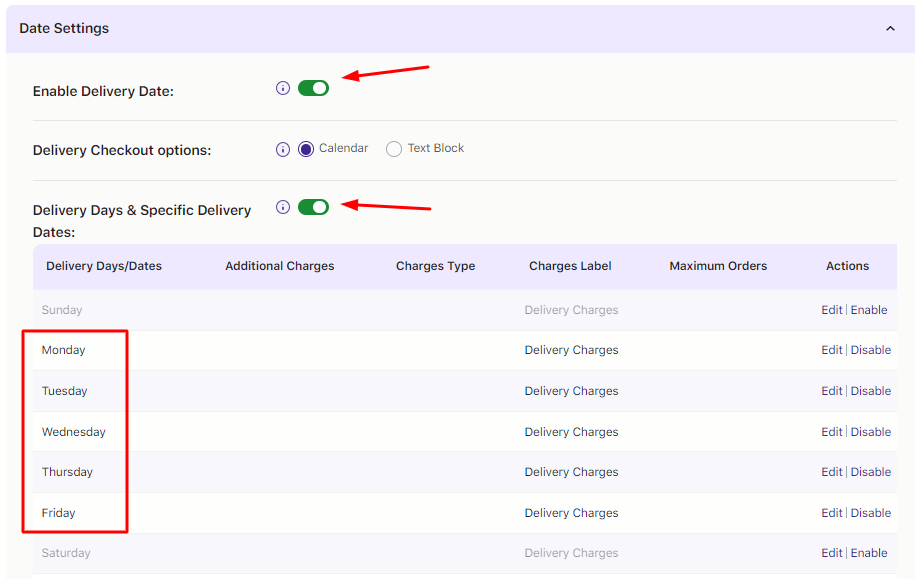
Enable the delivery date and also add the delivery days when order deliveries will be available as shown below:

Adding Order Delivery Date settings
As you can see above, the deliveries are available from Monday to Friday as added in the Delivery Days option.
Also, set the Maximum Order Deliveries per day option to 3 as shown below:

Maximum Order Deliveries per day option is set to 3
So all the available delivery dates on the frontend Delivery Date Availability Calendar will allow a maximum of 3 order deliveries per day.
Customer Side
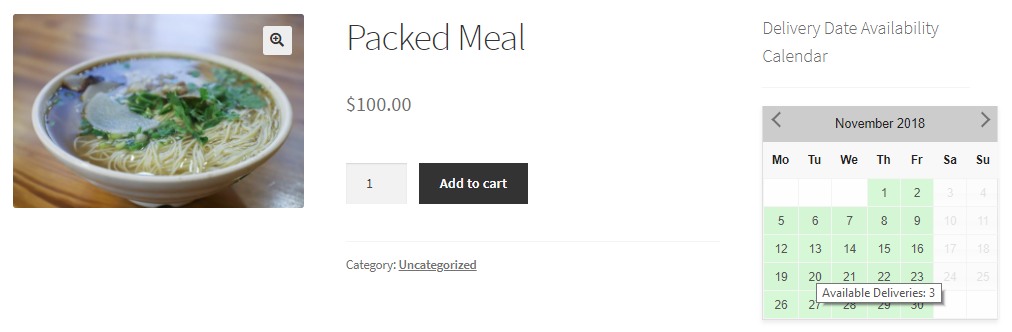
When the customer visits the front end they can see the Delivery Date Availability Calendar with all available delivery dates marked in light green and maximum deliveries displayed as 3.
Now consider an instance where a customer wants delivery of the product Packed Meal, hence they select the product and place an order.

Delivery Date Availability Calendar showing available dates for delivery
They select 21st November, 2018 for delivery of Packed Meal.
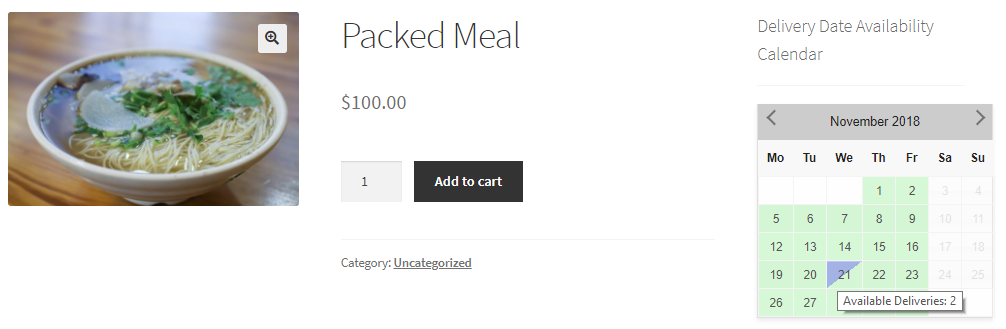
Let’s assume that next time a customer selects the product for delivery on the same date, then the Delivery Date Availability Calendar will show 21st November, 2018 in a diagonal blue separator to indicate that the date is partially booked.
When the customer hovers over this date, he will see a message as Available Deliveries: 2 as shown below:
Note: The customer can select any product on the product page however, to explain better we are considering the selection of the same product by the customer.

Available deliveries appear on mouse hover
This means after one order was placed, the maximum deliveries which were set to 3, was reduced by one. So available deliveries shown on Delivery Date Availability Calendar for 21st November, 2018 appear as 2.
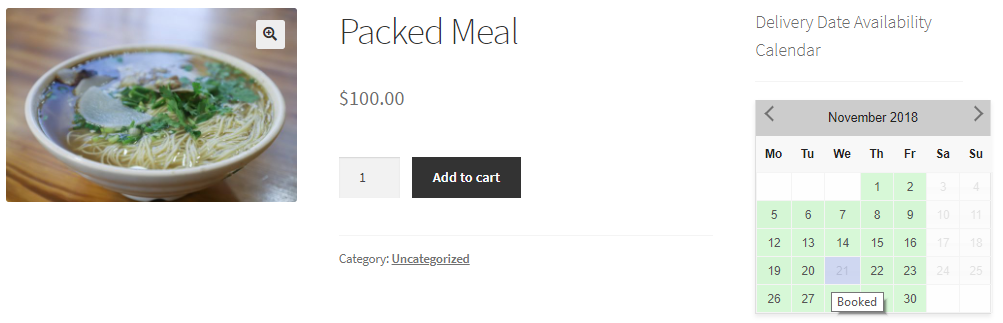
When the maximum number of deliveries marked for that day has reached, 21st November, 2018 will appear as fully booked. It will not be enabled on the delivery calendar.
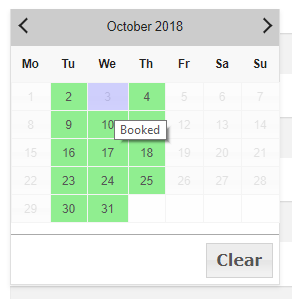
It will appear in light blue color. When the customer hovers over the date, the ‘Booked’ message will appear as shown below:

Message as Booked appears when maximum deliveries are reached
3. Adding Time Slot Settings
To understand the availability of delivery dates and times using Time Slot Settings, let us consider the same product Packed Meal.
Admin Side
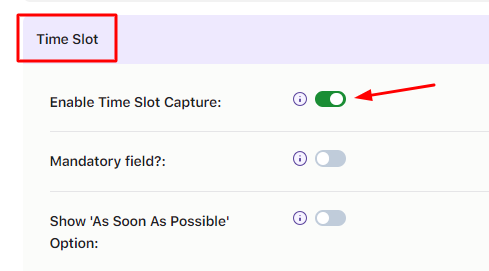
Firstly, let us add time slots for order deliveries under Order Delivery Date > Settings > Delivery Schedule Settings.
Select a delivery schedule and then go to the Time Slot Settings dropdown.
Enable the time slot capture setting, add the time slots, and set the maximum order deliveries to mark per time slot.


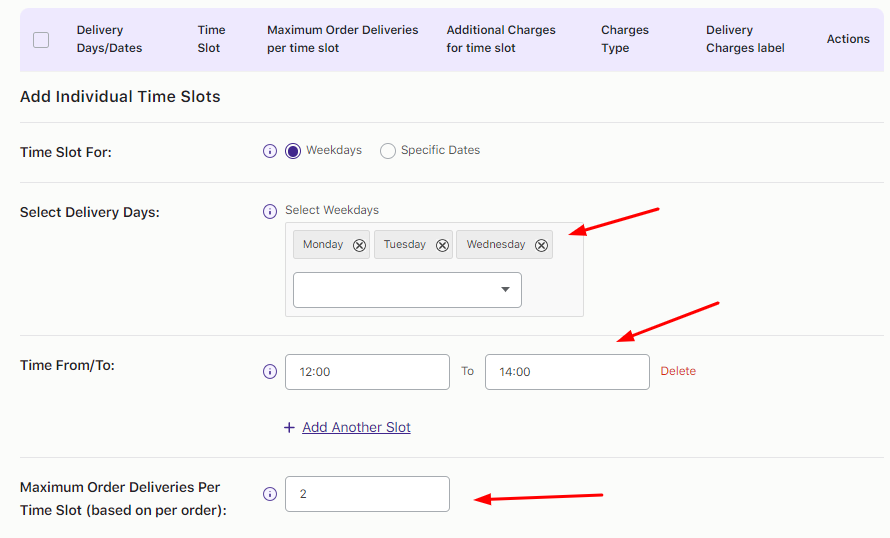
List of added time slots
Thus, time slots from 12:00 to 14:00 are set for all Mondays, Tuesdays, and Wednesdays along with maximum order deliveries per time slot set to 2.
All the available delivery dates on the front-end Delivery Date Availability Calendar will allow a maximum of 2 order deliveries per time slot.
Customer Side
Considering the same product Packed Meal, let us take an instance where the customer selects a date and time slot on the checkout page for order delivery of Packed Meal.

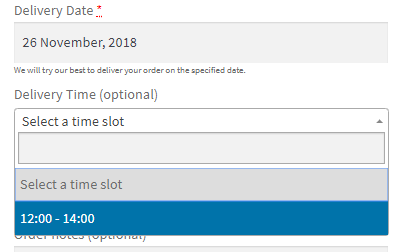
Date and time selected for order delivery
As you can see, the customer selects delivery on 26th November, 2018 for the time slot 12:00 to 14:00.
After this order is placed, say another customer wants the same product for delivery on 26th November, 2018 and time slot 12:00 – 14:00.
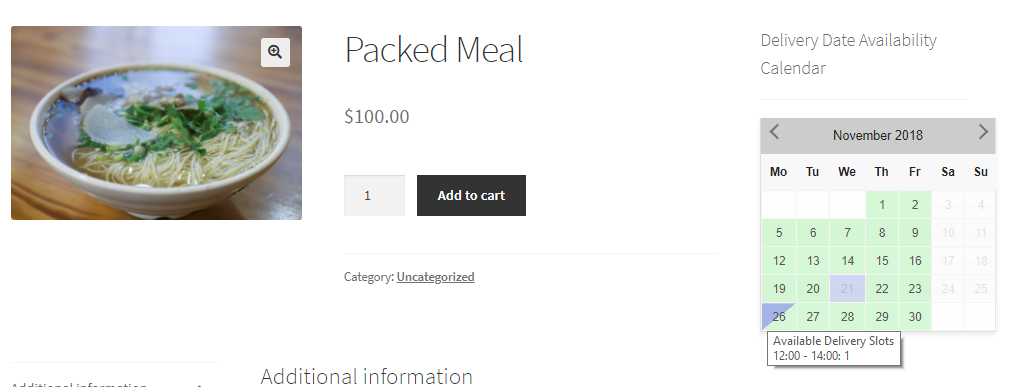
The Delivery Date Availability Calendar will then display that date and time slot as partially booked with the message ‘Available Delivery Slots 12:00 – 14:00: 1’ as shown below:

Available delivery slots display
Since 1 order was placed for delivery on 26th November 2018, the maximum delivery slots (set to 2 for the time slot 12 PM to 2 PM) will now be reduced to 1.
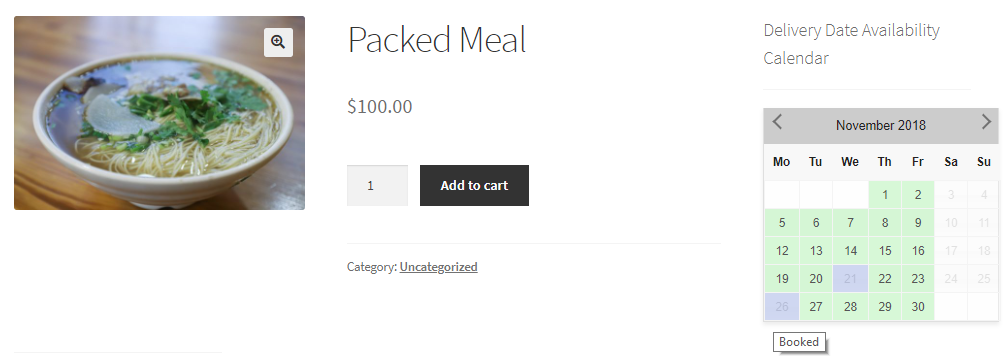
Moreover, when all the available time slots for a particular day have reached their maximum mark, the date will be disabled on the availability calendar for accepting further deliveries. A ‘Booked’ message will appear as shown below:

The date appears as booked
4. Custom delivery schedules with Postcodes
You already know that the delivery availability settings added to your delivery schedule will be displayed on the front end.
If the shipping method selected on the front end by the customer appears first under WooCommerce > Settings > Shipping > Shipping zones section, then that custom delivery schedule will be displayed.
Along with this, the postcode added by the customer should be present in the selected zone under WooCommerce > Settings > Shipping > Shipping zones.
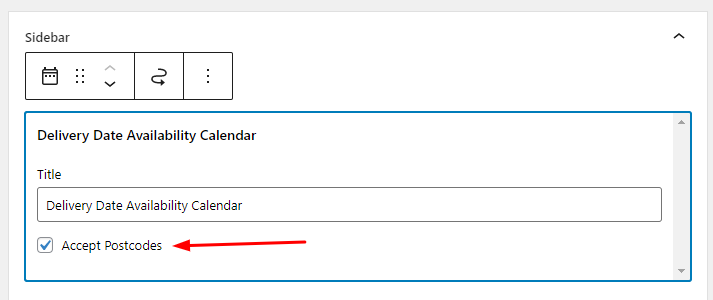
Please also ensure to enable the ‘Accept Postcode’ option in the delivery calendar widget by going to Appearance > Widgets > Sidebar as shown here:

If these conditions are fulfilled, only then the delivery schedule settings of the selected shipping method will be displayed. Otherwise, the default delivery schedule settings will be applied.
Let us consider an instance of how this works with Date and Time Slot settings.
A) Date Settings
Admin Side
Let’s create a delivery schedule by going to Order Delivery Date > Settings > Delivery Schedule Tab > Add custom delivery schedule setting.

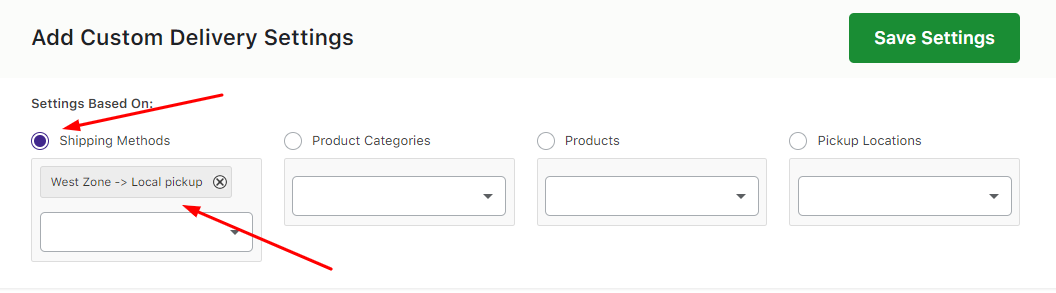
We’ll create a delivery schedule with a Shipping Method.

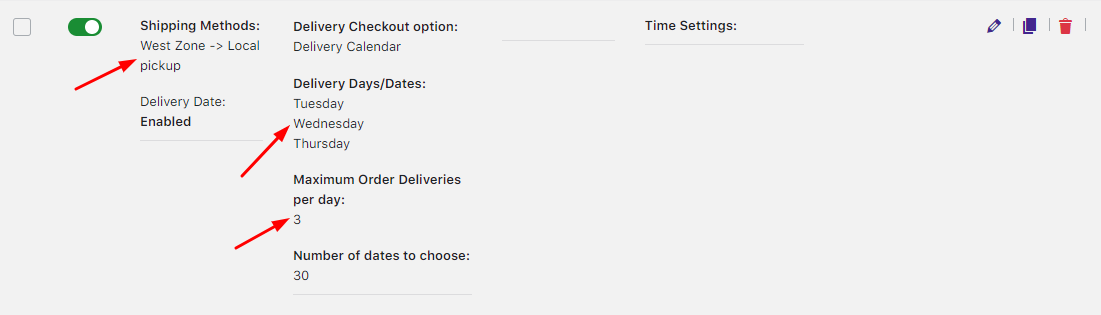
The delivery for West Zone – Local pickup shipping method will take place on all Tuesdays, Wednesdays, and Thursdays. We’ll set the Maximum Order Deliveries per day to 3.

Adding settings for custom delivery settings
Now, you need to add postcode for West Zone – Local pickup.
When a customer enters the same postcode on the front end, the custom delivery settings of the selected shipping method will be displayed.
Customer Side
Let’s consider the same product Packed Meal.
After you have added custom delivery settings for West Zone – Local pickup shipping method and added acceptable postcodes in the backend, the customer will be asked to enter the postcode first before displaying the Delivery Date Availability Calendar.
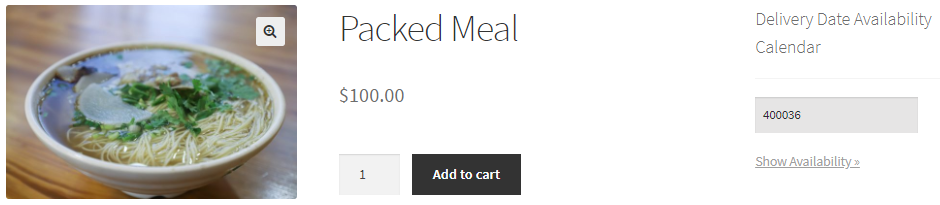
The customer will have to enter the postcode as shown below:

Postcode entered in the field
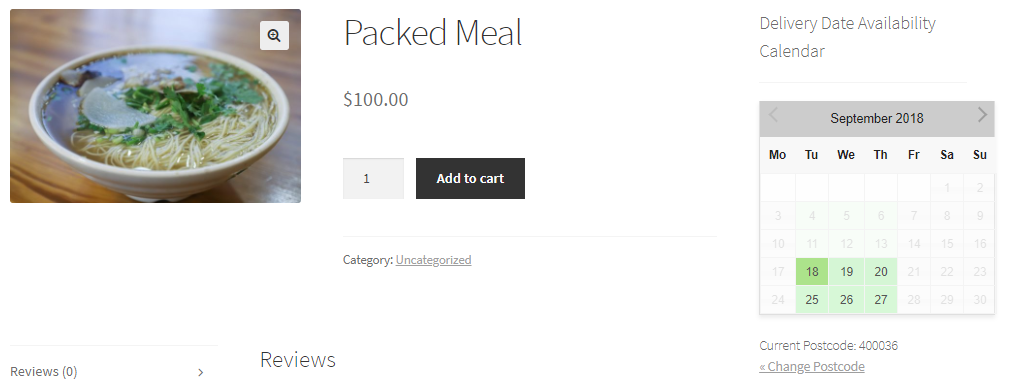
After entering the postcode, the customer needs to click on the Show Availability link and the Delivery Date Availability Calendar will display the available dates as shown below:

Delivery Date Availability Calendar displaying available dates
The Delivery Date Availability Calendar will only show Tuesdays, Wednesdays, and Thursdays dates available for delivery.
This is because both the criteria for custom delivery settings were fulfilled.
B) Time Slot Settings
Let us consider the same product Packed Meal with the same custom delivery date settings explained above. This time, let’s work out the time slot settings.
Admin Side
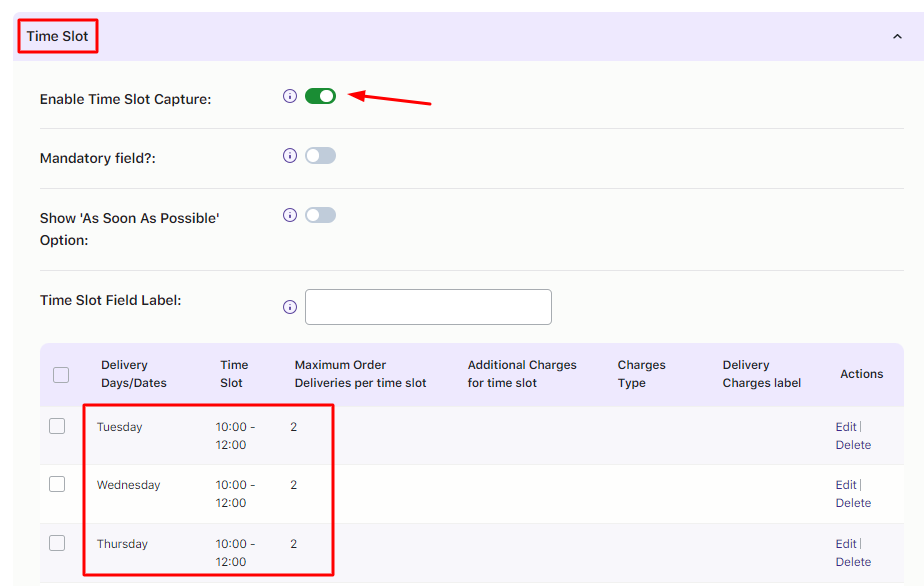
Go to the same delivery schedule and add time slots for selected delivery days as shown below:

Added time slots in backend
The added time slots are 10:00 – 12:00 for Tuesday, Wednesday, and Thursday with a maximum of 2 order deliveries available per time slot.
Customer Side
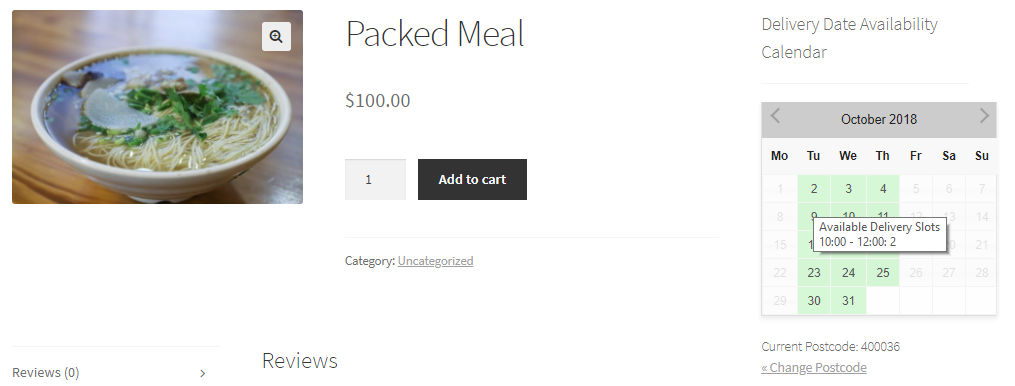
When a customer checks the Delivery Date Availability Calendar, the available delivery days with time slots will be displayed as shown below:

Available deliveries for added time slots
Here Tuesday, Wednesday, and Thursday are enabled.
When the customer hovers over these days, a message as Available Delivery Slots 10:00 – 12:00: 2 will be displayed.
This is because a maximum of 2 order deliveries are available per time slot.
When an order is placed for a time slot, the available deliveries will be reduced by 1.
When the maximum availability mark for the time slot is reached, the date is disabled and a message as Booked is displayed:

Message displayed as Booked when maximum deliveries are reached
Important Note: The entered Postcode is Auto-populated.
This small functionality is added for customer ease on the Checkout page.
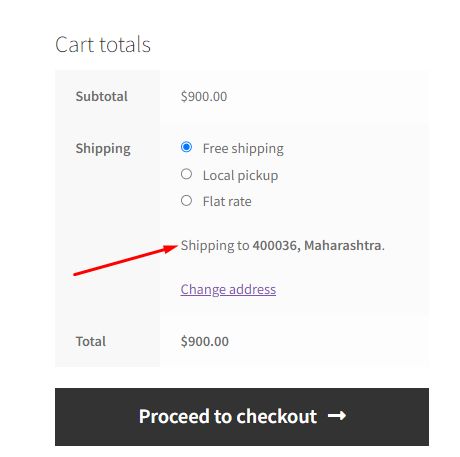
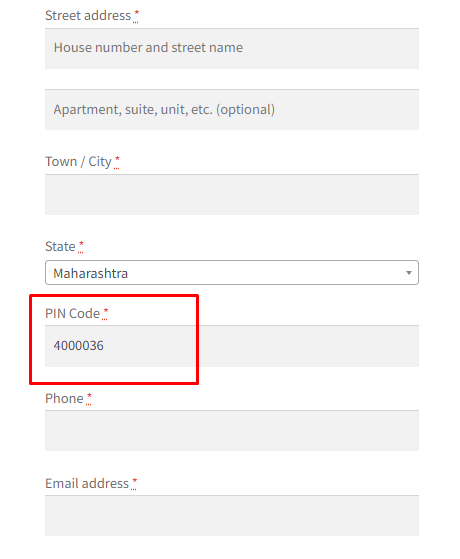
When a customer enters the postcode to view the availability of order deliveries on Delivery Date Availability Calendar widget, the postcode that the customer has entered will be auto-populated on the Cart page and the Checkout page.

Cart Page where the Pincode has been auto-populated

Checkout Page where the Pincode has been auto-populated without any other details
This will ensure that the customer does not have to re-enter the same postcode.
In this way, customers can easily understand the availability of order deliveries from the Delivery Date Availability Calendar.