Popup Templates have been introduced in our Abandoned Cart Pro for WooCommerce plugin to help you curb cart abandonment. It’s a great way to capture email addresses before your customer even reaches the Checkout Page or when the customer tries to leave your site. Let’s see how it works.
1. Popup Templates Page
2. Add to Cart Popup
3. Exit Intent Popup
4. Popup Statistics
1. POPUP TEMPLATES PAGE
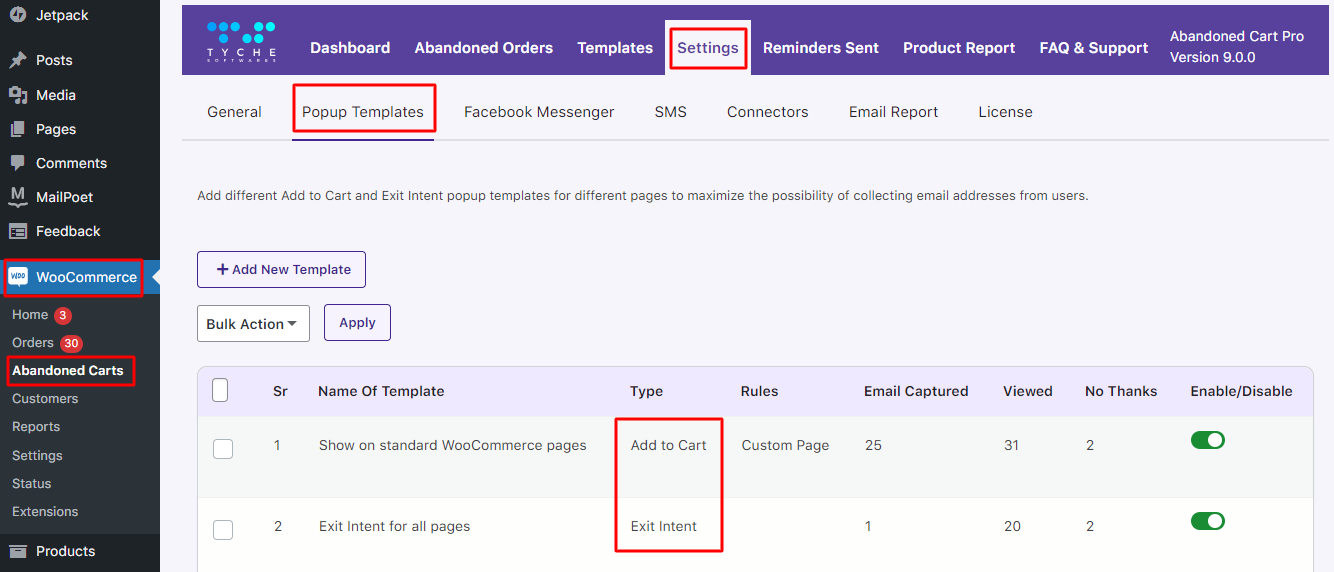
In order to configure Popups for your WooCommerce store go to WooCommerce > Abandoned Carts > Settings > Popup Templates.
This page will display all the different popup templates that have been created by you. Here’s how the default one will appear:

You will find two default templates here- Add to Cart and Exit Intent as shown above.
The various details that would be included are the Name of the Template, Rules, Email Captured, Viewed, No thanks, whether the template is enabled or disabled.
Along with this, stats related to the times email addresses were captured, popup templates were viewed by the visitor, and the number of times the ‘No Thanks’ option was selected is also displayed here. These stats give the site admin all the necessary information to make correct decisions on what works and what doesn’t.
By default, each new template created would be Disabled. You can simply choose to enable it. If the toggle button is green, it means the template has been enabled as shown in the above image.
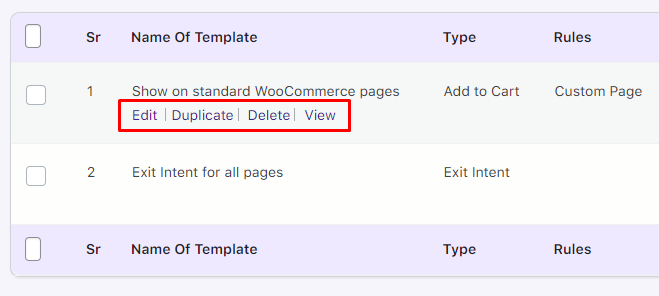
When you hover over the name of the templates, the following settings will be available:

The Edit option allows you to edit the template.

The Duplicate option allows you to create a duplicate of the selected template.
The Delete option allows you to delete the template.
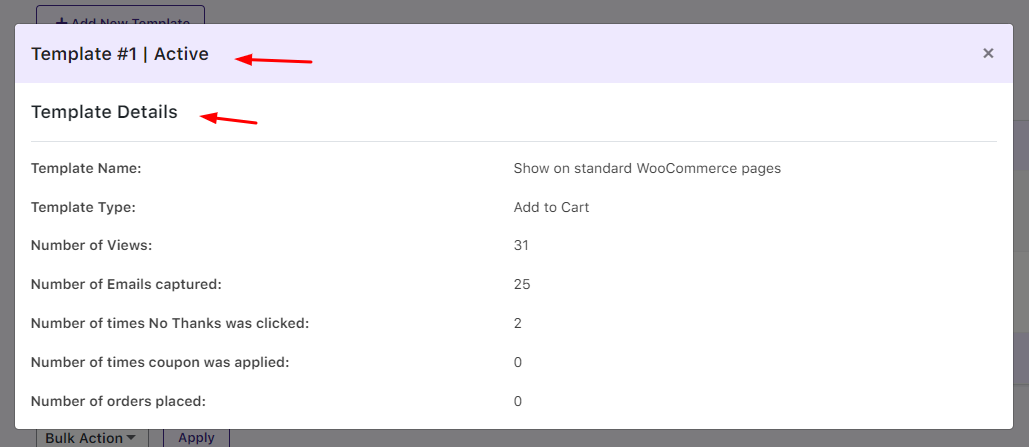
Lastly, the View option will let you see the details of this template like this:

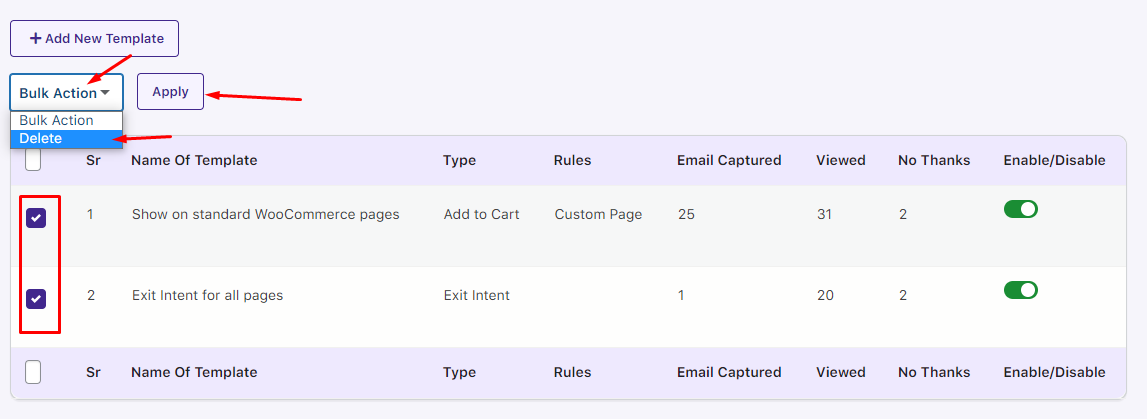
You will also find the feature of Bulk Actions incorporated under the Popup Templates page. Located directly below ‘Add New template’, this feature will allow you to delete the different templates created in Bulk.
You can select the templates that you wish to delete, then choose the Delete Action and finally click on ‘Apply it’. The selected templates would be deleted altogether.

Now, in order to add a new template, you can click on the Add New Template option.

We will look at our two popup templates in the articles below.
2. ADD TO CART POPUPS
Add to cart popup modal is displayed to non-logged-in users. For logged-in users, the email is already captured once they are logged in and therefore the pop-up won’t be displayed.
Let’s look at the detailed working of how the guest user’s email address is captured with the Add to Cart modal popup.
We will look into the 3 sections for a better understanding of the popup modal.
1. Add to Cart Popup Settings
2. Frontend Popup Display
1. Add to Cart Popup Settings
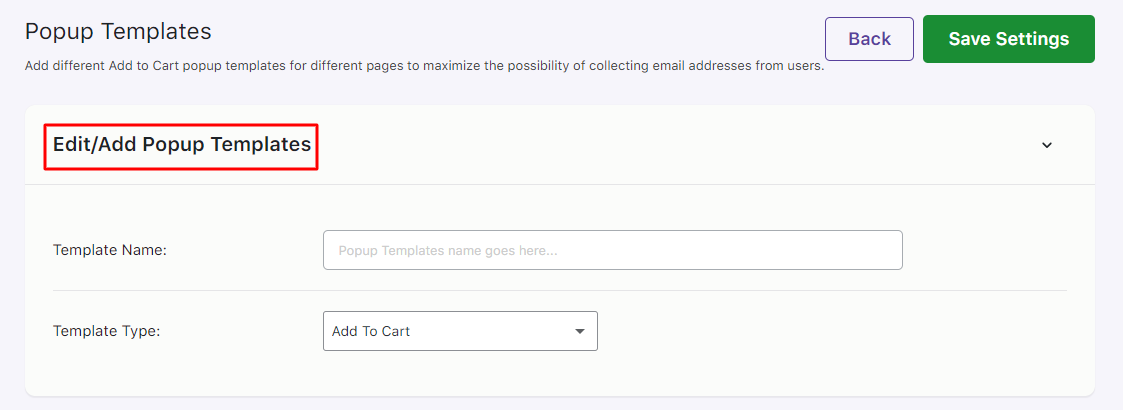
After choosing to add a new template, you will configure the following settings:




Here, you can make changes according to your business requirements. Let’s take a look at each setting.
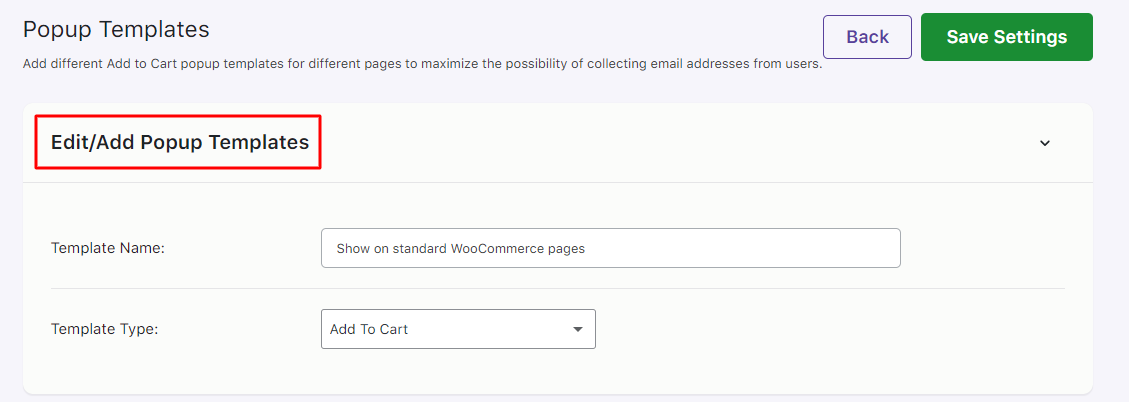
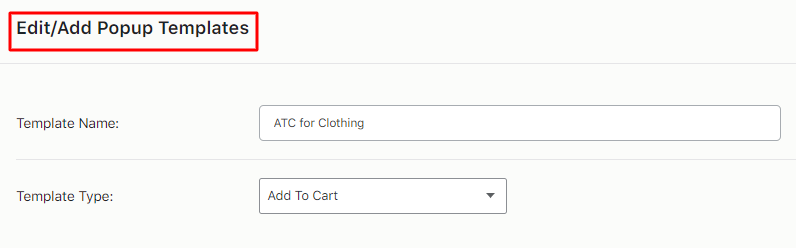
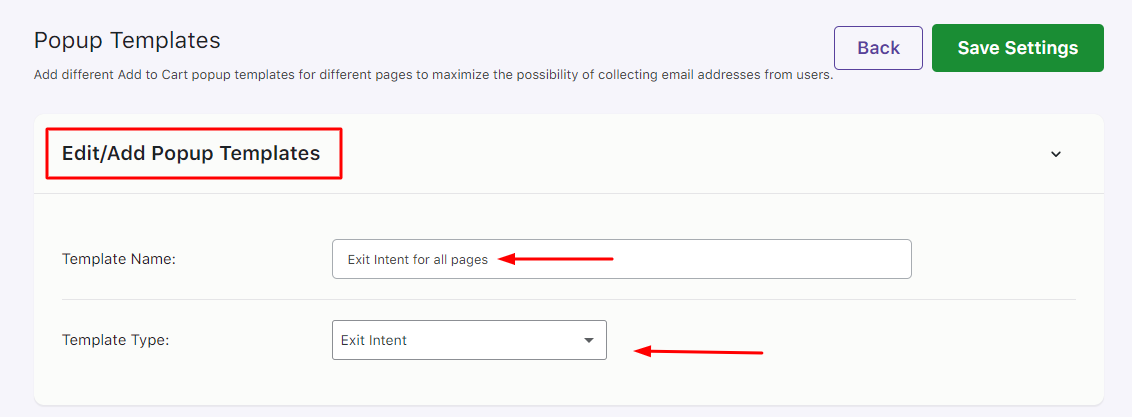
a) Edit/Add Popup Templates
Template Name: Here you can give a unique name to every new popup template that you create. For instance, ATC for Clothing.
Template Type: Here you will select whether it will be an Add to Cart Popup Template or an Exit Intent Template. You will go with Add to Cart.

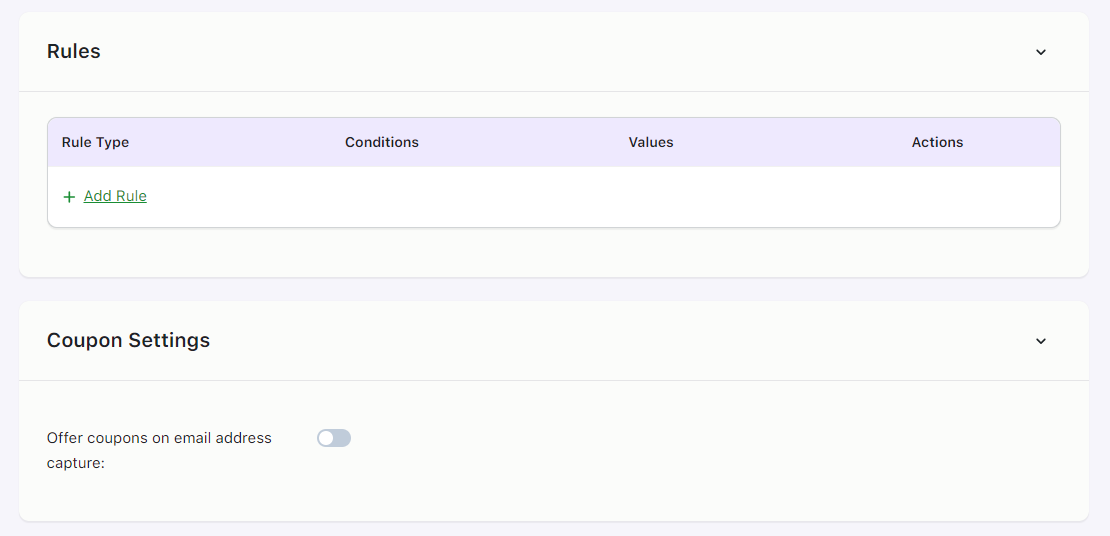
b) Rules
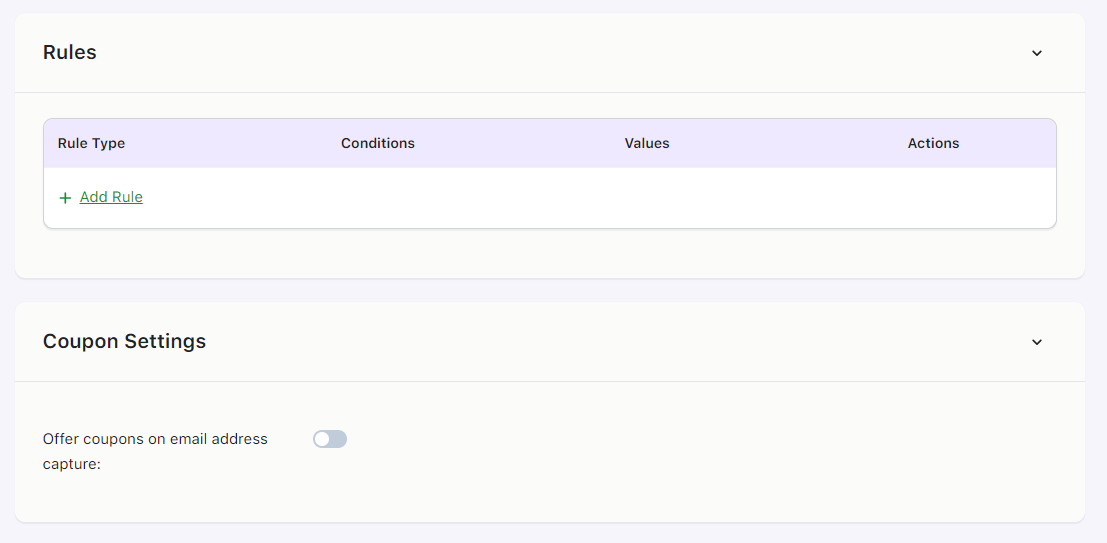
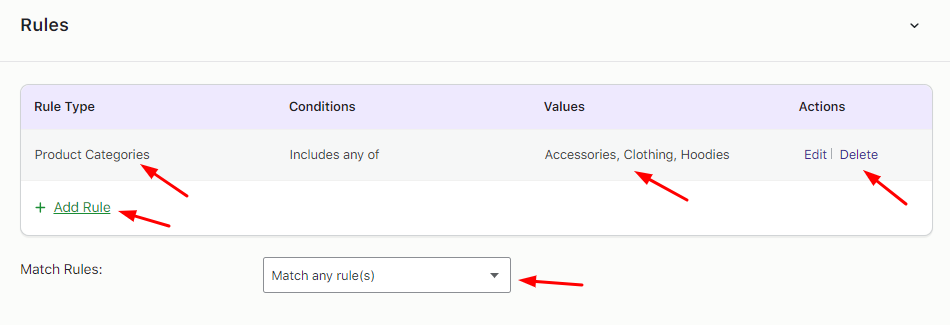
Rules: This setting lets you create specific rules for the templates. To add rules, you can click on ‘Add Rules’ which will open the following settings-
- Rule Type: The Rule Type dropdown comes with three options- Pages, Product Categories, and Products. Herein, you can choose the rules to be created for any of these three options.
- Conditions: The Conditions dropdown comes with two options- ‘Includes any of’ and ‘Excludes any of’. With these two options, you can set the condition of including or excluding any of the Values from your Rule Type.
- Values: This lets you choose the products, pages, or categories to whom you wish to apply the rules. For example, if you select Rule Type as Pages, then under Values you can choose any of the pages from your website to which the rules would apply. You can choose as many values as you like here. If you choose the Rule Type as Products, then the values would be the different products on your site. Similarly, selecting Rule Type as Product Categories would have various product categories on your store as the values.
- Actions: You can choose to easily edit or delete the existing rules created. Just below it, you will also find the option to add a new rule.
Eg: For example, you can restrict the Add to Cart Popup to Rule Type ‘Product Categories’, where Conditions will be ‘Includes any of’, and Values would be Clothing, Accessories, Hoodies, and Tshirts.
Match Rules: Under the Match Rules dropdown, you will find the following two options – ‘Match all rules’ and ‘Match any rules’.
If you choose ‘Match all rules’, then the popup will show only when each and every rule is matched.
If you select ‘Match any rules’ then you have decided to display the popup when even a single rule is matched.

If no rules are present then the Add to Cart popup will be displayed on all the pages.
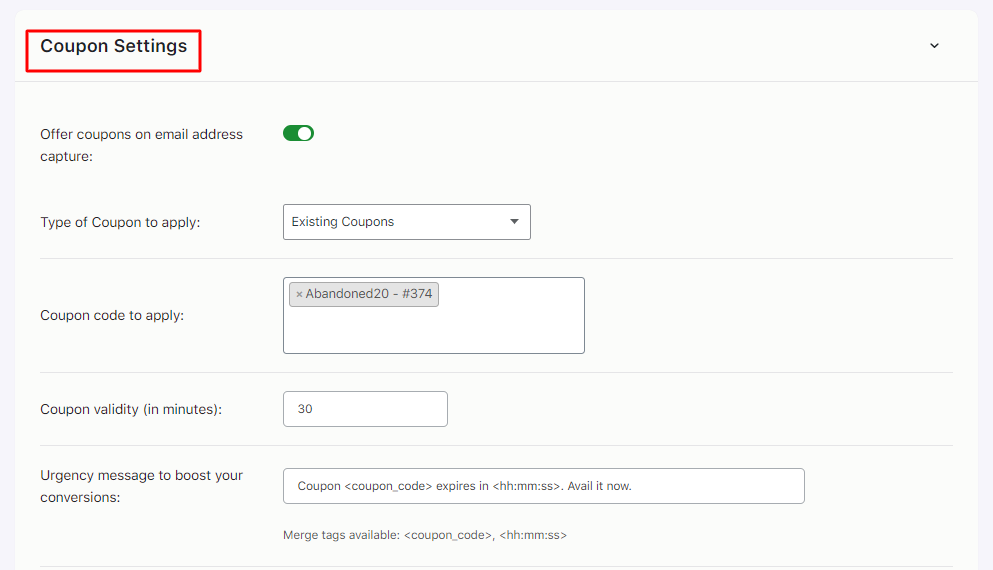
c) Coupon Settings
The plugin has also added coupon settings to start applying discounts in response to the email address entered by the customer. Enabling the setting ‘Offer coupons on email address capture’ will allow store owners to offer the discount when the customer enters an email address into Add to cart popup.
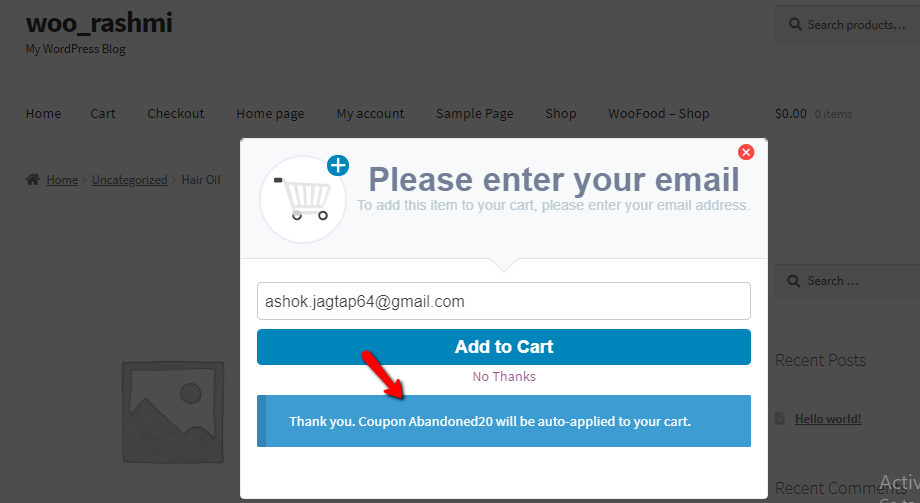
The discount will auto-apply when the user enters an email address in the ATC popup.
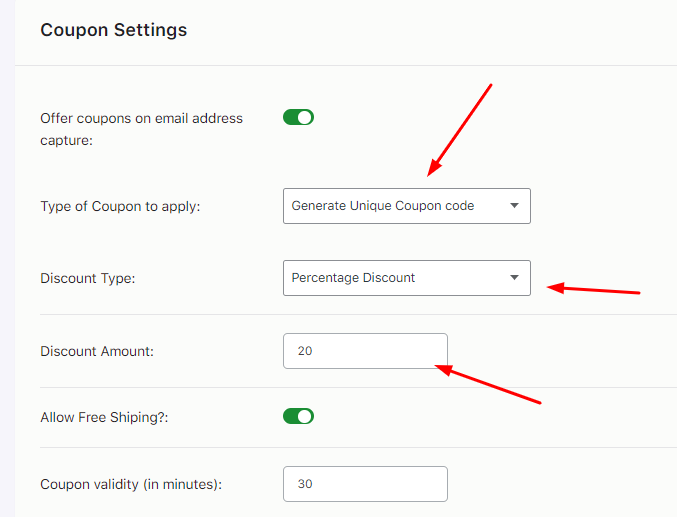
Under Type of Coupon to apply, you can choose whether you wish to apply an Existing Coupon or Generate a Unique Coupon code from the dropdown.
If you choose Existing Coupons then you will get an option called Coupon code to apply. Here you enter your coupons.
By default, the ‘Existing Coupons’ type is selected in the ATC, and for that, you need to select the coupon code created under WooCommerce > Marketing > Coupons.
For instance, you can select the Abandoned20 coupon code as shown here:


In a similar manner, if you select ‘Generate Unique Coupon Code’ then you will get to choose your Discount Type. In the dropdown, you can choose either Percentage discount or Fixed Cart Amount. We will go with the Percentage discount and enter our discount percentage as 20%. If you want, you can use the Allow Free Shipping option by ticking its checkbox.


Next, irrespective of the type of coupon that you have selected you will get to view the following settings:
Coupon validity (in minutes): Here, you will enter for how long your coupon will be valid for. For example, let’s enter 5 mintues.
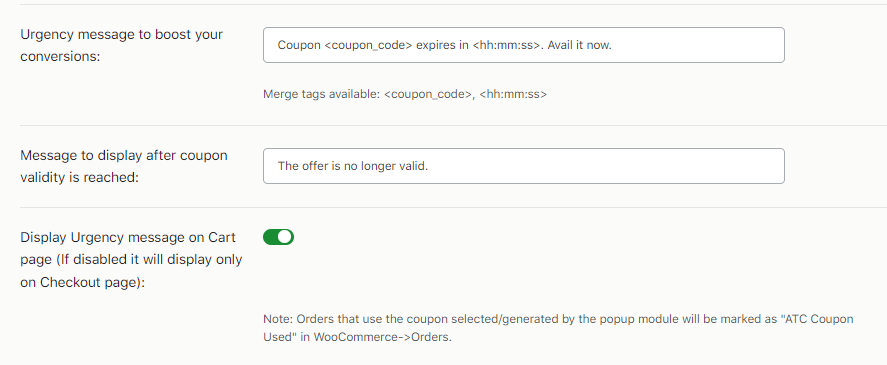
Urgency message to boost your conversions: In this text you can use merge tags such <coupon_code> or <hh:mm:ss> to create the effect of urgency.
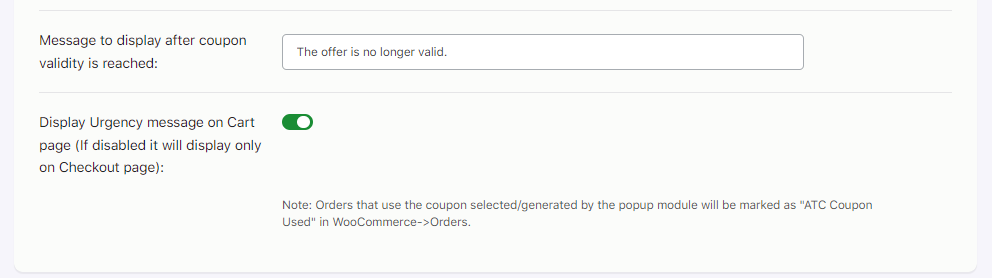
Message to display after coupon validity is reached: this text will be displayed once your customer has surpassed their coupon validity time.
Display Urgency message on Cart page (If disabled it will display only on Checkout page): You can enable this setting if you wish to display the urgency message on your Cart Page as well.
For instance, enabling this setting will display a message on the cart page like “Coupon <coupon_code> expires in <hh:mm:ss>. Avail it now.” which can motivate your customers to complete the purchase.
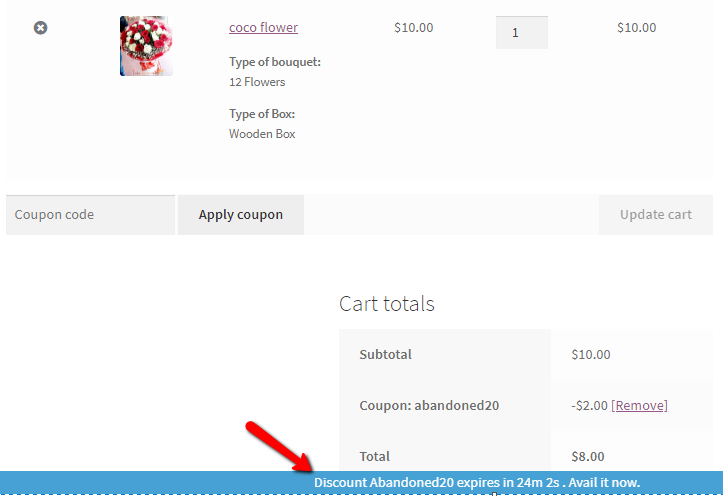
Here’s how the coupon code will be applied on the front for the visitor:

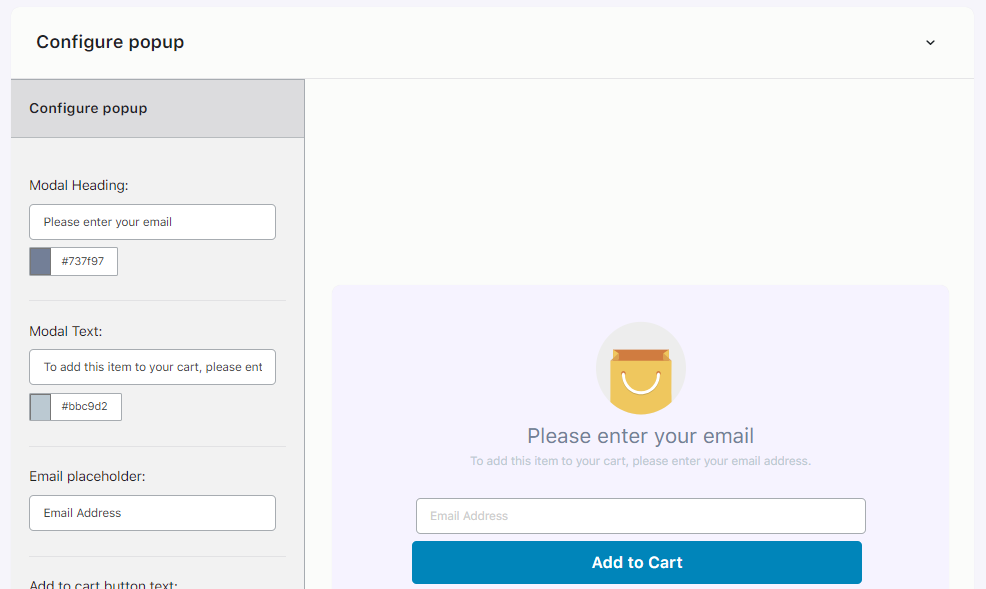
d) Configure Popup
Modal Heading: It will allow you to change the popup heading and color of the heading text.
Modal Text: It will allow you to change the text and color of the description that appears just under the heading.
Email placeholder: You can change placeholder text for the email address field which will show in the popup modal.
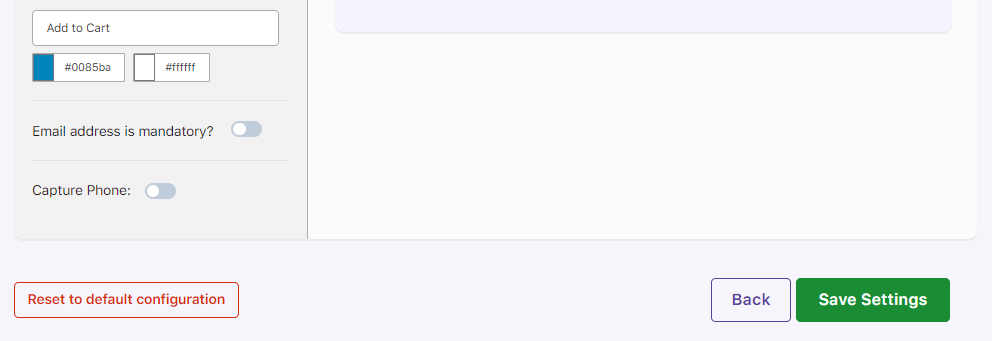
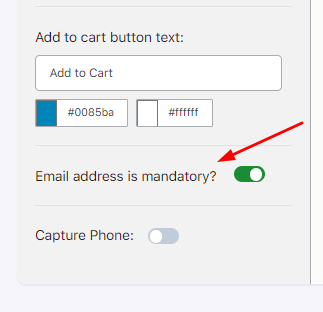
Add to cart button text: This allows you to change the text of the popup modal button which will add the product to the cart. Along with this setting, you can change the button background color as well as the text color.
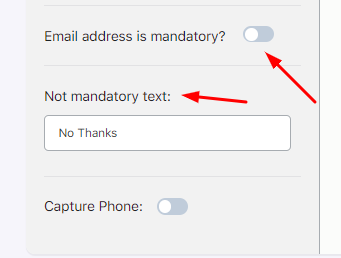
Email address is mandatory?: Using this setting, you can decide whether your customer should always provide the email address or not. If the toggle button is green then it is mandatory for the guest customer to provide the email address. This will hide the non-mandatory text.

If the toggle button is disabled then it will allow you to set the text for not providing the email address.
The setting named Not mandatory text will allow you to change the text. When the email address is non-mandatory, then clicking on the No Thanks button will allow the end-user to add the product to the cart without the email address.

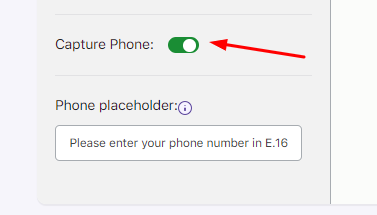
Capture Phone: This will allow the site admin to capture the guest user’s phone number in the Add to cart popup without waiting for them to enter the phone number on the checkout page.
This field is optional. By default, only the email address will be captured via the Add to cart popup.

Also, there is a field “Phone placeholder” present in this template where you can add a placeholder like “Please enter your phone number in E.164 format” for users to understand in which format they need to enter the phone number in the popup.

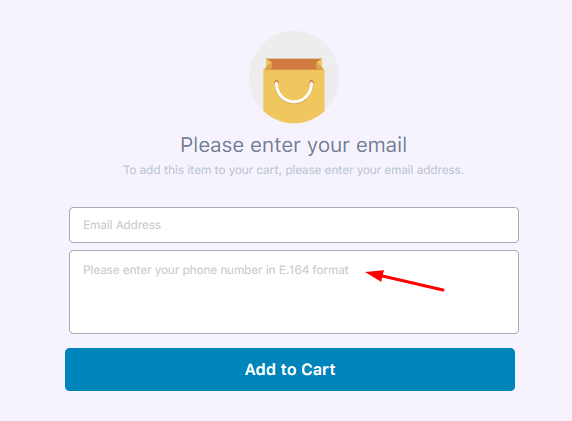
Here’s how it will appear on the frontend:
Live popup preview
You can observe the live changes in the text and the selected color in the right-side preview of the modal.
As you change the settings on the left side fields, it will show the live preview on the right side.
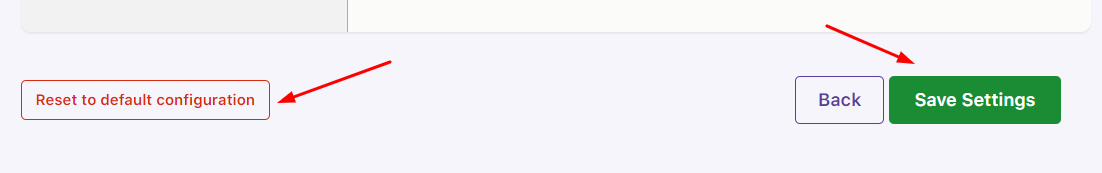
Once you’re done with all the changes, you can save the settings by clicking the Save Changes button.

Also, if you want to reset to the default configuration of the popup modal settings then you can click on the Reset to default configuration button. It will erase all settings of the popup modal and set all the field data with the default values.
2. Frontend Popup Display
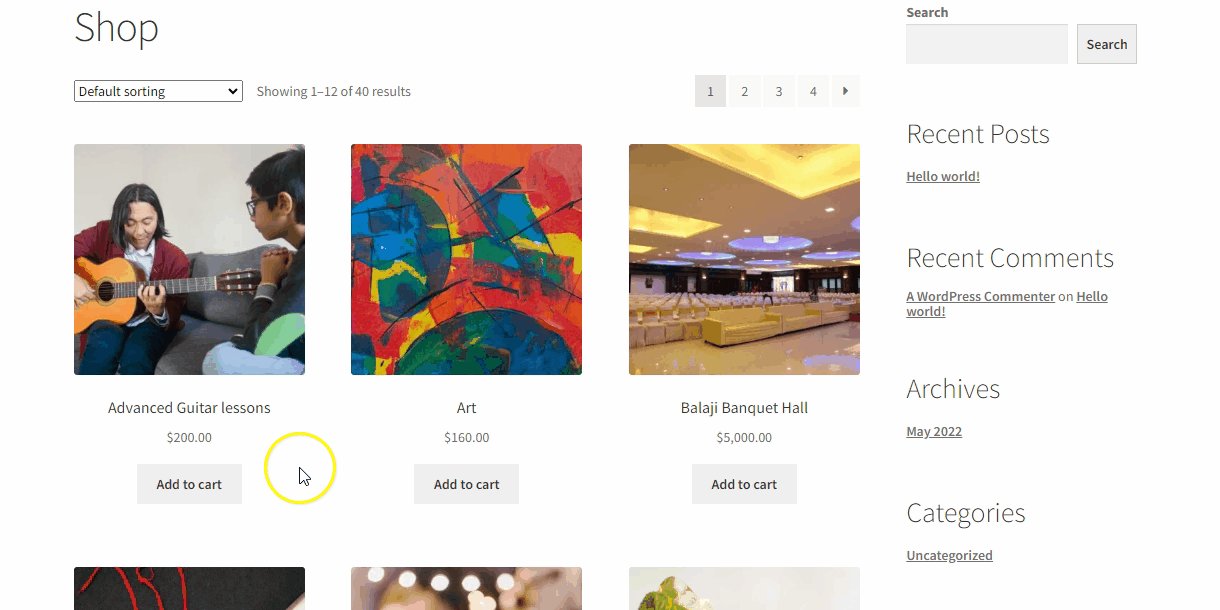
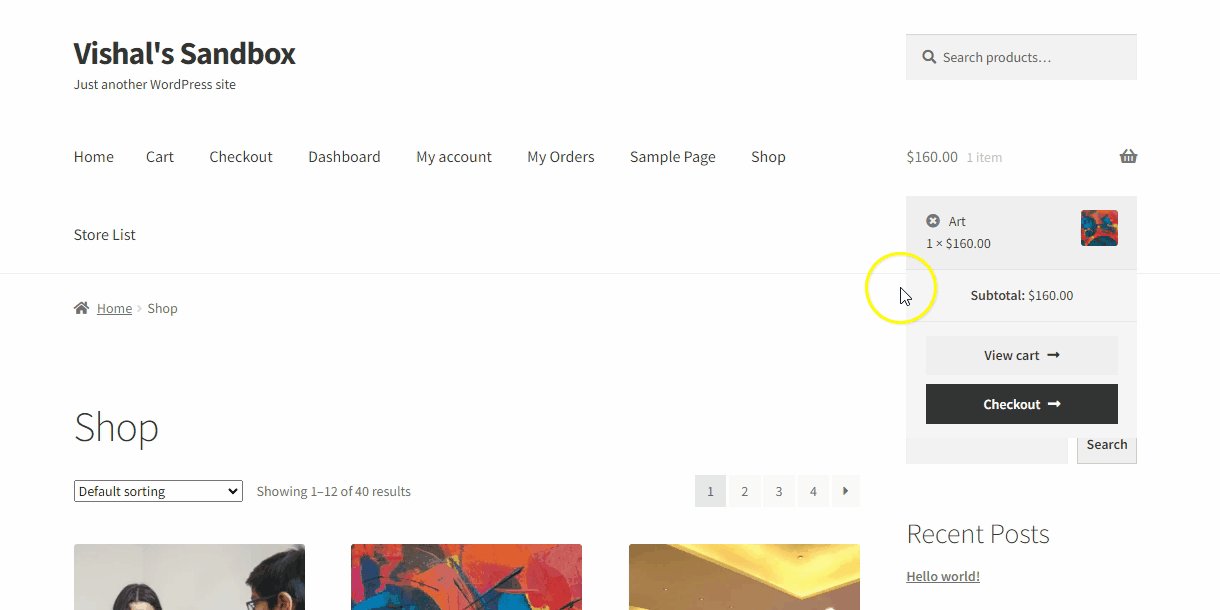
This popup modal will be displayed on the shop page or product page when your customer clicks on the Add to cart button. You can check below how the Add to cart popup modal will be represented on your website for the guest users.
Add to cart popup modal on Shop page when email address capture is not mandatory:

Add to cart popup modal on Shop page when email address capture is mandatory:

Add to cart popup modal on the Product page when email address capture is not mandatory:

Add to cart popup modal on the Product page when email address capture is mandatory:

When Guest User clicks on the Add to cart button, it will immediately open the above popup to ask for the email address. It will help you to capture the guest user’s email address immediately instead of on the Checkout page.
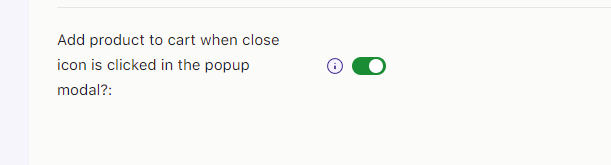
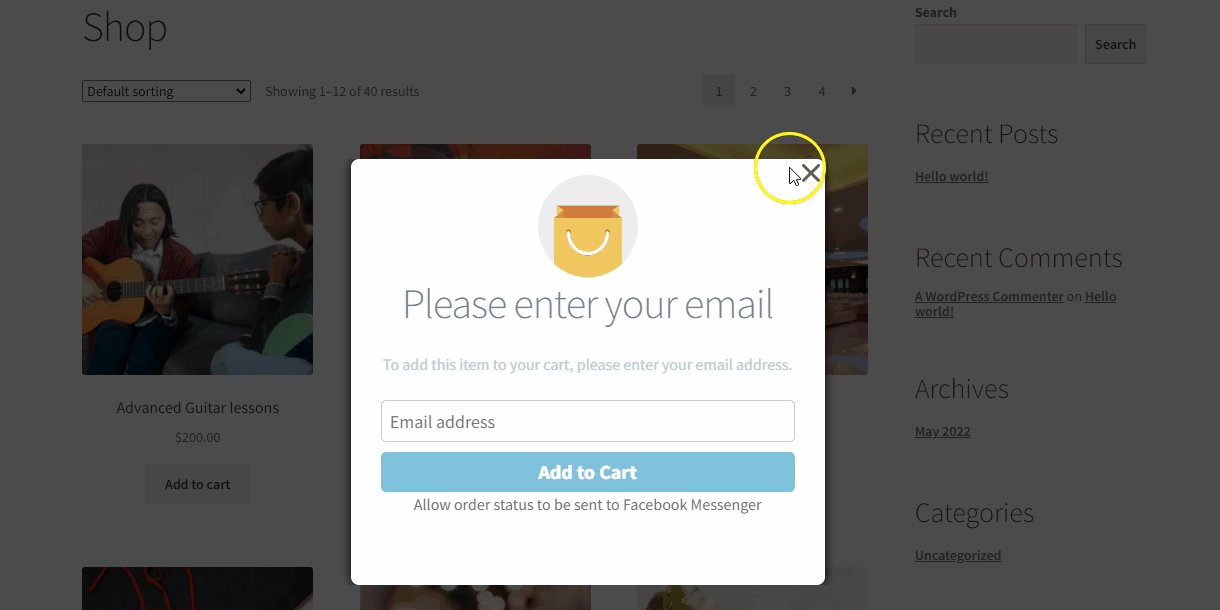
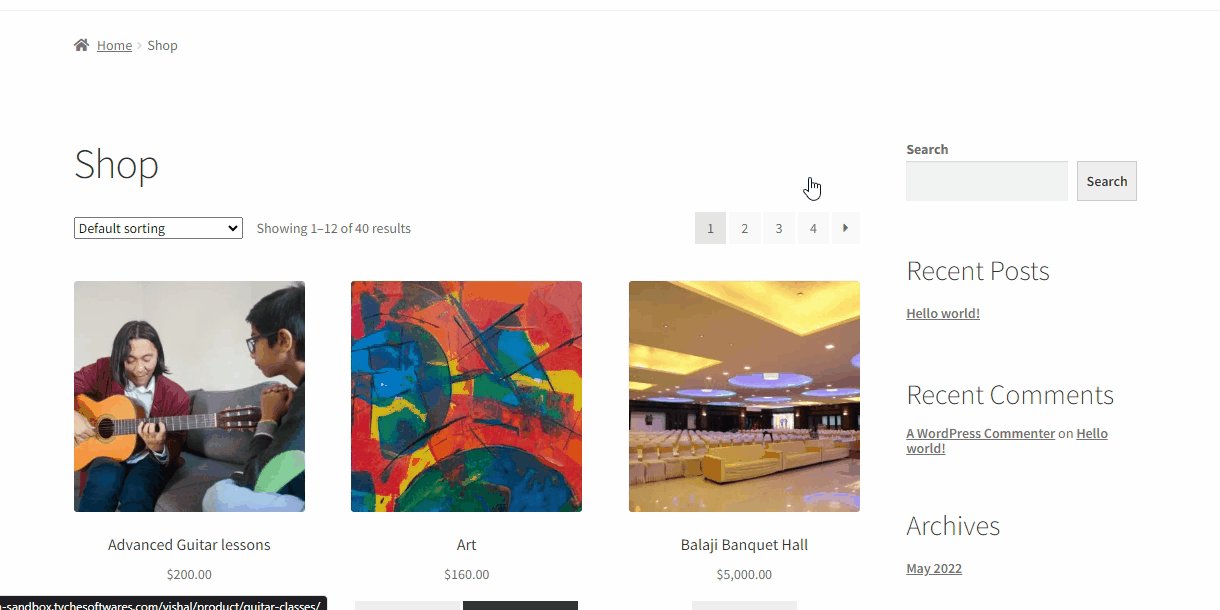
If you have enabled the ‘Add Product to Cart when Close Icon is clicked’ then on the frontend when customers click on the close icon, the product will immediately be added to their cart.
You can enable this option by going to WooCommerce > Abandoned Carts > Settings > General > Cart Settings and scrolling down till you find ‘Add Product to Cart when Close Icon is clicked’ option. Here’s how it will appear-

On the Frontend, this setting will appear as such-

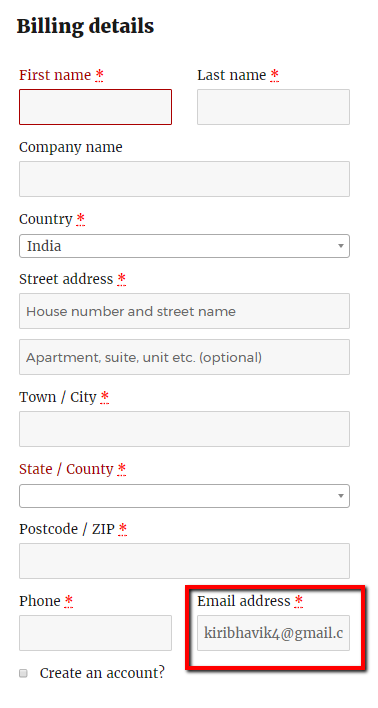
Once the customer provides their email address in the popup modal, then that email address will be directly populated into the checkout page Email address field.

The plugin does not use cookies for storing the customer’s email address, instead, it uses the local storage of the browsers.
Once the customer has added the product to the cart (with or without the email address), the next popup will be displayed after 24 hours after which the first popup has been shown.
3. EXIT INTENT POPUP
Another way to curb your cart abandonment is by using the Exit Intent Popups.
1. Exit Intent Popup Settings
2. Frontend Display
1. Exit Intent Popup Settings
The default Exit Intent Popup Page will appear just like the Add to Cart Popup Page except for a few different things:






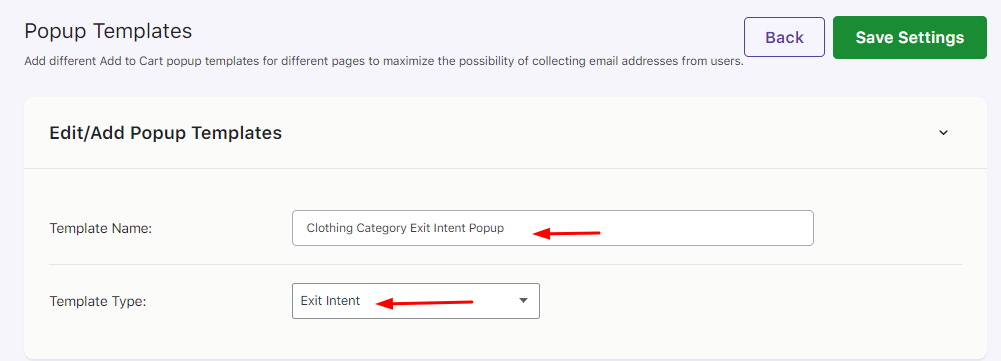
a) Edit/ Add Popup Templates
Template Name: Here, you will enter whatever name you would like to enter for your Exit Intent Template. For example, you can go with Clothing Category Exit Intent Popup as our name.
Template Type: Here, you will choose the Exit Intent dropdown option.

Please note that by default you will find one Exit Intent Popup Template created for you. It will be named ‘Exit Intent for all pages’ and it will be deactivated. If you wish, you can customize this template.
b) Rules
These have been explained here.
c) Coupon Settings
These have been explained here.
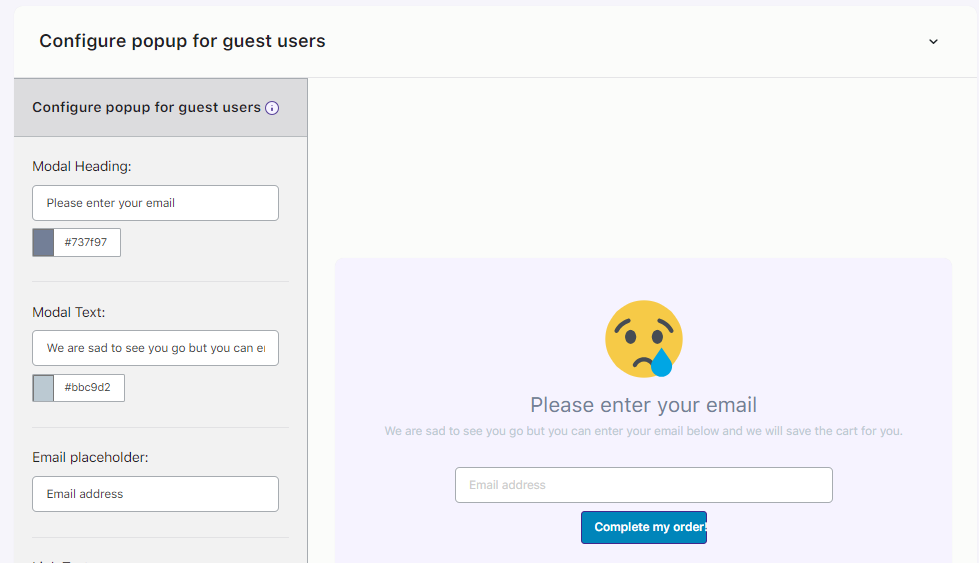
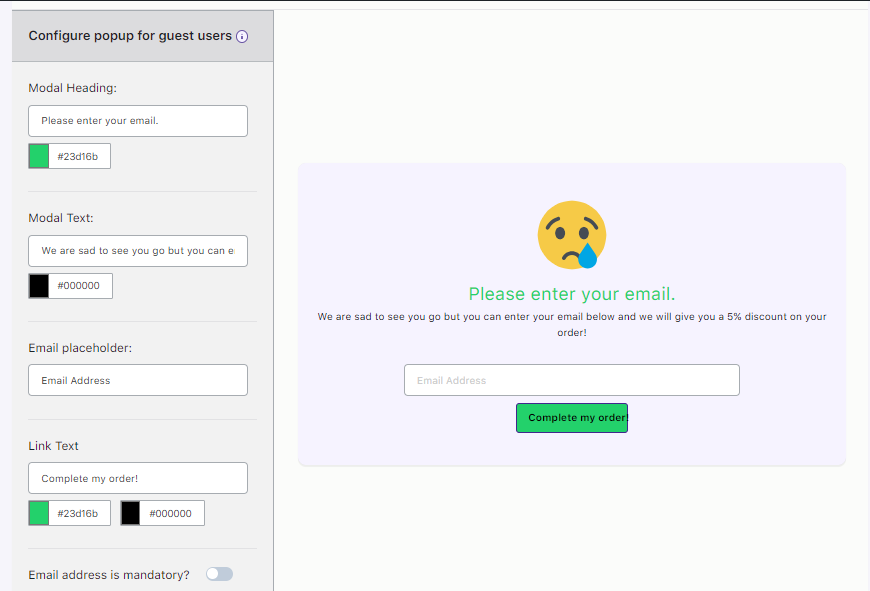
d) Configure popup for guest users
This setting will help you motivate the user to go to the checkout page via the popup. An important thing to note here is that this exit intent popup would appear for guest users by default where their email address has not been captured.
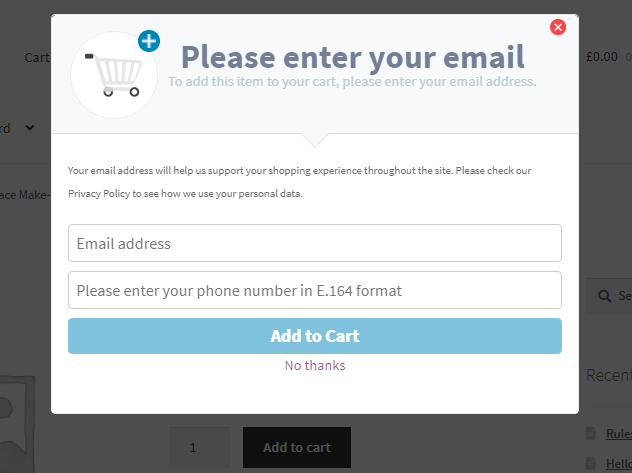
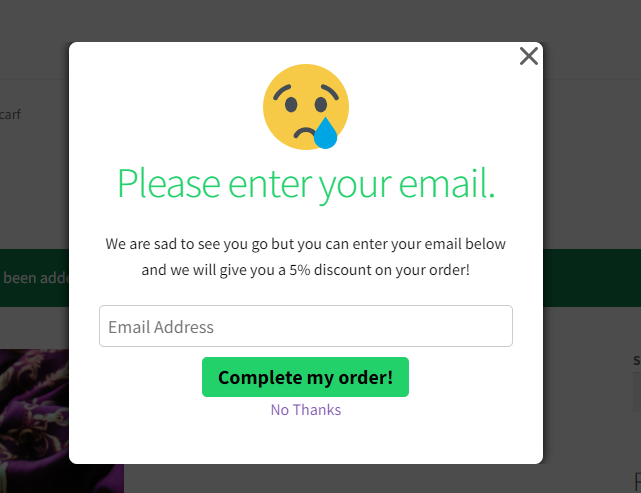
Modal Heading: This would be the very first text that would appear on your exit intent popup. For example, here we will keep the text as the same text which has been entered by default, which is ‘Please enter your email.’
Modal Text: This would be the subheading or the part where you would provide extra information. For example, by default, the text says ‘To add this item to your cart, please enter your email address.’
Email placeholder: This is the place where your guests will enter their email address
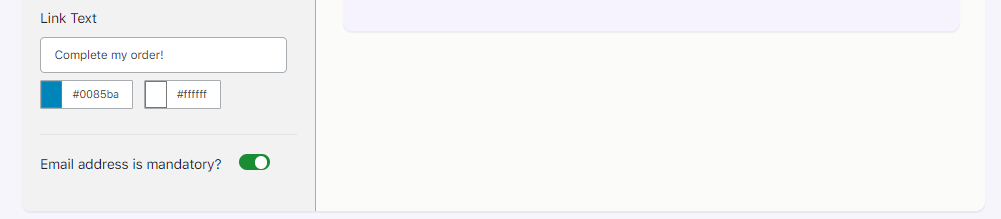
Link Text: Under the link text you can have the text ‘Complete my order!’. This button will direct your visitors to the Checkout page.
Email address is mandatory?: If you enable this setting, then your visitor will have no choice but to enter their email address. If you wish to give them an option, then you will have to disable this setting. This would mean that the visitor will get a ‘No Thanks’ option. When they click on the No Thanks option, they will be directed to the Checkout page without their email address being captured.
Here, we also have the option to customize the color of our Modal Heading, Modal Text, and Link Text. Once you have customized your exit intent popup for guest users to talk about the discount, this is how it will look:

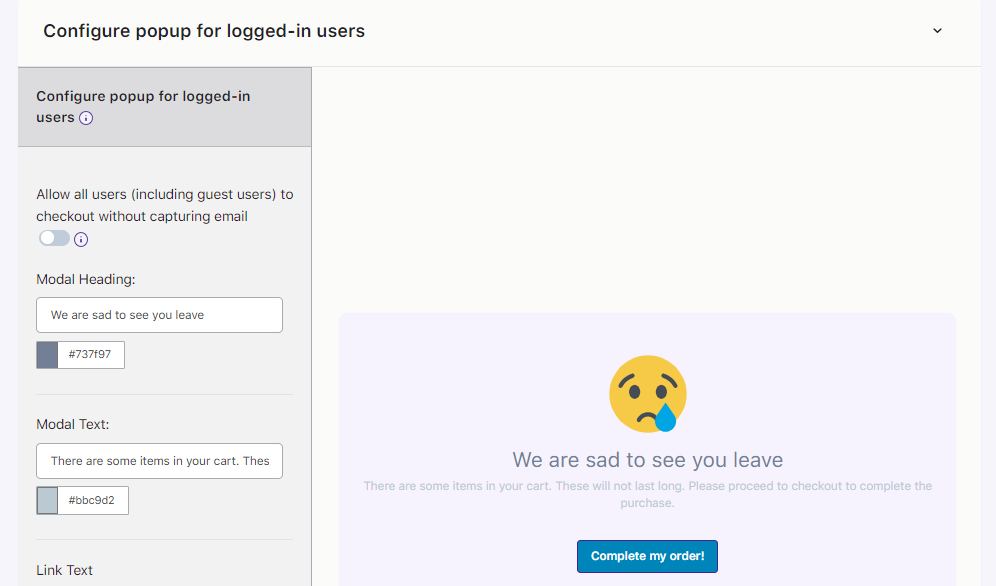
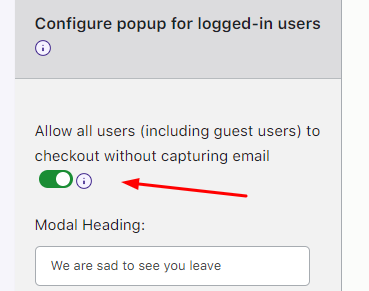
e) Configure popup for logged-in users
This Exit Intent Popup can also be used for your logged-in users who will be forced to go to the checkout page.
By default, this popup would appear for logged-in users. However, if you wish to make this exit intent popup appear for Guest users without email addresses, then you can enable the Allow all users (including guest users) to checkout without capturing the email setting.

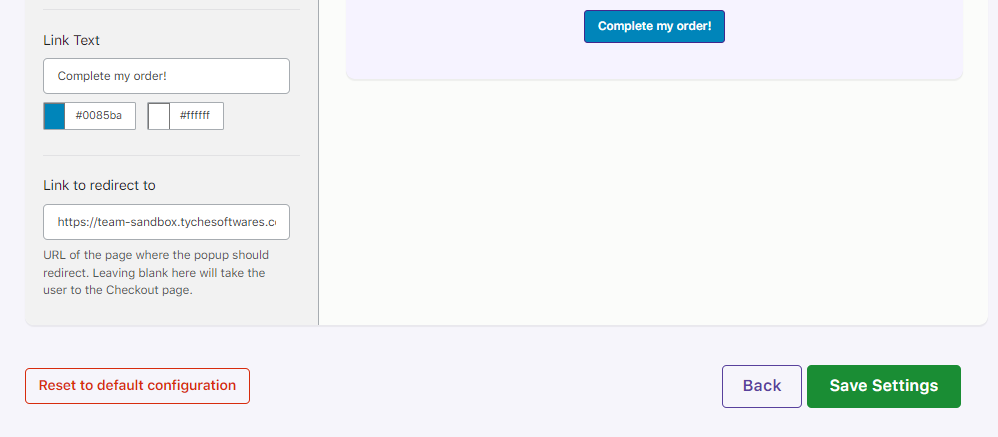
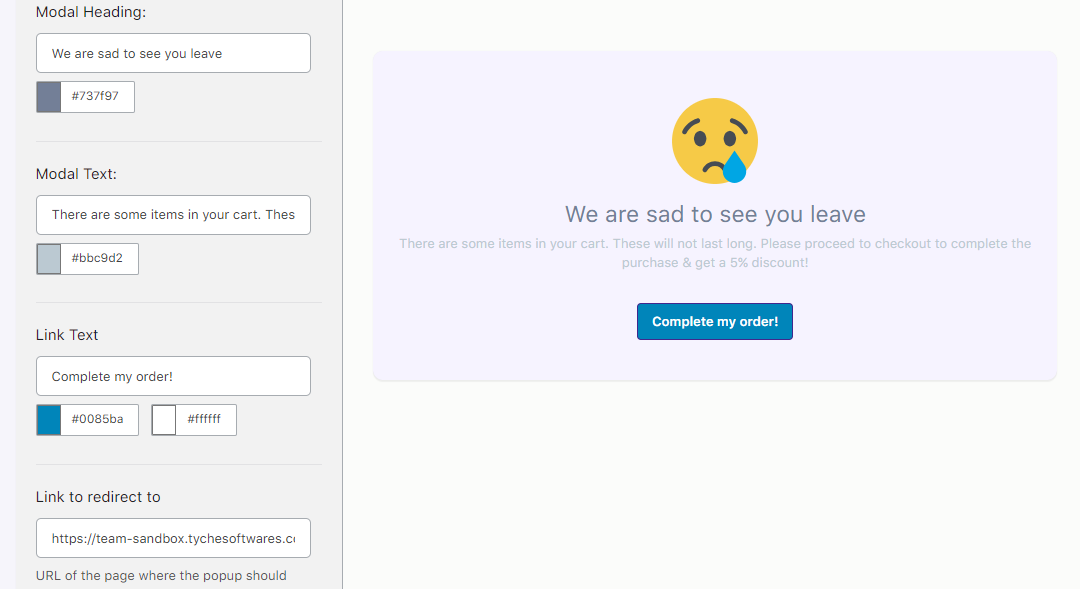
As discussed previously, you can enter your Modal Heading, Modal text, and Link text and choose colors for them.
One new setting that you will find here is the Link to redirect to option. Here, you will have to enter the URL of the page where your popup will redirect the customer.
Usually, it would be the URL of the Checkout Page. If you leave it blank, then by default, the user will be taken to the Checkout page.
Here’s how the exit Intent pop for logged-in users will appear after we have set your custom settings:

2. Frontend Display
Let’s say a guest user has browsed your store and added an item, for example, a designer scarf. Here’s how the Exit Intent popup will appear for your guest users when they are trying to exit:

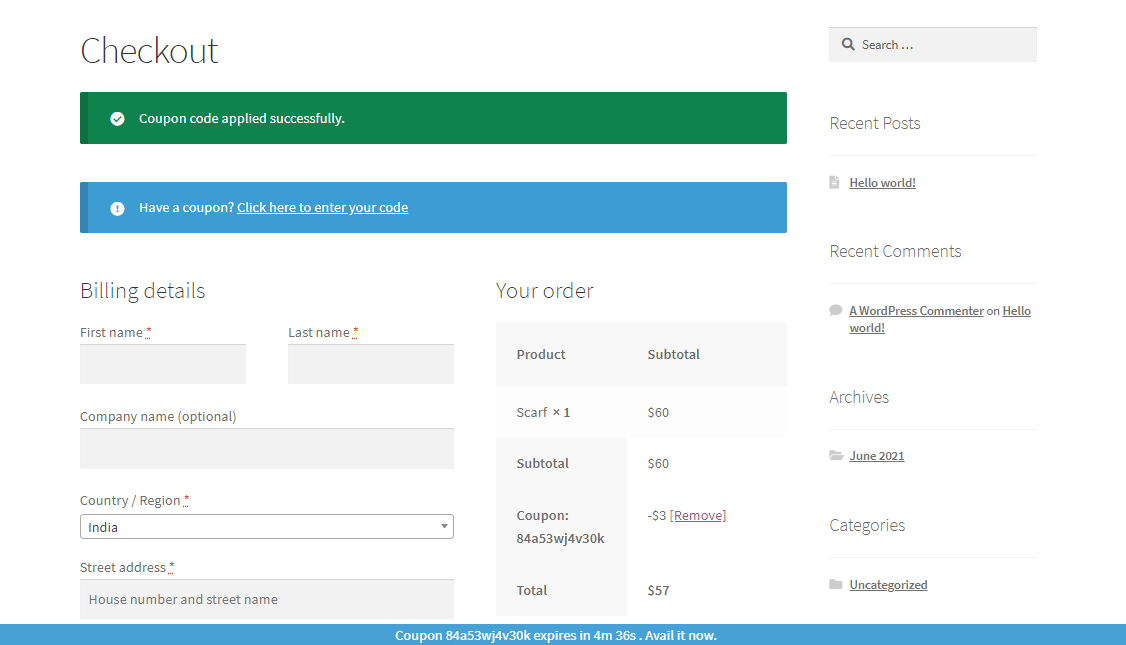
Here’s how it will look like when the visitor has entered their email address and has been redirected to the Checkout Page:

As you can see in the above image, the visitor will see the discount directly applied to their order and they will also view the banner which will display the time remaining until which they can use their coupon. Since we had offered a 5% discount for 5 minutes, the banner will start its countdown from 5 mins on.
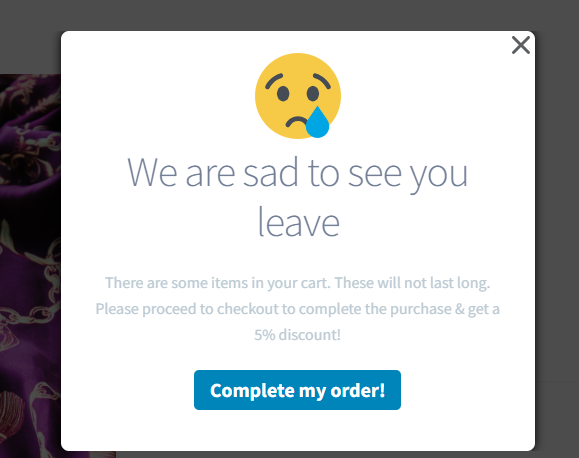
Now, let’s say that you offer a 5% discount to your logged-in customer after adding a product to their cart. Then, the exit intent popup will appear as such:

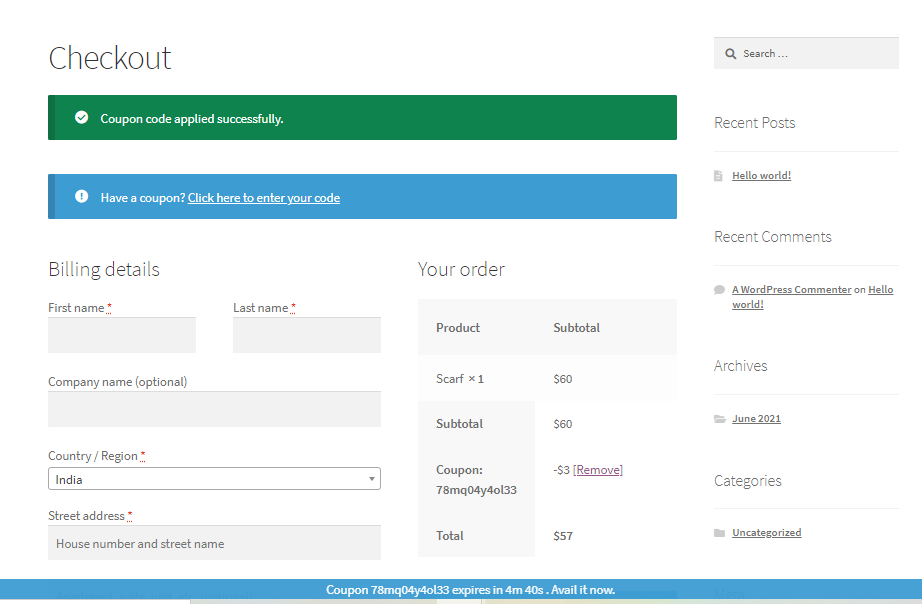
After your customer clicks on Complete my order! they will be redirected to the checkout page which will look like this:

4. POPUP STATISTICS
After you are all set with the popup, how would you determine whether it is worth using or not? Some handy statistics will help you out.
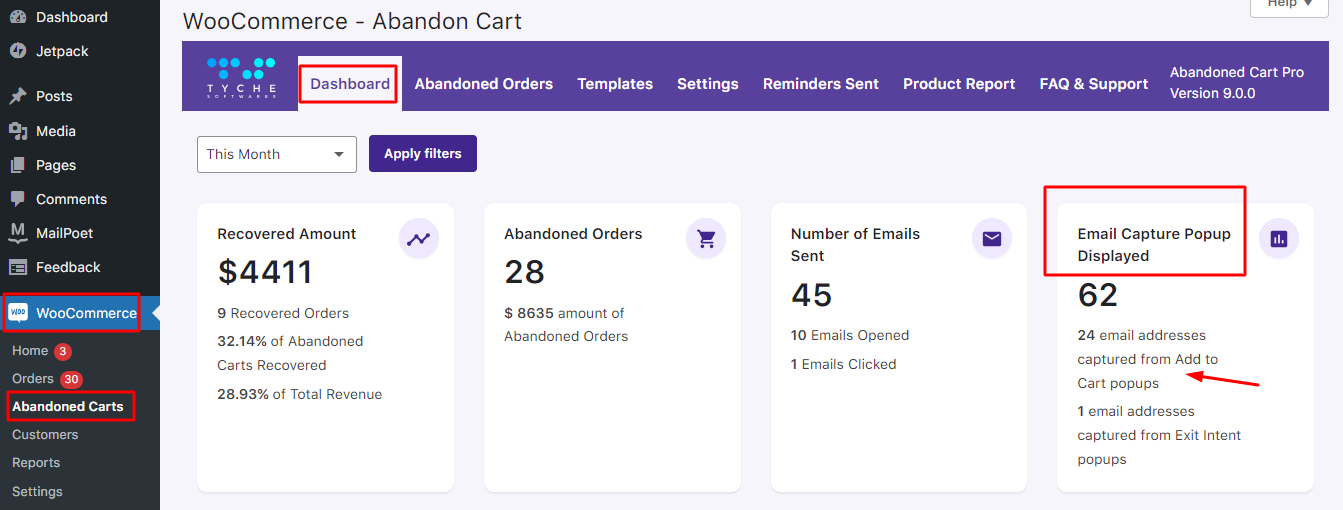
You can check the statistics of the Add to Cart and Exit Intent popups by going to WooCommerce > Abandoned Carts > Dashboard > Email Capture Popup Displayed as shown below:

It will allow you to take a quick glance by looking at the Add to Cart popups and Exit Intent popups count. This is the same as the number of popup impressions. Technically we don’t wish to call it that because if a user happened to close the browser as soon as the popup appeared, then it is not incremented here.
The Email Capture Popup Displayed will tell you the number of popups displayed to the customers. In the above case, it is 62.
Just below it, you will find the number of email addresses captured using Add to Cart Popups. It is 24 in this case.
Lastly, you will also see the number of email addresses captured from Exit Intent Popups. In the above case, it is 1.
To conclude, use this feature to its maximum potential to attract back customers that will eventually lead to conversions.