With the Order Delivery Date Pro for WooCommerce plugin, you can change the Delivery Date calendar on the Checkout Page.
You can change the calendar language, date format, time format, and much more options.
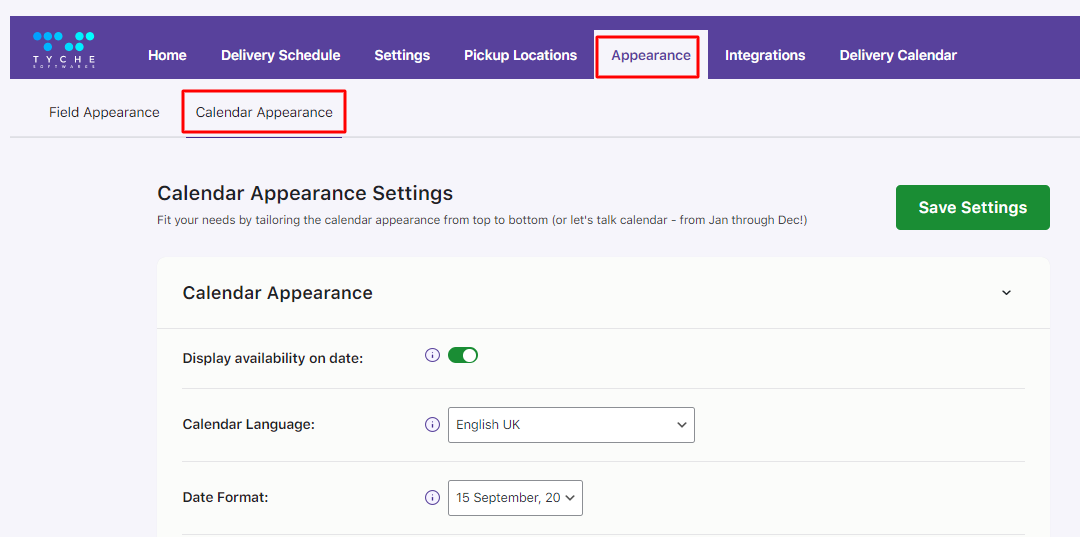
You can set up this up under Order Delivery Date > Settings > Appearance.

You will find two sections here:
1. Calendar Appearance
2. Color Code your Calendar
1. Calendar Appearance
Order delivery date pro is packed with nifty customization options to help you personalize the calendar appearance as per your needs.
1. Display Availability on date
This setting will tell the customer about the availability of the number of delivery when they hover on a particular date of the calendar on the Checkout Page.

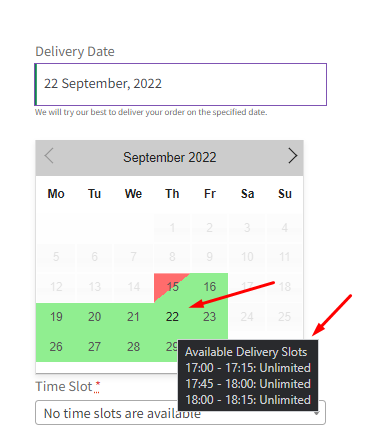
Enable it and save the settings. When your customer goes to the Checkout Page and hovers over one of the dates, this is what they will see:

After hovering on the date 22nd September 2022, the customer is shown the availability.
2. Calendar Language
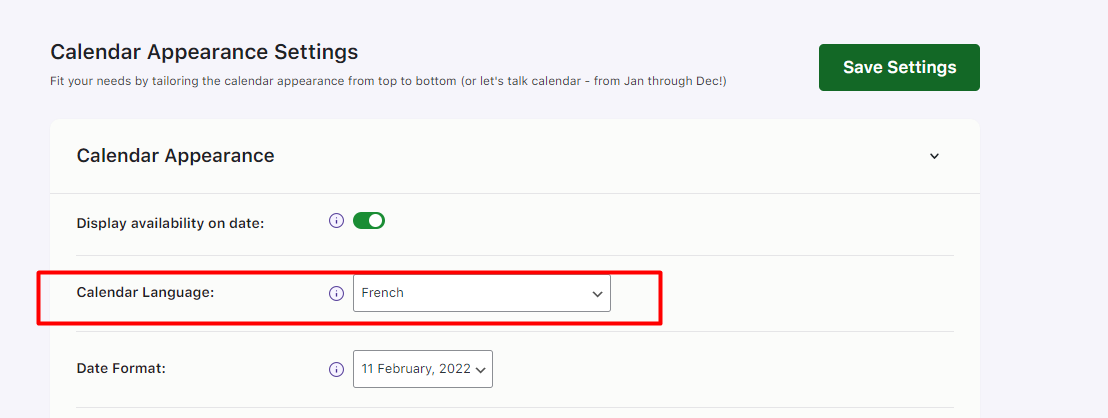
The plugin provides 64 different languages from which you can set the language as per your store’s language. The default language selected for the calendar is English UK.
Sometimes, the customers want that the language of the delivery date calendar on the checkout page to match the language of the website. For example, you deliver your products in France, and you want that the calendar to appear in French. You can select the French language in the Calendar Language dropdown.

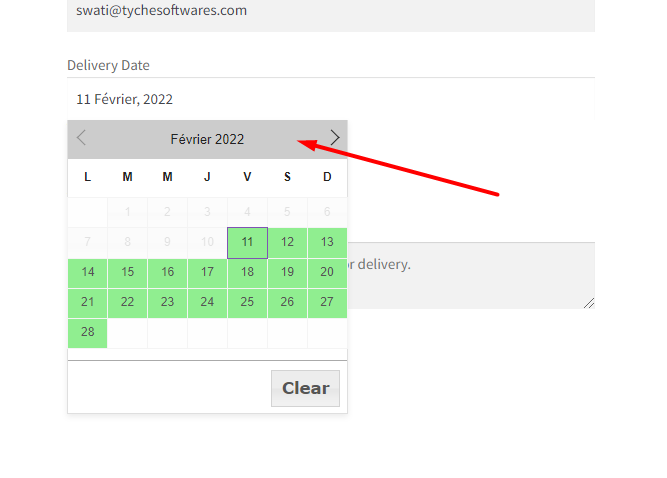
This is how the delivery date calendar will appear on the checkout page in the French language.

Please note that the Calendar Language option is available to you regardless of the settings for ‘Show delivery dates in dropdown’.
If you choose ‘Yes’ for the setting ‘Show delivery dates in dropdown’ then for the Calendar Language option to work, you will need to set the site language to the Calendar Language.
For example, if your site language is Spanish and your Calendar language is the English US, then the checkout page will show the calendar date in Spanish.
In order to show the Calender date in English US, you will have to set the site’s language to English US too!
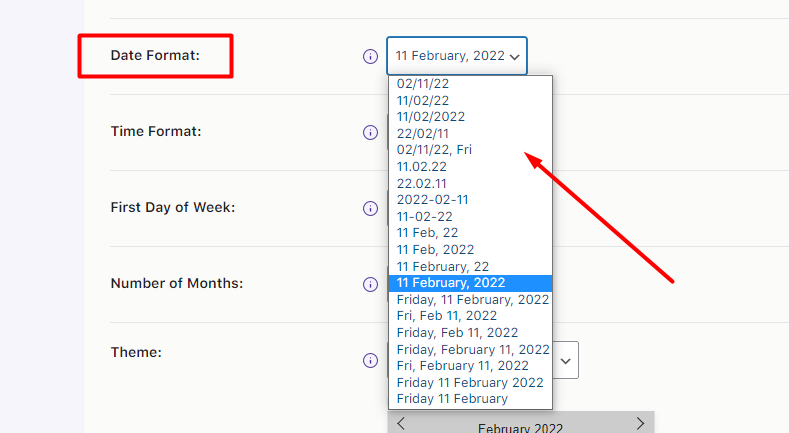
3. Date Format
Different countries around the world use different date formats. For example, the country France uses dd-mm-yyyy, Germany uses dd.mm.yyyy format.
Some of the countries also use date formats with the month names like d MM, yy. Here d refers to the date, m refers to the month and y refers to the year.
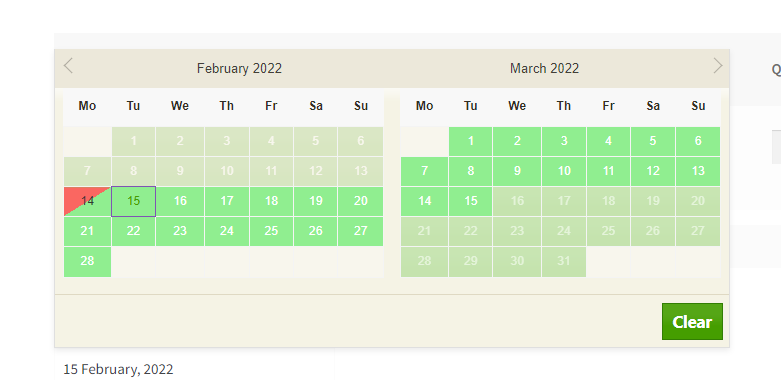
The default date format from the plugin is d MM, yy which will be like 11 February, 2022. And you can set the necessary date format as per your country.

The selected date from the calendar will appear in the format set. So, in the above example, the selected date format is 12.02.2022. And this is how the date will appear on the checkout page.

Do you want to use your custom date format? If yes, you can use orddd_custom_date_formats hook. Refer to this documentation for the understanding of this hook.
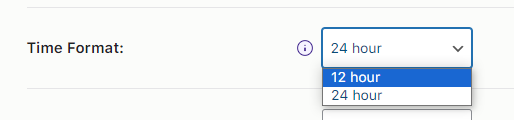
4. Time Format
Similar to the Date Format, different countries use different Time formats to display the selected time. There are two types of time formats, 12 Hour and 24 Hour and you can use them as per the country in which your store locates.

The default time format set by the plugin is 24 Hours.
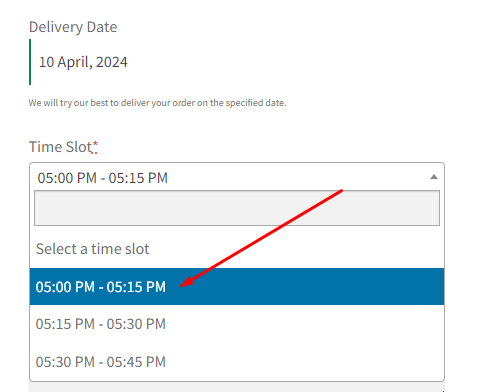
The 12-hour format will display the time in the AM/PM format with 1 to 12 in sequential order.

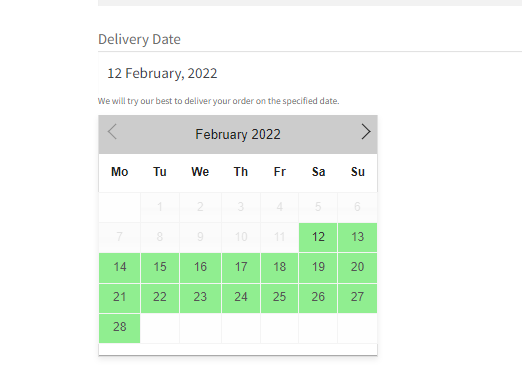
This is how it appears on the front end:

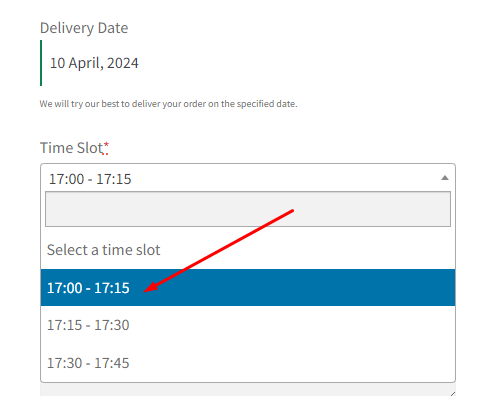
The 24-hour format uses the full 24 hours, so timeslots will include timings such as 13:00 to 23:00 hours.

This is how it appears on the front end:

5. First Day of Week
First Day of Week means the weekday on which you want the Delivery Date calendar to start.
For example, you want that the calendar should start on Sunday on the checkout page, then you can select Sunday as the First Day of the Week, if you want to start the calendar from Monday then you can select Monday as the First Day of the Week.

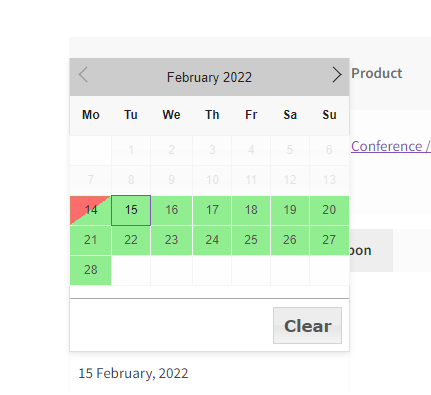
Here’s how it will appear on the frontend:
If you select Sunday as the first day of the week so your calendar will start on Sunday.

6. Number of Months
By default, only one month is shown in the Delivery Date calendar on the checkout page. But, some of the customers want to display the available dates for delivery for the next 2 months, so their customers can check if the delivery date on which they want delivery is available or not at a glance. So you can set the Number of Months to 2 in the option.

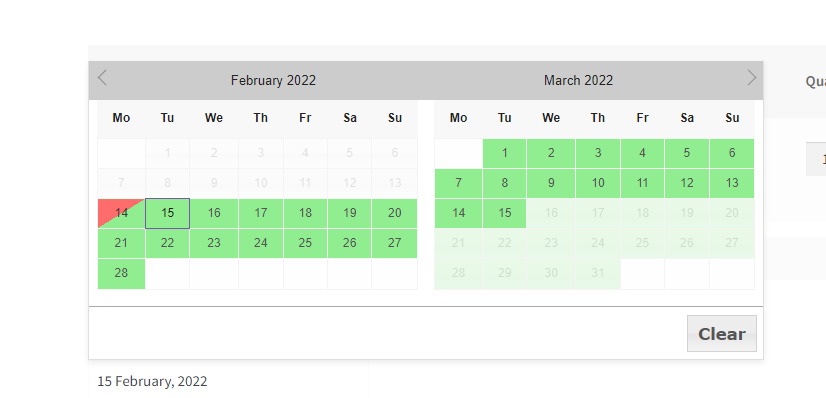
Here’s how it will appear on the frontend:
This is how the Delivery Date calendar appears on the checkout page within 2 months.

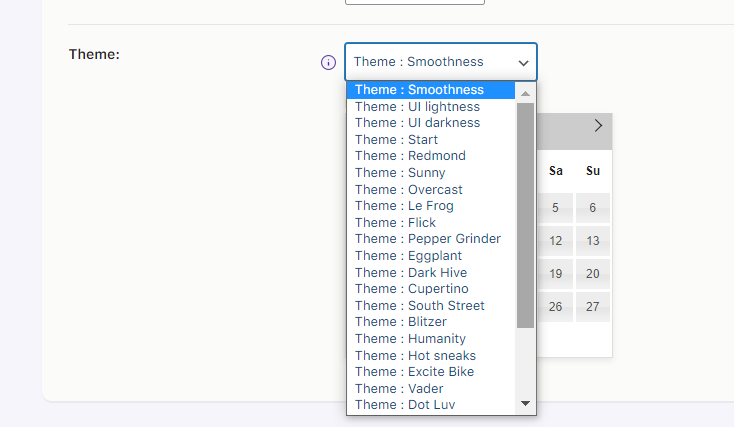
7. Calendar Themes
Sometimes, the customers ask if there are any themes provided for the Delivery Date calendar which can match the theme they are using on your website.
The plugin provides 24 different themes, from which you can choose the theme which matches your store theme. In most cases, you will find one theme which will match.

The selected calendar theme will appear like this on the checkout page.

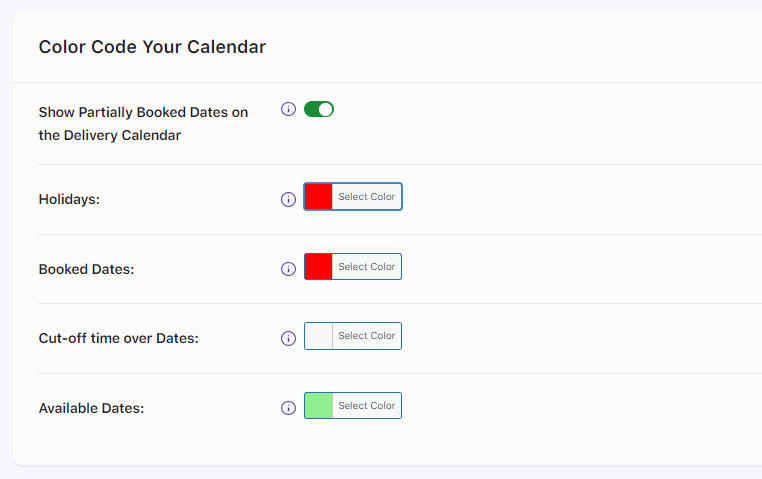
2. Color Code Your Calendar
The new feature introduced in version 8.4 of Order Delivery Date Pro for WooCommerce plugin, allows color coding the delivery calendar on the Checkout page by assigning different colors to holidays, booked dates, the dates disabled after the cut-off time is over or Available Dates.

Let us understand how color code is assigned to Holidays, Booked Dates, Dates disabled after cut-off time and Available Dates.
1. Show Partially covered Booked dates
This setting will show the dates split in two colours. One of them would be the availability while the other would be booked dates. It indicates that one or more orders are placed for this date but it is still available for more orders.

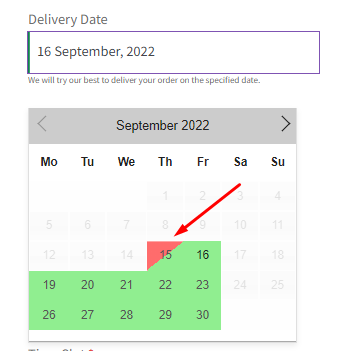
When the setting is enabled, your customer will see the date 15th September split in 2 colors. The red indicates that some of delivery slots have been booked. The green indicates that some of the delivery slots are available for booking.

2. Holidays
To show holidays on the delivery calendar on Checkout page, the color assigned in the setting is Red as shown in the above screenshot. This implies when a holiday is added in the backend, that date on the delivery calendar will show Red color.

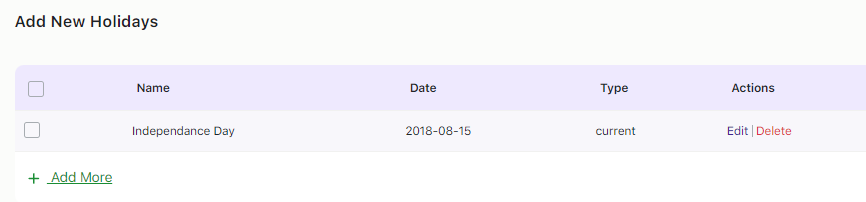
For instance, say holiday for Independence Day is added on Holidays page in the backend for 15th August, 2018 as shown below:

Holiday added for Independence Day
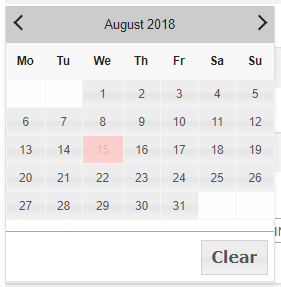
Now let us go to the Checkout page and you will see 15th August displayed in Red color on the delivery calendar indicating its a holiday, as shown below:

Delivery calendar showing holidays in Red
3. Booked Dates
Booked Dates refer to those dates when the maximum orders for that day are met and no further order deliveries can take place.

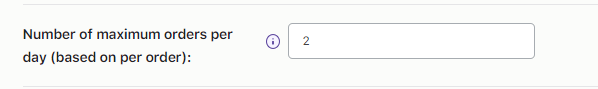
For booked dates, firstly let us add settings in the backend where maximum of 2 order deliveries can be taken in a day. Go to Order Delivery Date > Delivery Schedule > Date Settings and add 2 as the Maximum Order Deliveries per day as shown below:

Adding maximum order deliveries that can take place in a day
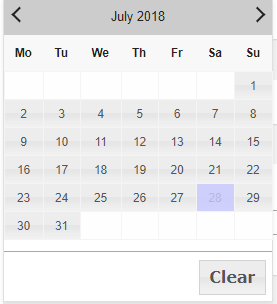
This implies that when 2 order deliveries take place on a specific day, that date on the delivery calendar on Checkout page will be disabled for delivery and appear in a Blue color (as per settings on Appearance page).
Thus 28th July, 2018 is disabled for taking up any order deliveries and is displayed in Blue color as shown below:

Delivery calendar showing booked dates in Blue
4. Cut-off time over dates
Dates disabled after cut-off time
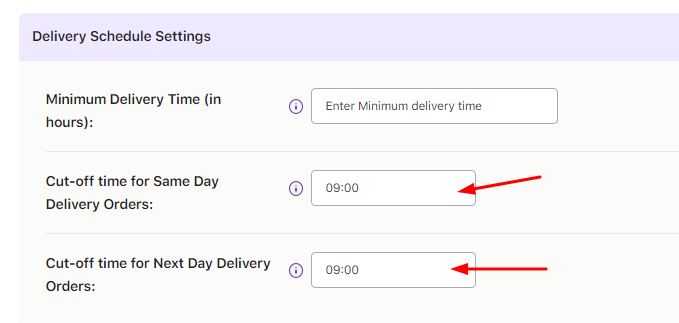
This option basically refers to cut-off time set for Same Day and Next Day Deliveries on the Time Settings page. To add settings in the backend, go to Order Delivery Date > Delivery Schedule > Delivery Schedule settings link and set the cut-off time after which order deliveries will not take place on the Same Day and/ or Next Day:

Settings for cut-off time for same day and next day delivery
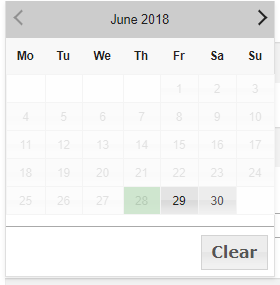
Considering the current date as 28th June, 2018 and you add an order for delivery at 11 AM which is after the cut-off time set for same day which is 9 AM, the delivery calendar will show 28th June disabled and color coded to Green (as per settings on Appearance page) as shown below:

Delivery calendar showing date for same day cut-off time in Green
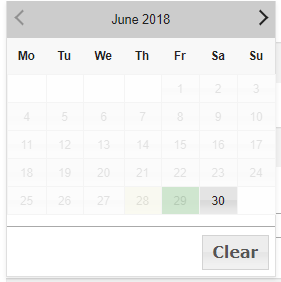
Similarly, for Next Day delivery, order placed after 9 AM will show green for 29th June, 2018 as shown below:

Delivery calendar showing date for next day cut-off time in Green
5. Available Dates
The option can be used to apply color code to all the available dates (dates which are available to select on the checkout page for delivery), the color assigned in the setting to available dates is Bright Green (as per the above screenshot of Color Code Your Calendar section).

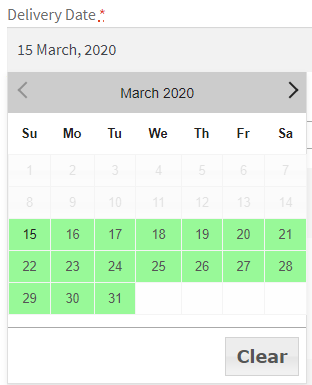
This implies that all the available dates will appear in a bright green color as shown below:
 Delivery calendar showing available dates in bright green color
Delivery calendar showing available dates in bright green color
Conclusion
Setting up the appearance of the Delivery Date calendar on the checkout page will take only 15 minutes of your time. By just color-coding the dates on delivery calendar of Checkout page, customers can be informed about specific dates when deliveries are disabled for delivery. This will help you to make your delivery date calendar more presentable on the checkout page.