Reminder email templates in the Abandoned Cart Pro for WooCommerce are a predesigned set of templates with default settings and reminder timings to help you easily start the abandoned cart recovery campaigns.
Here’s what you’ll find on this page:
Let’s learn how to use these settings and features.
A) Default Email Templates
You will find five default email templates:
- Initial
- Interim
- Final
- Review Reminder Template
- Coupon for Next Purchase
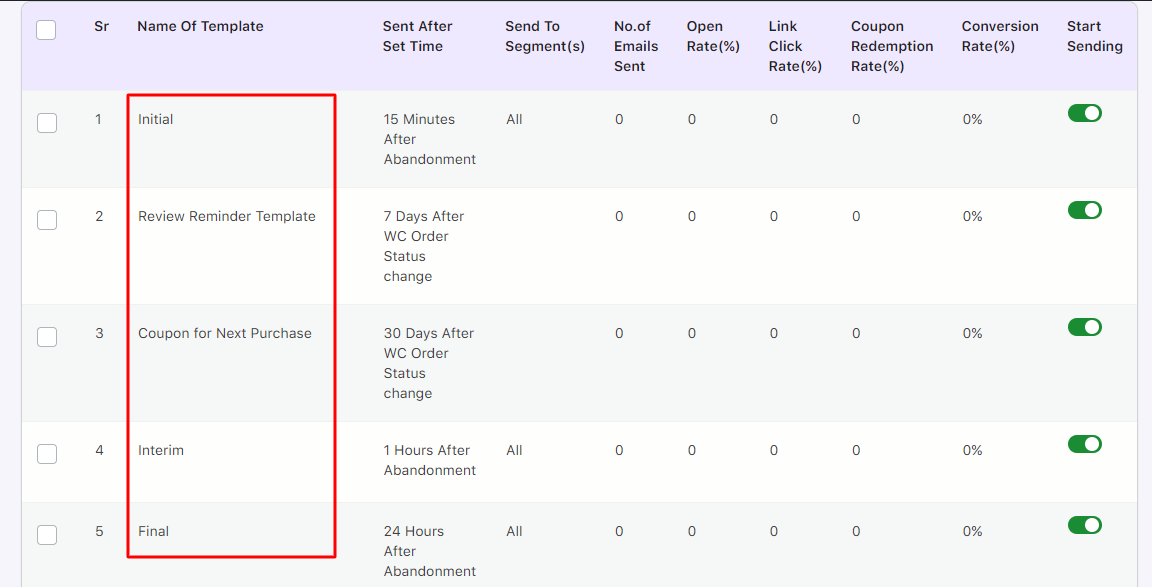
These appear under the Email Templates tab as shown below:

The main difference between them is the time interval, the period after which an abandoned cart email will be sent to the customer.
Initial – Reminder email will be sent 15 Minutes After Abandonment
Interim – Reminder email will be sent 1 Hour After Abandonment
Final – A reminder email will be sent 24 Hours After Abandonment. There is a discount code associated with the Final template that gives a 10% discount on the Cart Total (by default)
Review Reminder Template – This will be sent 7 days after the WooCommerce Order status change
Coupon for Next Purchase – This will be sent 30 days after the WooCommerce Order status change
You can easily activate or deactivate the email templates as per your requirements. Enable the Start Sending option (It will turn green in color).
In the above example, all the templates are active which means the reminder emails will start sending to the customer after 15 minutes of cart abandonment.
B) Email Template Stats Table
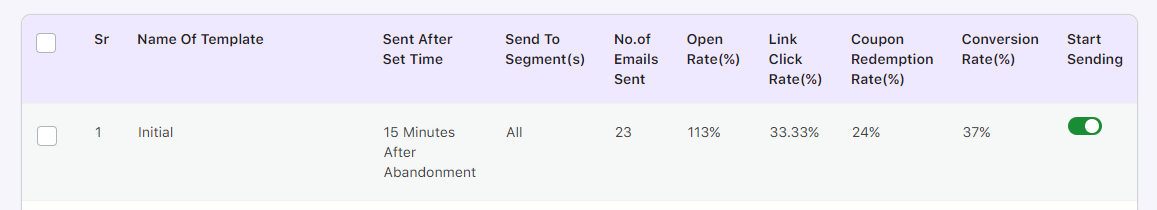
Let’s have a look at the Email Template Stats Table and the information you can infer:

i. Name of the template
This displays the name of the template. For instance, Initial Template.
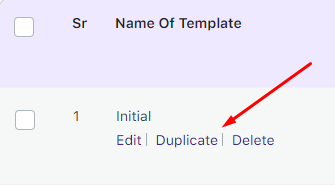
Here, you can also make changes to individual templates by simply hovering the mouse over the name of the template. This will provide you with different options such as – Editing the template, Duplicating it, or Deleting it.

ii. Sent After Set Time
This is where you will set a time after which the abandoned cart reminder email will be sent to the customer. For instance, it can be 15 Mins after abandonment.
iii. Send To Segment(s)
This section displays the specific customer or group of customers to whom the reminder email will be sent on cart abandonment. In this case, it will be sent to all the customers.
iv. Number of Emails Sent
This will display the total number of reminder emails sent to the customer.
v. Open Rate
This is the % of the open rate of the reminder emails. It implies the number of times the reminder emails were opened by the customers when these were sent upon cart abandonment.
vi. Link Click Rate
This is the % of the click rate of the reminder emails. It implies the number of times the links for the checkout page or cart page were clicked by the customers provided in the abandoned cart reminder emails.
vii. Coupon Redemption Rate
This will display the % of the coupon codes applied to carts when the checkout links sent in the reminder emails are clicked.
viii. Conversion Rate
This is the % of the recovery rate of the reminder email templates that have been sent. It is calculated based on how many customers have completed their purchases using the link provided in the reminder emails. This will help you understand which email template performs better and convert abandoned cart users. It
ix. Start Sending
This shows if the template is currently active for sending reminder emails. If the template is active, it will be enabled and turned to a green color. If it is Inactive, then it will not be enabled.
*Important: This is a highly sensitive area as any changes that will occur on the “Reminders Sent Tab” like trash and restore activity, those actions will affect the stats on this page as well.
x. Bulk Actions
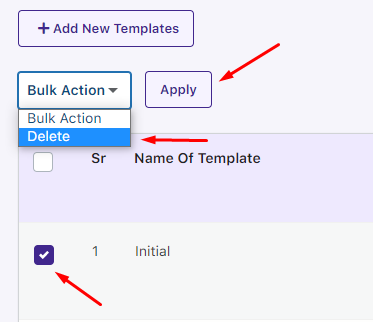
In order to delete multiple templates with just one click, you can use the Bulk Actions option. Simply select the specific templates, choose ‘Delete‘ from the dropdown, and click on the ‘Apply’ button as shown below:

C) Editing an Email Template
Here you will find all the elements that make up the email template.
Let’s have a look at the Initial Email Template:

Please note that the default email templates will have some settings configured already. You may make changes to them according to your needs.
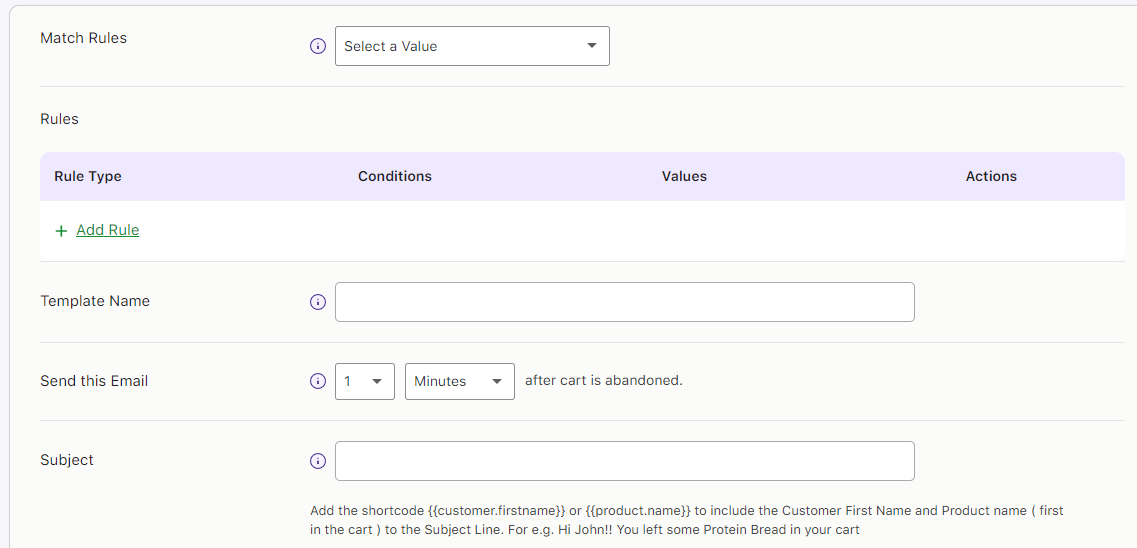
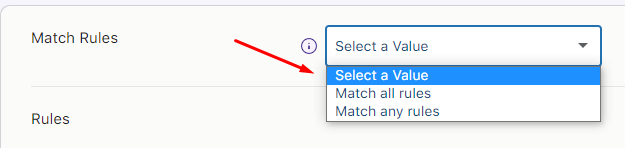
1) Match Rules
Based on your selection of “Match all rules” OR “Match any rules” the rules set will be applied.

“Match all rules” will allow you to send the email template when all the rules are added. “Match any rules” will allow you to send the email when any one rule matches.
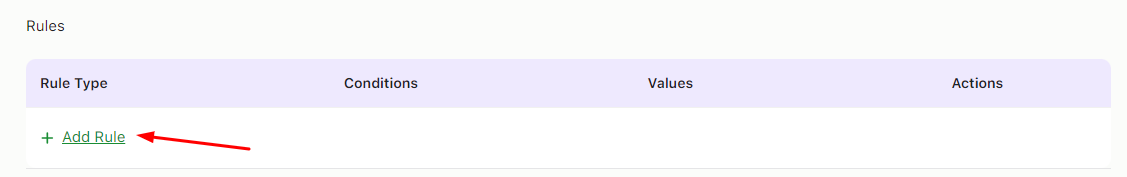
2) Rules
Here, you can add different rules based on the different conditions in the email templates. This feature will trigger the email templates to target abandoned carts that meet different criteria. You can add single or multiple rules using this option as per your requirements.

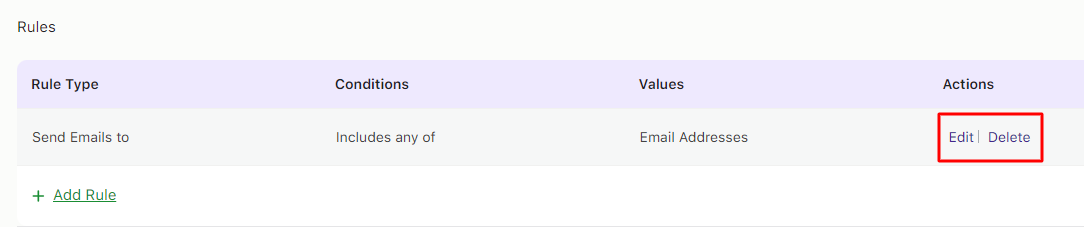
This Rules feature has four main columns – Rule Type, Conditions, Values, and Actions.
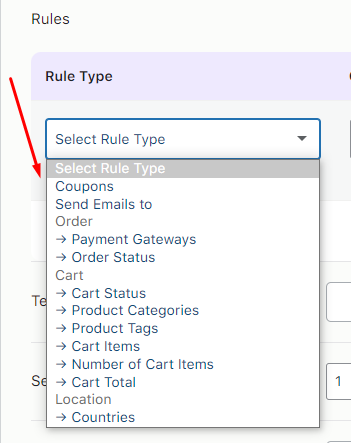
a) Rule Type
Choose the Rule Type in this section.

You will 11 rules in the dropdown as shown here:

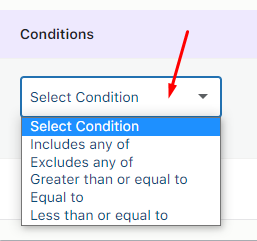
b) Conditions
Set the condition of the rule in this section. You can choose to include or exclude certain categories. You can even decide whether the value should be less or greater than something.

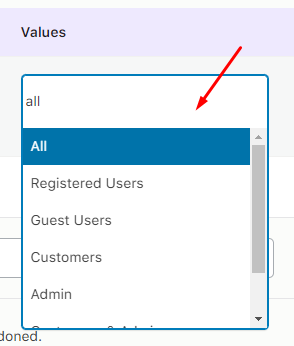
c) Values
These values will depend upon the Rule that has been selected by you.
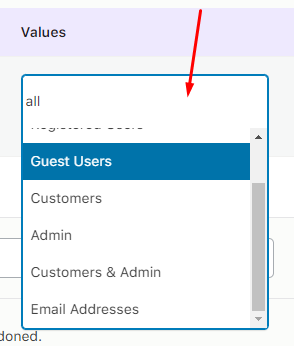
Example 1: Send Emails to
If you go with the Rule Type ‘Send Emails to’ then under Values, you get to choose options that will allow sending the email template to All, Customers, Registered Users, Guests, Admin, Customers & Admin, and to one or more specific email addresses when the cart is abandoned.


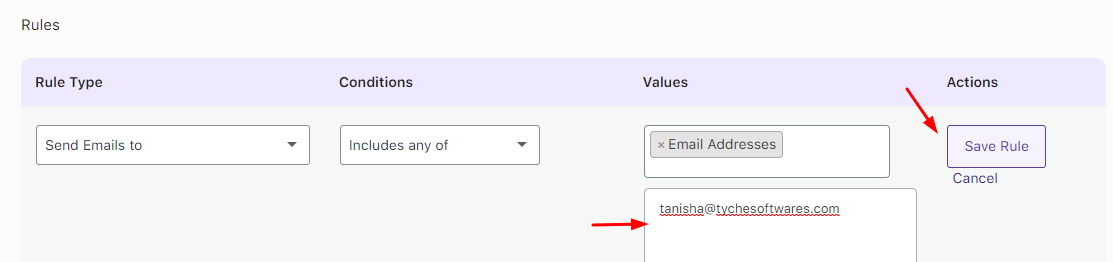
You can select any of them as per your requirements. For instance, if you choose Email Addresses, then enter the email address and click Save Rule.

If you select only registered users here then the email template will be sent only when a registered user’s cart is abandoned.
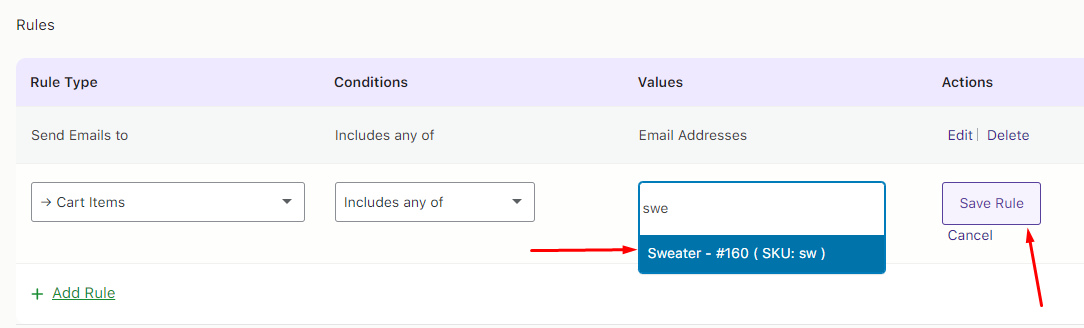
Example 2: Cart Items
The Cart Items rule type will be applied when the selected products may or may not be present in the customer’s cart.
For instance, you have added the product Sweater under the Values field by clicking Save Rule.

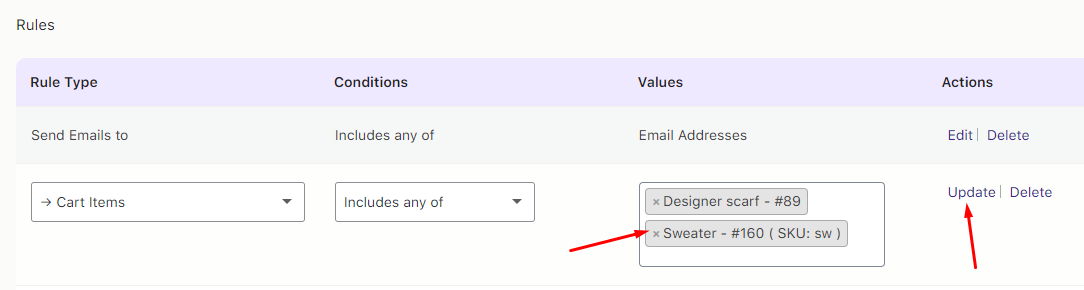
You can add more than one product in the field. Enter the initials of the product and click the Update button to save it.

d) Actions
The last column titled Actions will have options such as Save Rule, Update, Edit, and Delete.
You have already seen how the Save Rule and Update options work.

The Edit option will let you edit the rule type, while the Delete option will let you delete the rule.
3) Template Name
You need to give a name to this template which is written in this field. This name will be displayed on the Email templates listing page to identify the templates by the name.

For the default Initial template, the name will be Initial Email Template.
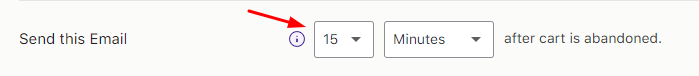
4) Send this email
You have to select the time in minutes, hours, or days from the drop-down for this template. This means after the cart is abandoned, the reminder email will be sent to the selected segments after the time that is specified in this field.

Hence in the above example, the email will be sent 15 minutes after the cart is abandoned.
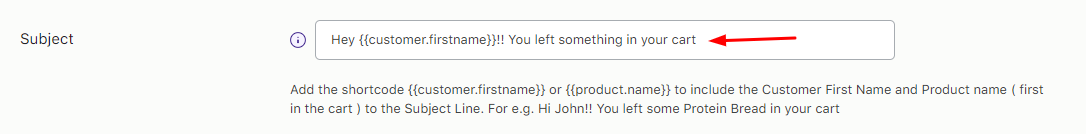
5) Subject
In the Initial Email Template, you will find the subject of the reminder email is by default ‘Hey {{customer.firstname}}!! You left something in your cart.’
Here, the first name of the customer will be replaced with merge code {{customer.firstname}}, For instance, if the customer’s first name is John, the subject line will be ‘Hey John!! You left something in your cart.’

You can change this subject as required. Make sure to have a good subject line that induces the lost customer to feel like opening the email in the first place so as to make them proceed towards making the transaction.
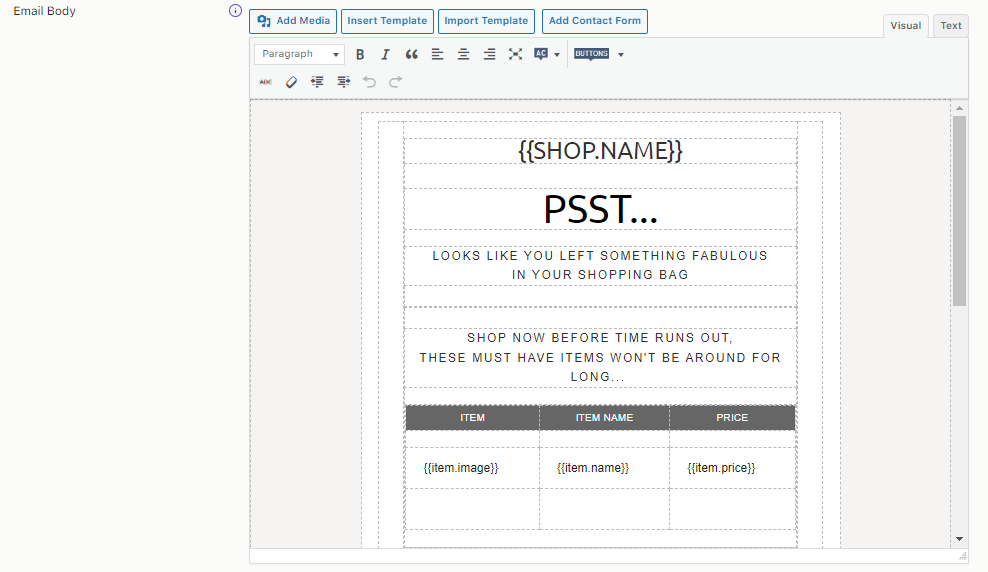
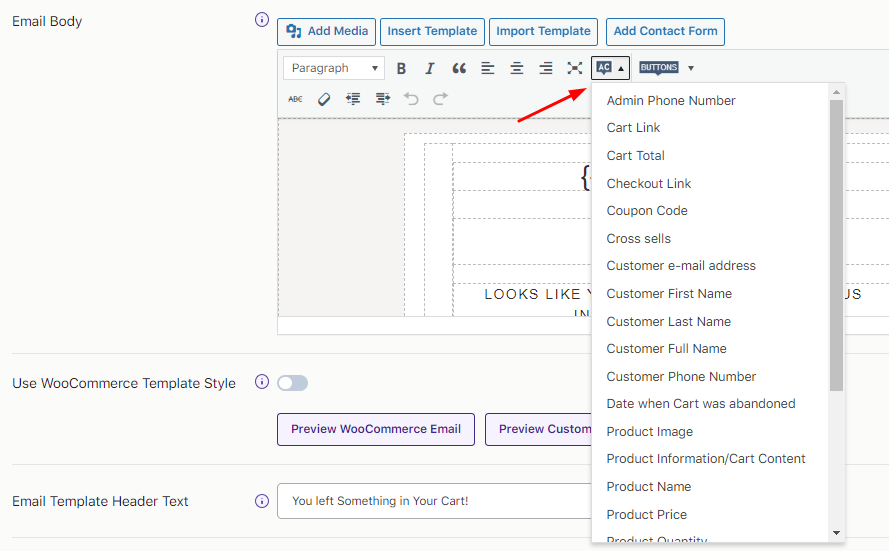
6) Email Body
Fill the Email Body with the email content that gives details of the abandoned cart. It first addresses the Shop Name using a merge code with some responsive email content as shown below:

Then, it will display the cart details like the name of the product, product price, checkout link, contact number, etc.
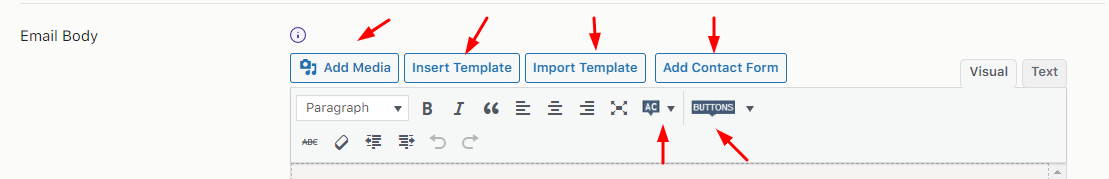
You can customize the email body depending on what you wish to highlight in the mail that will force the customer to come back to the store to complete the purchase. For this, the different items that are provided for the email content can be used as follows:

6. a) Add Media
This will add an image to the email body that’s saved on the computer or device you are using.
The product image can also be resized by admin using the Product Image setting which is located under Abandoned Carts -> Settings > General tab. The contents are as shown below:

Remember, the default image size is 150 x 150.
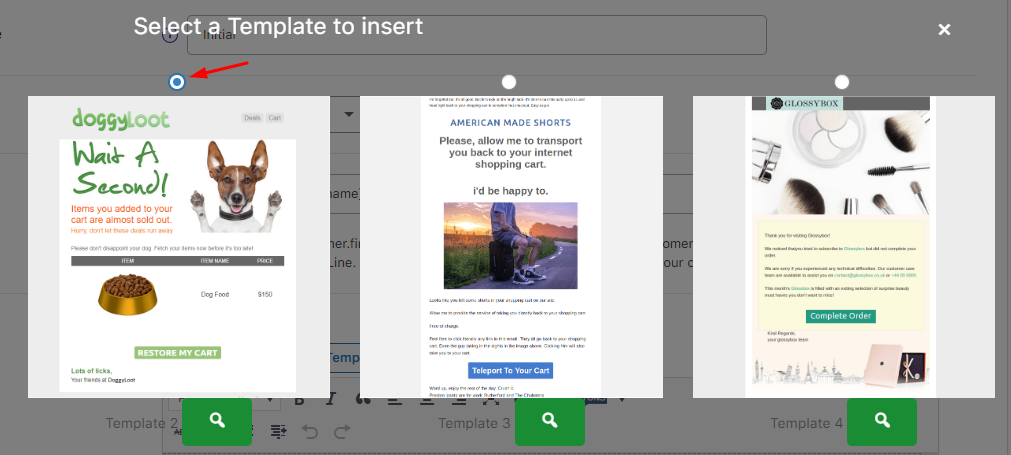
6. b) Insert Template
This lets you insert a template from the 11 in-built templates offered:

Simply select the template and insert it! You can also preview the selected template by clicking on the search icon available on the template.
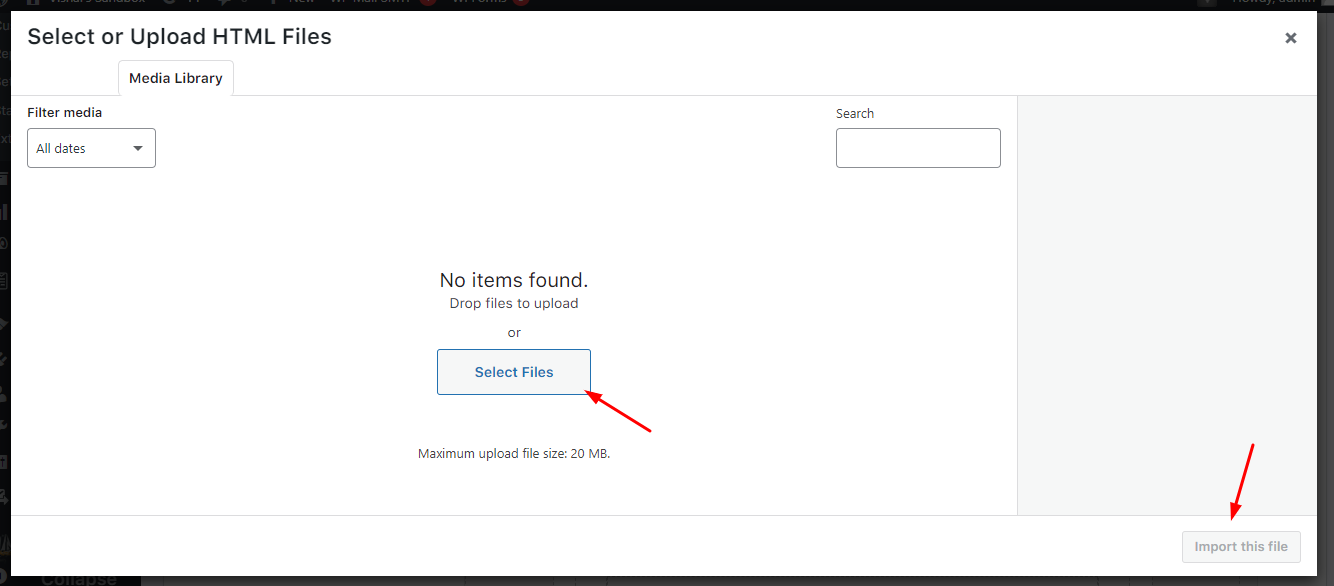
6. c) Import Template
You can also import third-party/external templates. Choosing this option will let you upload your template:

Once uploaded, click the Import this file button. You can also preview the selected template by clicking on the search icon available on the template.
Similar to the Insert Template option, even in this option, there are merge tags added by default. Only the logo and images need to be replaced if required which can be done by clicking on Add Media button and adding the appropriate images.
6. d) Import Contact Form
If you wish to attach a Contact Form to your Reminder email, then you can select his setting to import your Contact Form:
6. e) Text Editor
The Text Editor comes with some basic text editing options such as bold, italics, numbering, indentation, underline, strikethrough, placement of text or paragraph, justifying the paragraph, etc.
However, the 2 most important items introduced in this plugin are ‘AC’ and ‘Buttons’ dropdowns.
The AC dropdown gives a list of merge codes that can be used in the email body whereas Buttons show a list of different types of buttons that can be explored.
1) AC dropdown- Merge codes
Below is a list of Abandoned Cart Pro merge codes that can be used for specific items under the AC dropdown:

Example 1: Product Name
If you want to have the Product Name displayed, click Product Name from the drop-down list. When it gets added to the email body, the actual product name in the abandoned cart will be picked and displayed in place of this merge code.
For instance, if a product name in the abandoned cart was “Red bag”, the Product Name merge code will automatically fetch the product name and place it on the email. It saves you time and also helps you send personalized messages.
Newly added merge codes {{customer.phone}}, {{admin.phone}} and {{store.address}} when used are replaced with the customer’s phone number, admin’s phone number, and the store address that is set on the WooCommerce > Settings page, respectively.
Note that the admin’s phone number needs to be added manually and shall be replaced with real-time data in the abandoned cart reminder emails.
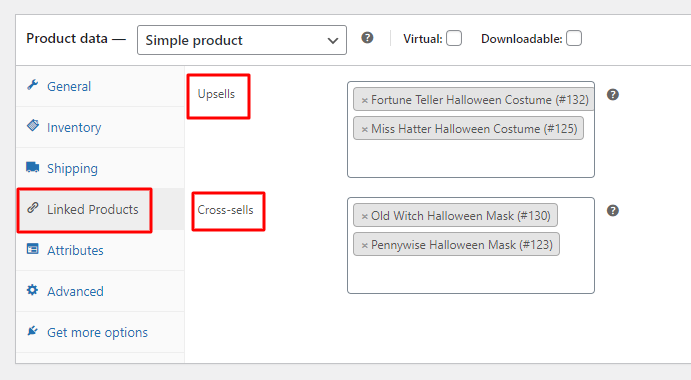
Example 2: Upsells and Cross-sells
WooCommerce allows you to add Linked Products to all our products. You can set up Upsells and Cross-sells by going to WooCommerce > Products > Add/Edit Product > Product Data > Linked Products tab to suggest better or similar products and other addons that are frequently bought together.
In this case, for the product Gothic Venetian Harlequin Halloween Costume, you can add the following Upsells and Cross-sells:

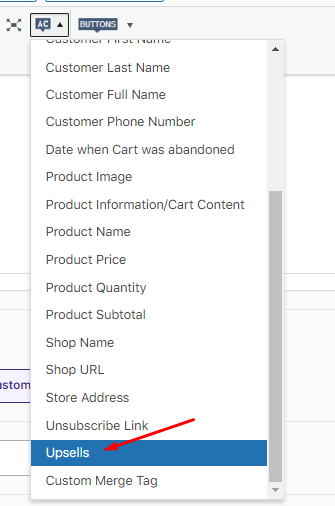
These merge tags are available as a dropdown of the AC button as shown below:


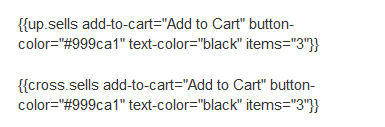
Once you insert the merge tag, a text similar to the one below will be added to the email template. This text can be modified to best suit your needs.

Such extra parameters present in the merge tag help you customize the look and feel to best suit your needs.
The plugin not only allows you to display images of the linked products, but it also adds ‘Add to Cart’ buttons for each of these to enhance the overall user experience. The user can simply click on the button and the chosen product will be added to the existing cart which makes it easier for the user to complete the checkout process.
What do these extra parameters mean?
The merge tags have 4 parameters present as below:
- add-to-cart: Button text to be used for the ‘Add to Cart’ button
- button-color: Background color for the button
- text-color: Color of the text displayed in the button
- items: Number of items that should be displayed in each row for the linked products.
How does it appear in the emails?
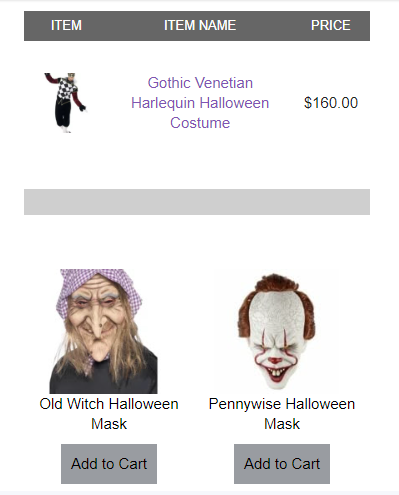
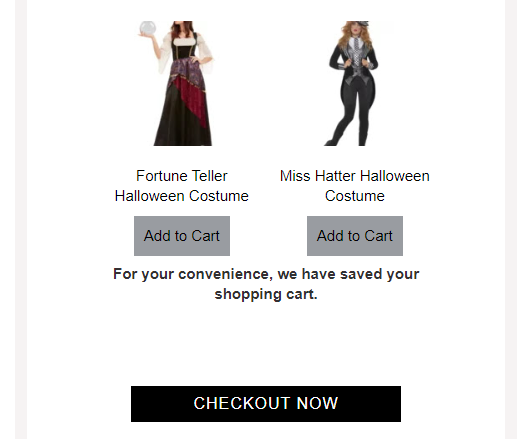
As always you can send a test email or view a preview of the email template. Below is an image of a reminder email containing both upsells and cross-sells.


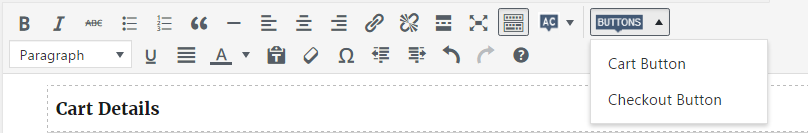
2) Buttons dropdown
The Button’s dropdown has 2 items – Cart Button and Checkout Button. These are used at the end of the email content as per the requirements.

These CTAs will help the customer quickly resume completing the purchase. The cart button will take them to the cart page and the checkout button will take them to the checkout page.
You can refer to this link to know what should be included in your abandoned cart emails to show better results.
7) Use WooCommerce Template Style
Here you have 2 options to preview the email to be sent, one is the WooCommerce Style template and the other is the Custom Email template.

To choose any of these templates, click on the buttons shown above namely Preview WooCommerce Email and Preview Custom Email.
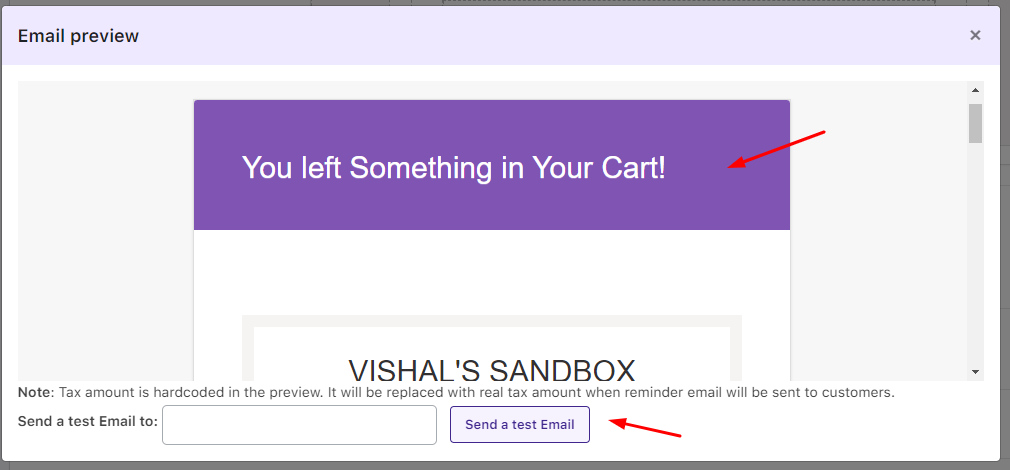
If you click on the Preview WooCommerce Email, then the abandoned cart reminder email will appear in the popup modal as shown below:

The ‘Send a test Email’ section can be used to send a test WooCommerce email to the email address you will enter in the field.
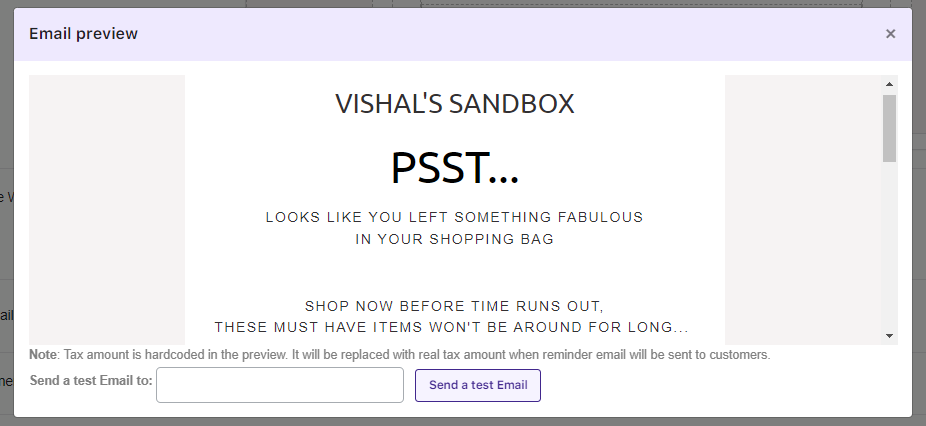
If you click on Preview Custom Email, then the reminder email will appear in the popup modal as shown below:

These previews give you an essence of how the email will appear to the potential customer as it takes the details of the last order placed.
8) Email Template Header text
Any sentence typed here appears on the header of the template which is the purple band as shown in the Preview WooCommerce Email. By default, it is ‘You left something in your Cart!’ for this template.

This is only applicable when the ‘Use WooCommerce Template Style’ is checked.
9) Coupon Codes
Here, you can either generate unique coupon codes OR enter a previously set coupon code into your email template.
9. A- Generate Unique Coupon code
In order to generate a unique coupon code, you will have to configure the following settings:
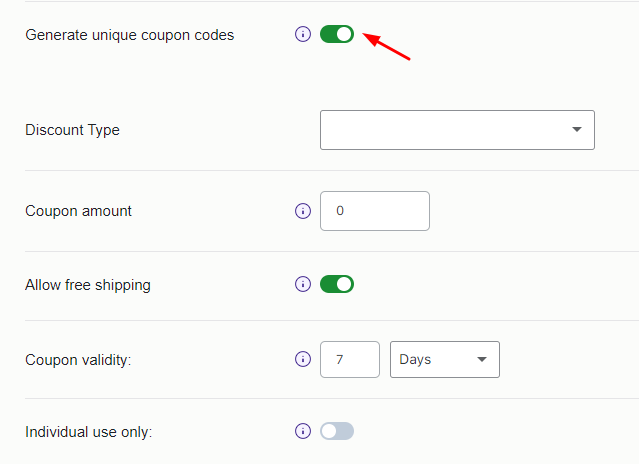
Firstly, enable the Generate unique coupon code setting.

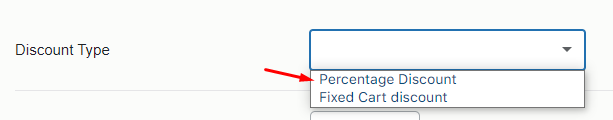
Choose the Discount Type. You can create a percentage discount or choose to go with a fixed amount discount:

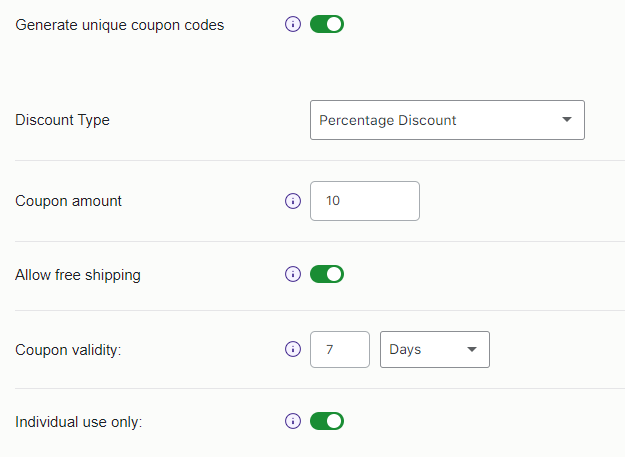
Enter the Coupon Amount. For instance, if you have entered 10 and selected Percentage Discount, then the customer will get a 10% discount. If you have selected the Fixed Cart discount, then the person will get a $10 discount.

Decide whether you wish to allow your customer free shipping along with the coupon code. Next, set the Coupon validity to a particular time.
Lastly, decide whether this coupon will be permitted to use only once or not. Enabling the ‘Individual use only’ setting will ensure that the customer cannot use this code with any other offers.
Once done, your unique coupon code will be generated for this email template. It will be displayed under WooCommerce > Marketing > Coupons.
Important Notes:
- The plugin provides {{coupon.code}} merge tag for the coupon code. This merge tag needs to be added to the content of the email template. The unique coupon code will thus replace the merge tag in the reminder email that’s sent to the customer.
- If a new email template is made and you want to offer a discount to the customers, then you need to add the coupon code settings to it. If you are using the default templates (Interim / Final), then you do not require to do any settings because the plugin will automatically generate 5% for ‘Interim’ and 10% discount codes for the ‘Final’ email template.
- If you wish to overwrite the Default email templates coupon codes then you can enable the Generate Unique coupon codes setting.
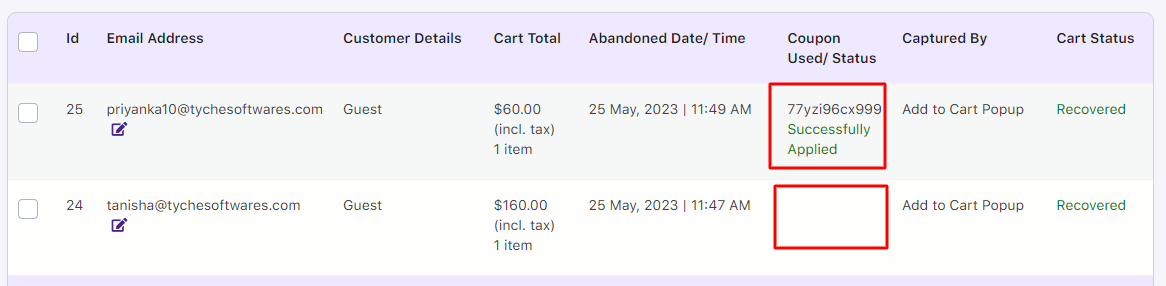
Where can I check the coupon code status?
After an abandoned cart reminder email has been sent to the customer and once the customer clicks on the link provided, then it means that the coupon code has been used.
In order to check if the coupon codes have been used or not, you will need to go to the Abandoned Orders tab and check the columns ‘Coupon Code Used‘ and ‘Coupon Status‘ as shown below:

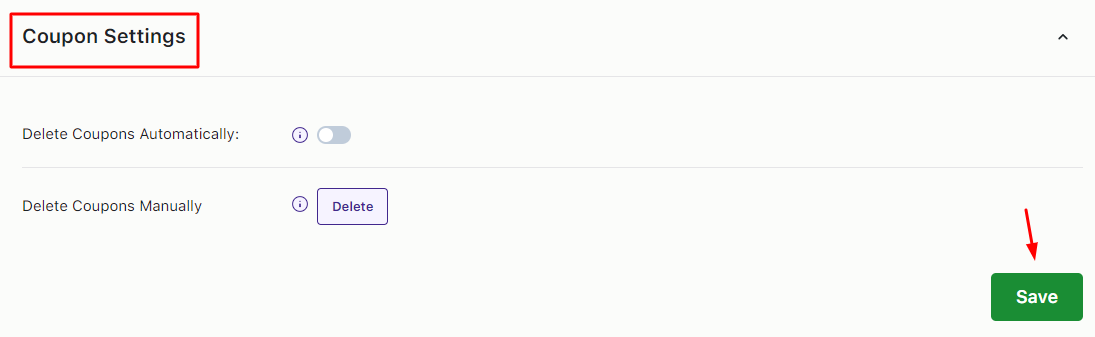
Coupons Deletion
When you go to Abandoned Cart > Settings > General > Coupon setting, you will find two coupon settings named ‘Delete Coupons Automatically’ and ‘Delete Coupons Manually’.

The setting ‘Delete Coupons Automatically’ will allow the store owners to automatically delete the expired and used coupon codes every 15 days.
If you want to manually delete these expired and used coupon codes then you can click on the Delete button provided for the ‘Delete Coupons Manually’ setting.
9. B- Enter a coupon code to add into the email
Here the coupon codes have a significant role as these are a tool for converting non-purchasers to purchasers. You can make unique coupon codes by selecting the parent code.
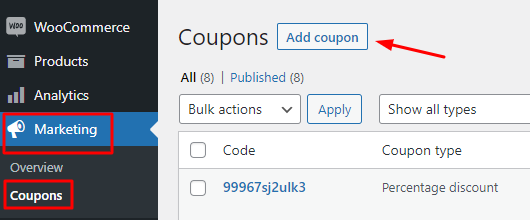
In order to make a coupon code, you need to go to Marketing > Coupons tab > Add Coupon button as shown below:

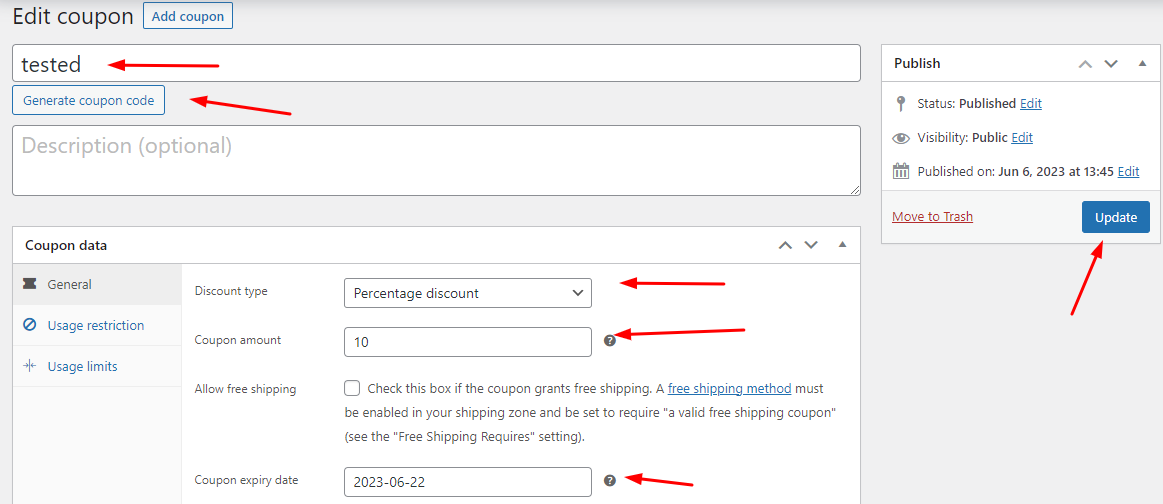
Now enter the name for the coupon code, select the discount type, the coupon amount, and its expiry, etc. Lastly, press the Publish or the Update button. Your coupon code is created.
For instance, you can create a coupon with the name ‘tested’ and assign a 10% discount to it as shown below:

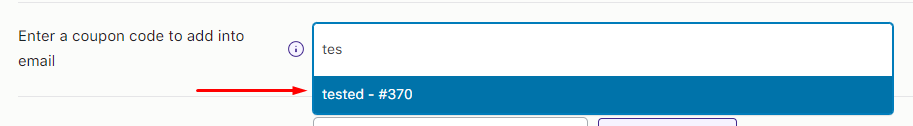
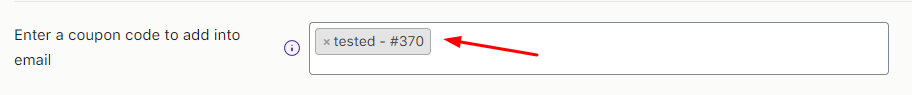
When you have to assign a coupon code to the email template, all you need to do is type the first 3 characters as shown below for ‘tested’ coupon.

Select it from the dropdown and voila, you’ve added a 10% discount to this email template.

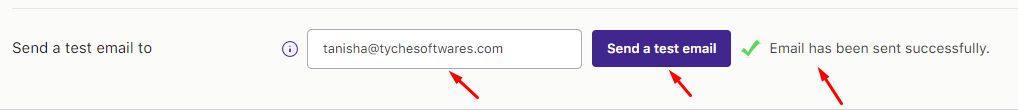
10) Send a test email to
Entering an email address in this field will let you send a test email for this template before you send it to your customer.

In this manner, you can verify the email and confirm the contents before it goes to your customer.
Once all the changes are made on the Edit email template page, you need to click the ‘Save Settings’ button to save all the changes made to it.

D) Sending Email Templates
There is a setting that runs in the background where the selected email template will be sent to customers for only those carts which are abandoned after the template is created. The existing abandoned carts will not be associated with the newly created email template.
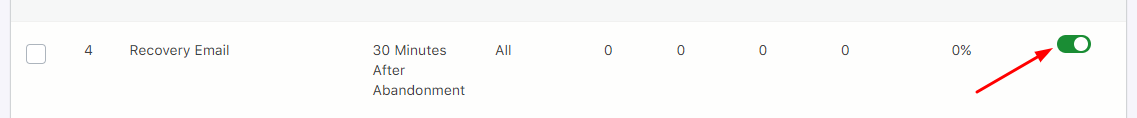
For instance, if a new template named Recovery Email is created, then the email notification for all abandoned carts after this template was created, will receive this mail.

In the above image, you can see that this template has been enabled after its creation.
If a cart was abandoned after this email template was created, then that user will receive an abandoned cart reminder email after 30 minutes of her cart abandonment using the Recovery Email template.
To summarise, this setting automatically sends newly created email templates to all the abandoned carts which are captured after the template is created and not to the already existing abandoned orders.
Conclusion
With the Abandoned Cart Pro for WooCommerce plugin, you are provided with every possible option to the email template by default without having to worry about how will you pull your potential customers to the store.